标签:string height 图片 过程 前端 默认值 === san 操作符
我们通常熟知的数据类型有六种,包括5种基本数据类型(Number, String, Boolean, Undefined, Null)和一种引用数据类型(Object)。ES6又新增了一个基本数据类型Symbol,所以现在应该是七种数据类型。
注:有些地方会把引用类型分为对象(Object)、数组(Array)、函数(Function)三种,还有博客中提到了chrome 67中的新功能BigInt类型,我这里暂时不算进去。
数字类型,包括整数和浮点数。
有一个特殊的值NaN,即非数值。js 规定NaN不等于NaN,可以用 isNaN() 来检测是否是非数值型。
字符串类型,单双引号都行。
布尔类型,只有两个值,true和false。
声明了变量,但是没有初始化,则这个变量的类型就是undefined,且其默认初始化值为undefined。
null类型的默认值是null,从逻辑角度讲,是表示一个空对象指针。
注:区分undefined和null——当一个变量声明后,未初始化,则该值为undefined;如果这个值是为了保存对象,则修改默认初始化值为null。 所以当检测其类型时,会显示类型为object。
该类型实例化的对象,是一组数据和功能(函数)的集合。
实例化对象的过程有两种,一种是通过new操作符,一种是通过对象字面量表示法。
Array()、Date()、function()类型,都是从object继承的。
Symbol 类型本质上是一种唯一标识符,可用作对象的唯一属性名。
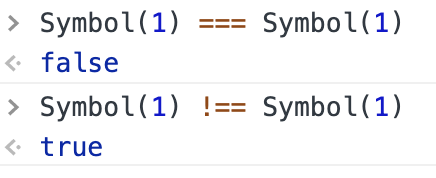
Symbol 类型的对象永远不相等,即使是用同一个变量生成的值也不相等。

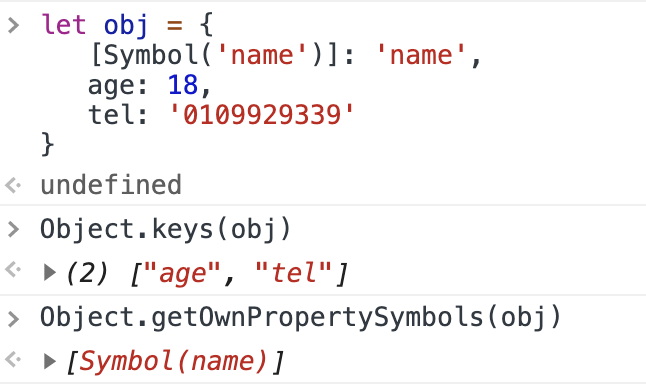
for···in,object.keys() 不能访问,可以用专门针对Symbol的方法来获取。

https://www.cnblogs.com/linziwei/p/10818101.html
https://blog.csdn.net/qq_33408245/article/details/82953143
typeof可以区分一部分数据类型,结果如下:
typeof 123 //Number typeof ‘abc‘ //String typeof true //Boolean typeof undefined //Undefined typeof null //Object typeof { } //Object typeof [ ] //Object typeof console.log() //Function
从上面的结果可以看出,用typeof检测 null、数组、对象的结果都是Object,所以需要用其他方法区分他们的类型。
可以用===null来判断。
① isArray
Array.isArray([]) //true Array.isArray({}) //false
② instanceof
[] instanceof Array //true {} instanceof Array //false
③ constructor
{}.constructor //返回object
[].constructor //返回Array
④ Object.prototype.toString.call
Object.prototype.toString.call([]) //["object Array"] Object.prototype.toString.call({}) //["object Object"]
END-------------------------------
○延伸两句○
深拷贝:修改新变量的值不会影响原有变量的值。默认情况下基本数据类型都是深拷贝。
浅拷贝:修改新变量的值会影响原有的变量的值。默认情况下引用类型都是浅拷贝。
标签:string height 图片 过程 前端 默认值 === san 操作符
原文地址:https://www.cnblogs.com/MaiJiangDou/p/14860053.html