标签:json get 格式 one 字体 index 格式化 tee ima
1.先获取Vant Weapp包,参考官方教程:https://vant-contrib.gitee.io/vant-weapp/#/home
2.项目下新建文件夹 wxcomponents / vant(名字随意,最好与 pages 平级),拷贝@vant/weapp下的 dist 文件夹到新建的文件夹下
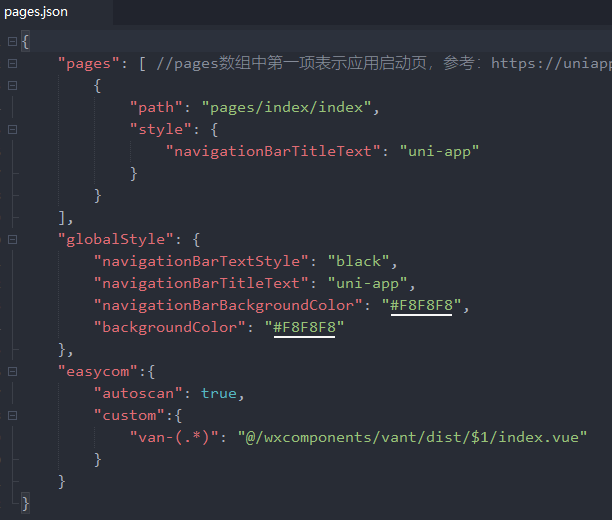
3.打开 pages.json,配置 easycom 组件模式(直接注册文件夹下组件,自动优化未使用的组件,https://uniapp.dcloud.io/collocation/pages?id=easycom)

4.打开 App.vue,在 style 中引入样式 @import "/wxcomponents/vant/dist/common/index.wxss";
5.打开 pages / index 文件夹 index.vue,添加 vant 组件,运行项目
6.相关报错:
1) font字体识别错误:格式化 dist/icon/index.wxss 样式文件代码

2) split错误:打开 dist/common/version.js
将以下代码
v1 = v1.split(‘.‘):[];
v2 = v2.split(‘.‘):[];
修改为
v1 = v1 ? v1.split(‘.‘):[];
v2 = v2 ? v2.split(‘.‘):[];
标签:json get 格式 one 字体 index 格式化 tee ima
原文地址:https://www.cnblogs.com/chendongbky/p/14871878.html