标签:http tps 关注 就是 动画 roi 手机 img app
APP根据使用场景关注JANK及FPS:
(1) 静态页面窗口:只需关注FPS,理论FPS应该为0,否则,说明有冗余刷新,容易引起手机发热及耗电。
(2)有滚动动画页面窗口:只需关注FPS,FPS处于合适值即可,无需高频刷新。
(3)快速滑动页面窗口:需要关注FPS和Jank。手机交互灵敏度就是来源于此,Android系统才出黄油计划Jank。一般滑动状态下,帧率越高越好,Jank越小越好。
(4)播放视频页面窗口:需要关注FPS和Jank,视频卡顿直接影响用户。视频一般帧率18-24帧,Jank=0。比如微信播放视频、视频播放器等。
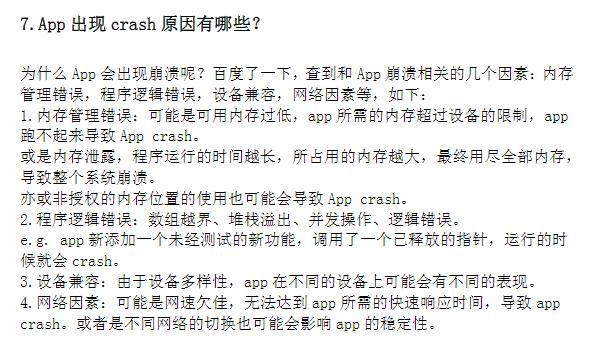
app出现crash原因:

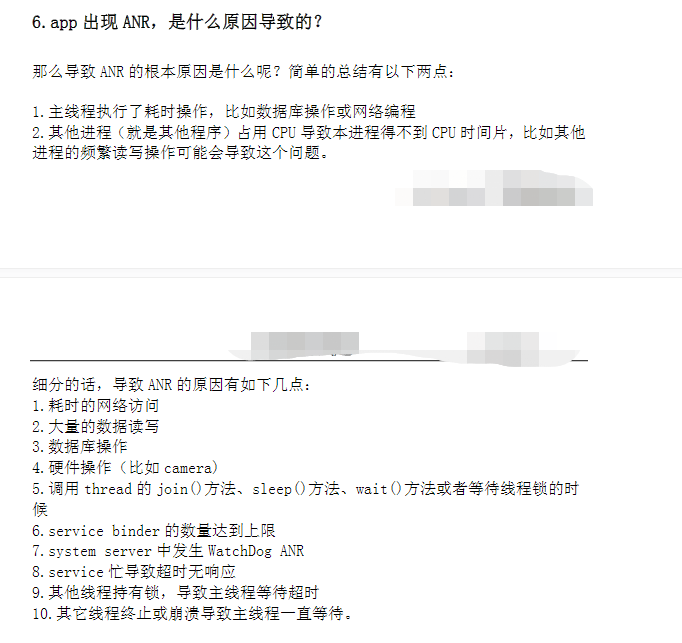
app出现anr原因:

APP根据使用场景关注JANK及FPS(crash原因、anr原因)
标签:http tps 关注 就是 动画 roi 手机 img app
原文地址:https://www.cnblogs.com/wyl-520/p/14875083.html