标签:变化 xxx width lazy alt des filter size 常用
nodejs端实现模块化的方式通常是通过commonjs,使用模块化可以复用js代码,使得逻辑结构更为清晰。
commonjs的语法规则如下
通过 module.exports 或者 exports 导出,通过 require函数来导入
// a.js 导出内容 const name = ‘alice‘ const age = 16 module.exports = { name, age } // b.js 导入 const obj = require(‘./a.js‘) console.log(obj) // { name: ‘alice‘, age: 16}
// a.js const name = ‘alice‘ const age = 16 exports.age = age module.exports.name = name // b.js const obj = require(‘./a.js‘) console.log(obj) // { name: ‘kiki‘, age: 16 }

如果直接给module.exports赋值为一个新的对象,那么结果就不一样了
// a.js const name = ‘alice‘ const age = 16 const hobby = ‘singing‘ exports.name = name exports.age = age module.exports = { hobby } // b.js const obj = require(‘./a.js‘) console.log(obj) // { hobby: ‘singing‘ }
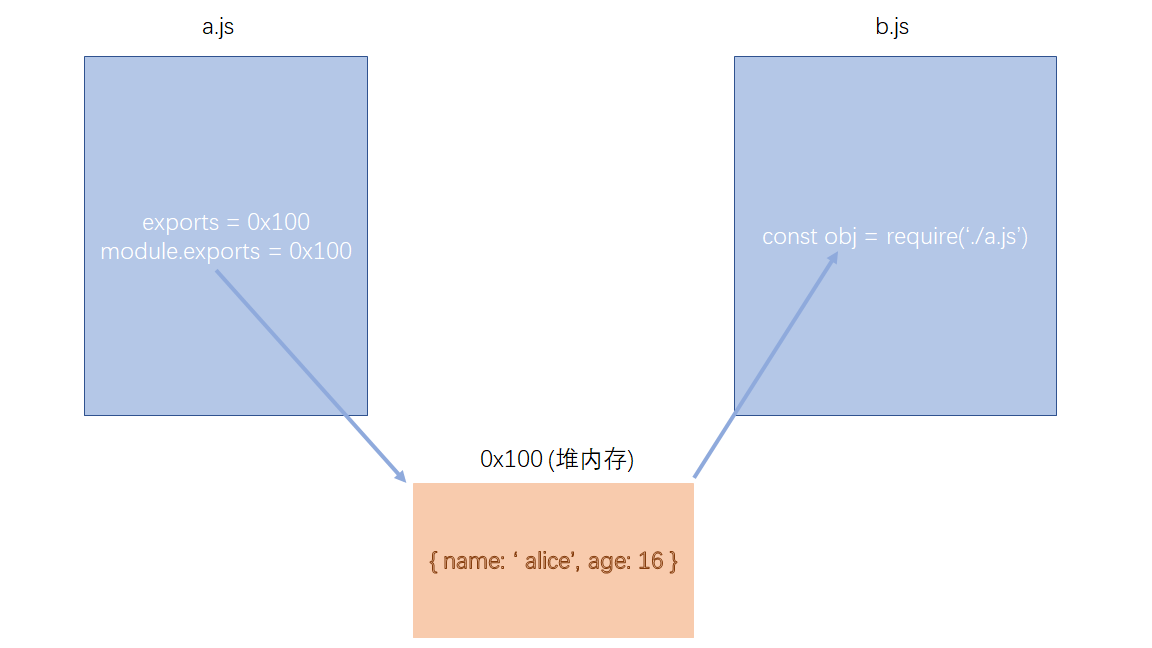
初始化的时候 exports 与 module.exports 都是指向了一个空对象的内存地址,当 exports 直接添加空对象的属性时,内存地址没有发生改变,modulex.exports 能随着exports的赋值导出的内容发生变化。
但是这里当 exports 重新指向了另外的对象时,module.exports 还是指向原来的那个对象,module.exports没有发生变化,所以导出的内容还是空对象。
首先来说, 只要使用了 require 函数来加载资源,一定会被执行一次
// a.js let name = ‘kiki‘ exports.name = name console.log(‘a.js文件被执行‘) // b.js require(‘./a.js‘) // a.js文件被执行
下图在 b.js 中打印的 module,可以看到子元素 a.js文件的loaded 已经变成了 true,因为打印语句在 require 之后,而 commonjs 是同步执行,所以 a.js 已经被加载完成,而打印的时候 b.js 还没有加载完成,所以loaded为false
首先从 main 对应的第一个顶点开始,一层一层往下找,找到底了之后,再往上一层查找,把上一层的元素查找完之后,再往上一层查找,也就是 main-->aaa-->ccc-->ddd--->eee。
此时eee没有指向的顶点,就退回到ddd,ddd除了eee也没有指向的顶点,再退回到ccc,依此类推,一直退到main,发现main还指向了另外一个顶点 bbb,所以执行bbb,bbb指向ccc和eee,但因为这两个已经加载过,所以不会重新加载,最后的执行顺序为
main aaa ccc ddd eee bbb
1、同步加载,每次执行js代码都是需要将js文件下载下来,服务端处理文件通常都是执行本地文件,不会对性能造成很大的影响,但是如果用于浏览器端,同步执行代码就会对后续的js执行造成阻塞,使加载资源的时间变得更长,所以commonjs大多都被用在服务端。
// a.js let name = ‘kiki‘ exports.name = name console.log(‘a.js文件被执行‘) // b.js require(‘./a.js‘) console.log(‘b.js文件被执行‘) // a.js文件被执行 b.js文件被执行
// a.js let name = ‘kiki‘ module.exports = { name } // b.js const path = ‘./a.js‘ const flag = true if(flag){ const { name } = require(path) console.log(name) // kiki }
// a.js let name = ‘kiki‘ setTimeout(()=>{ module.exports.name = ‘hi‘ },1000) module.exports = { name } // b.js const obj = require(‘./a.js‘) console.log(obj) setTimeout(()=>{ console.log(obj) }, 2000) // 执行顺序为 { name: ‘kiki‘ } { name: ‘hi‘ }
以上就是commonjs在nodejs中的使用详解,commonjs是node实现模块化中非常重要的一部分内容,把它理解透才能更好的应用~
下一篇会介绍在浏览器端常用的模块化方式 es module
标签:变化 xxx width lazy alt des filter size 常用
原文地址:https://www.cnblogs.com/vigourice/p/14883517.html