标签:ati loading app 打包工具 mic 邂逅 style pack 引用
安装Vue不需要任何特殊的工具,使用下面的代码就可以实现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Vue</title> </head> <body> <div id="app"></div> <script src="https://unpkg.com/vue"></script> <script> new Vue({ el: "#app", created() { //这段代码启动时会运行 alert("与vueJs的美好邂逅") } }) </script> </body> </html>
注意:
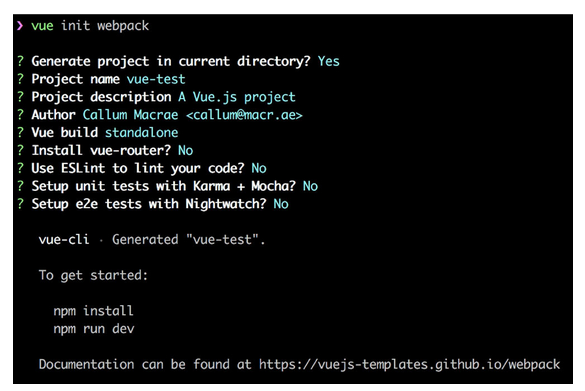
上述方式适合用于单页面的引用,对于复杂项目希望使用类似webpack这样的打包工具。

npm run dev 启动
访问:http://localhost:8080
恭喜——你已经创建了你的第一个Vue工程!
参考书籍《Vue.js快跑:构建触手可及的高性能Web应用》第1章 Vue.js基础--安装和设置
标签:ati loading app 打包工具 mic 邂逅 style pack 引用
原文地址:https://www.cnblogs.com/cuilichao/p/14892296.html