标签:art distrib top before medium ann key download lazy
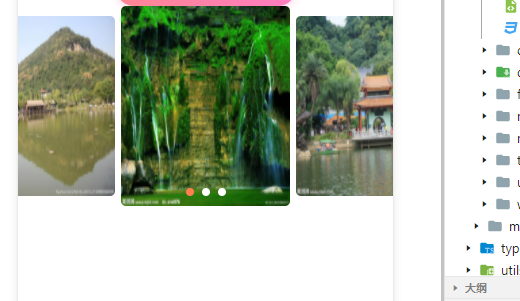
刚开始并没有接触到层叠轮播图,拿到这个案列的时候特意查阅了一下资料,发现previousmargin和nextmargin可以试下层叠效果,就尝试着用了一下。
微信小程序XX.wxml下
<view class="banner-swiper">
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" current=‘{{swiperCurrent}}‘
indicator-color="{{beforeColor}}" indicator-active-color="{{afterColor}}" circular=‘{{circular}}‘
previous-margin="{{previousmargin}}" next-margin="{{nextmargin}}" bindchange="swiperChange" >
<block wx:for="{{arr}}" wx:key="key">
<swiper-item>
<image src="{{item.images}}" class="slide-image{{index == swiperCurrent ? ‘ active‘ : ‘‘}}"
bindchange="chuangEvent" id="{{index}}"></image>
</swiper-item>
</block>
</swiper>
</view>
微信小程序XX.wxss下
.banner-swiper {
width: 100%;
height: 400rpx;
overflow: hidden;
}
swiper {
display: block;
height: 400rpx;
position: relative;
}
.slide-image {
width: 97%;
display: block;
margin: 0 auto;
height: 360rpx;
margin-top:20rpx;
border-radius: 10rpx;
}
.active{
margin-top:0rpx;
height: 400rpx;
border-radius:10rpx;
}
微信小程序下XX.js下
data: {
//轮播图
swiperCurrent: 1,
arr: [{
images: ‘https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1236346326,307764142&fm=26&gp=0.jpg‘
},
{
images: ‘https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=2220007103,2896848207&fm=26&gp=0.jpg‘
},
{
images: ‘https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1122456855,1999792981&fm=26&gp=0.jpg‘
}],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
circular: true,
beforeColor: "white",//指示点颜色
afterColor: "coral",//当前选中的指示点颜色
previousmargin: ‘40rpx‘,//前边距
nextmargin: ‘40rpx‘,//后边距
},
//轮播图的切换事件
swiperChange: function (e) {
console.log(e.detail.current);
this.setData({
swiperCurrent: e.detail.current //获取当前轮播图片的下标
})
},
//滑动图片切换
chuangEvent: function (e) {
this.setData({
swiperCurrent: e.currentTarget.id
})
}

相关地址:
https://blog.csdn.net/weixin_42679187/article/details/89450982?utm_medium=distribute.pc_relevant_download.none-task-blog-2~default~BlogCommendFromBaidu~default-5.nonecase&depth_1-utm_source=distribute.pc_relevant_download.none-task-blog-2~default~BlogCommendFromBaidu~default-5.nonecas
标签:art distrib top before medium ann key download lazy
原文地址:https://www.cnblogs.com/xcbk/p/14899535.html