标签:hang 自己 使用 end 布局 drop rgba 属性 图片

网上搜索了好多资料,大多是重绘ComboBox或者使用自定义控件创建一个全新的ComboBox(并非基于window的ComboBox)。
对于菜鸟的我,实现太麻烦,有些代码理解起来困难,但是项目比较急,所以就投机取巧,简单的做了一个比较粗糙的看起来像那么回事。
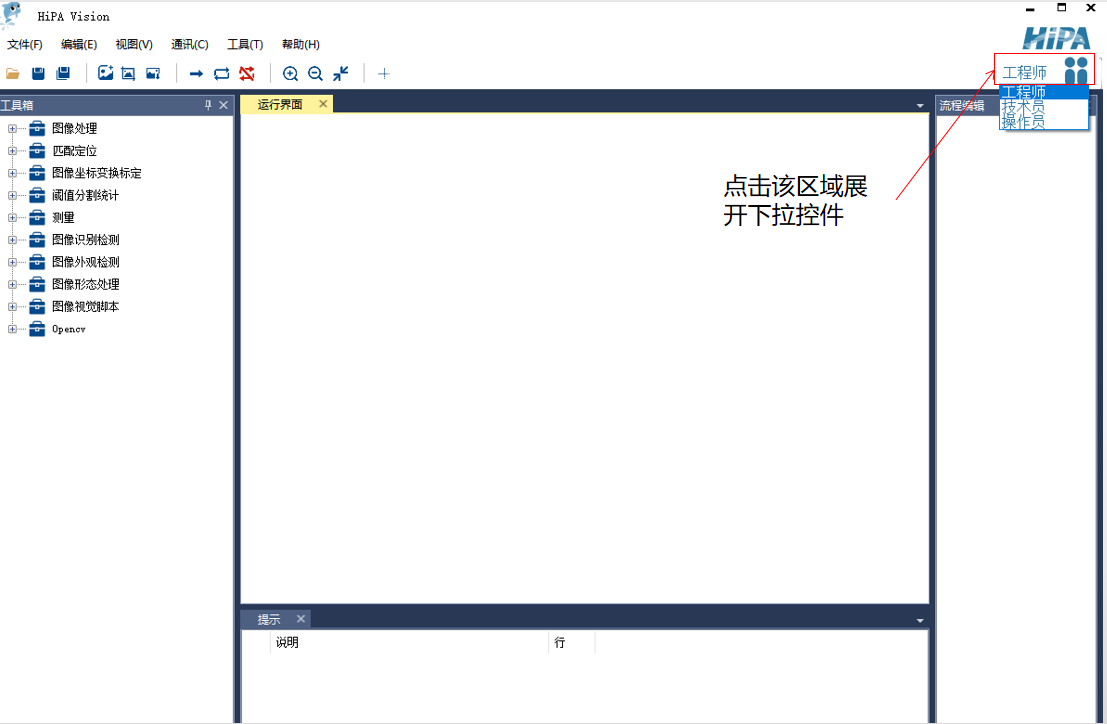
一、窗体布局如下

二、配置ComboBox的属性:
1.把背景颜色设为和底下控件同色;
2.把FlatStyle设置为Flat,去掉边框;
3.把DropDownStyle属性设置为DropDownLine,禁止输入,且去掉输入区域的底色。
这样ComboBox控件就完全无边框和无底色了,实现了“隐身”。
这里需要注意的是,第三步一定要在第二步之后才能把入区域的底色改为设置的底色。
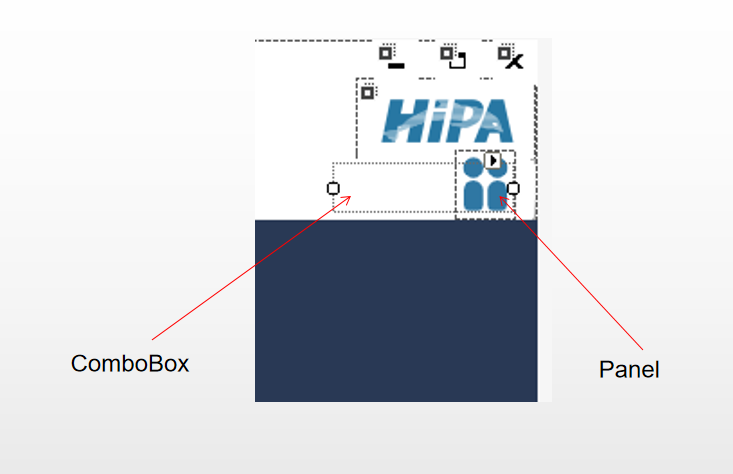
三、配置Panel属性
1.把Panel拖到ComboBox上方,右边缘和ComboBox对齐,需要把ComboBOx下拉三角形完全覆盖掉;
2.把Panel的背景图片换成自己想要的按钮;
3.绑定Panel的Click事件如下,当点击Panel时,使ComboBox下拉框展开
private void panelUsers_Click(object sender, EventArgs e) { this.comboBoxUsers.DroppedDown = true; }
现在基本大功告成了。
四、但是每次选者下拉框后,显示区域总是伴随蓝色底色,不好看。原因是焦点在ComboBox上,所以我们把焦点放到其他控件上就可以了
当选择完成后,我们动态把焦点给回Panel
在ComboBox的SelectedIndexChanged事件中添加如下代码即可
private void comboBoxUsers_SelectedIndexChanged(object sender, EventArgs e) { panelUsers.Focus(); }
本文属原创,欢迎转载,转载需要标明出处。
标签:hang 自己 使用 end 布局 drop rgba 属性 图片
原文地址:https://www.cnblogs.com/eve612/p/14902147.html