标签:sendkeys drop inpu doc address 封装 image mes NPU


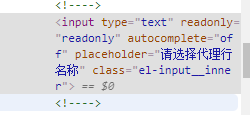
看着是readyonly,尝试js移除readonly属性,然后直接send_keys
# 输入元素 下拉框方法封装 #直接sendkeys不行,不会往下走
def base_send_keys(self, loc, value):
# 先找到元素
el = self.base_find(loc)
self.driver.execute_script("document.getElementsByTagName(‘input‘)[0].removeAttribute(‘readonly‘);")
self.driver.execute_script("document.getElementsByTagName(‘input‘)[1].removeAttribute(‘readonly‘);")
# 输入
el.send_keys(value)
send是send进去了,但是带不出来下一个NOSTRO CODE的值,要点击一下才能触发去带出来对应的值
好换一种:
# 选择下拉元素方法封装
def base_select(self, loc,value):
Select(self.driver.find_element_by_xpath(loc)).select_by_visible_text(value)
#Message: Select only works on <select> elements, not on <li>
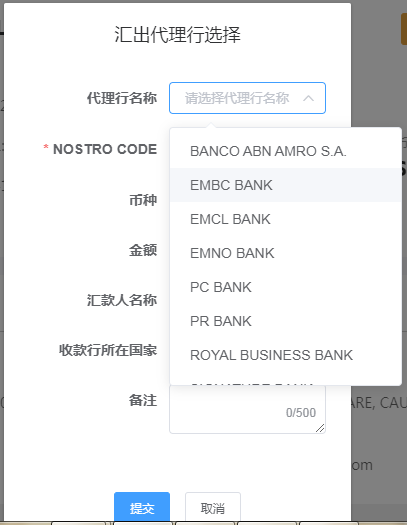
确实不是个正经的下拉框

正常还可以用actionchain,不过也失败了,代码被我改过了,不粘了
最后写了个demo
def test_demo(self):
options = Options()
options.add_experimental_option ("debuggerAddress", "127.0.0.1:9222")
self.driver = webdriver.Chrome(options = options)
_iframe_loc = self.driver.find_elements(By.CSS_SELECTOR,‘.iframe‘)#//*[@id="pane-#CBIBANK"]/iframe
self.driver.switch_to.frame(_iframe_loc[1])
self.driver.find_element_by_xpath("//*[@class=‘el-input__inner‘]").click()
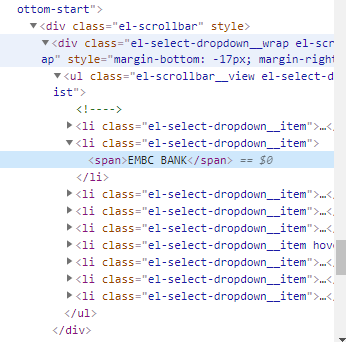
# els = self.driver.find_elements_by_xpath(‘//li[@class="el-select-dropdown__item"]‘)
# for el in els:
# # print(el.get_attribute("outerText"))
# if "SIGNATURE BANK" in el.text:
# el.click()
el = self.driver.find_element_by_xpath(‘//li[@class="el-select-dropdown__item"]/span[contains(text(),"SIGNATURE BANK")]‘)
print(el)
self.driver.execute_script("arguments[0].click();",el)
# # print(els)
发现先找到元素,然后用js点击是可行的
#下拉框找到元素,js,click
def base_js_click(self,el):
self.driver.execute_script("arguments[0].click();",el)
标签:sendkeys drop inpu doc address 封装 image mes NPU
原文地址:https://www.cnblogs.com/Henna/p/14902406.html