标签:pat 自带 ast cti class line fast 显示不正常 dos
2019.12.12补充:
问题:当前dotween动画没播放完,便再次播放有冲突的操作,如连续多次播放、正播、倒播,导致显示不正常或报错。
解决方法:在每次开始执行播放动画时,先加上下面对应类似的杀死进程代码,就OK了
让DOTweenAnimation忽略Time.timeScale = 0的影响:
GetComponent<DOTweenAnimation>().tween.SetUpdate(true);
2019.06.25更新:
1、方法1
在实际测试,发现有时莫名失效。建议采用预制体形式。
- using DG.Tweening;
- using DG.Tweening.Core;
-
- DOTweenAnimation da= ob.gameObject.AddComponent<DOTweenAnimation>();
- da.animationType = DOTweenAnimationType.LocalRotate;
- da.easeType = Ease.Linear;
- da.duration = 0.3f;
- da.loops = -1;
- da.endValueV3 = new Vector3(0, 50, 0);
方法2
实现让该物体不停旋转。
- icon.transform.DOLocalRotate(new Vector3(0, 0, -360), 2, RotateMode.FastBeyond360)
- .SetEase(Ease.Linear).SetLoops(-1, LoopType.Restart).Play();
将某点在一定时间内移动到某点
- using DG.Tweening;
-
- Vector3 myvalue = new Vector3(0, 0, 0);
- DOTween.To(() => myvalue, x => myvalue = x, new Vector3(10, 10, 10), 2);
- 要移动的初始值 目标值 时间
在1s内将目标物体从当前位置移动到目标位置
- transform.DOMove(new Vector3(1, 1, 1), 1);
- transform.DOLocalMove(new Vector3(1, 1, 1), 1);
从当前位置延X/Y/Z方向,移动到目标位置5
transform.DOMoveX(5, 1);从目标位置,移动到当前位置
- 绝对位置,若当前坐标(1,0,0),即从5运动到1
- transform.DOMoveX(5, 1).From();
- transform.DOMoveX(5, 1).From(false);
-
- 相对位置,若当前坐标(1,0,0),即从6运动到1(6-1=5,相对位移5)
- transform.DOMoveX(5, 1).From(true);
动画暂停、动画播放、动画向前播放、动画倒放
- //DOTween播放会生成动画,动画保存在Tweener信息中,默认动画播放完会被销毁,要想倒放,必须设为不被销毁
- //tweener也会播放动画
- Tweener tweener= transform.DOLocalMove(new Vector3(1, 1, 1), 1);
- tweener.SetAutoKill(false);
- //暂停动画
- tweener.Pause();
- //播放动画,只播放一次,再次调用不可播放
- transform.DOPlay();
- //向前播放动画
- transform.DOPlayForward();
- //动画倒放
- transform.DOPlayBackwards();
- //重新播放动画:若用的可视化编辑,需取消AutoKill
- transform.DORestart();
设置动画曲线,即动画运动方式(类似设置PPT动画的出现效果)
- Tweener tweener = transform.DOLocalMoveX(0, 5);
- tweener.SetEase(Ease.InBounce);
设置动画播放次数,下为播放两次动画
- Tweener tweener = transform.DOLocalMoveX(0, 5);
- tweener.SetLoops(2);
动画播放完成事件函数、
- Tweener tweener = transform.DOLocalMoveX(0, 5);
- //动画播放完成调用事件函数
- tweener.OnComplete(你的方法);
-
- //动画销毁调用事件函数
- tweener.OnKill(你的方法);
-
- //动画播放时调用事件函数(一直调用)
- tweener.OnPlay(你的方法);
-
- //动画暂停时调用事件函数
- tweener.OnPause(你的方法);
-
- //动画重置时调用事件函数
- tweener.OnRewind(你的方法);
-
- //动画开始播放时调用事件函数
- tweener.OnStart(你的方法);
-
- //动画播放时调用事件函数(一次)
- tweener.OnPlay(你的方法);
若文本框内无文字,在3s内逐字显示文字。
若有文字,则逐字覆盖掉原先文字,显示新文字
GetComponent<Text>().DOText("接下来我们进入第二篇章", 3);挂载在摄像机上面
- //持续时间,其余默认
- transform.DOShakePosition(1);
- //持续时间、强度(下为只在X、Y方向上震动)
- transform.DOShakePosition(1,new Vector3(3,3,0));
在2s中将原本颜色变为红色
GetComponent<Text>().DOColor(Color.red, 2);文字透明度会在3s内从0变为1
GetComponent<Text>().DOFade(1, 3);该组件在DOTween Pro插件里面
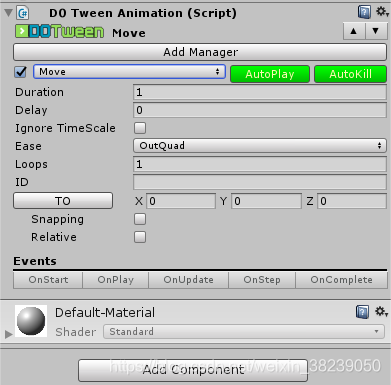
可使用代码通过控制ID的方式来控制动画的播放
下载地址:下载

- using UnityEngine;
- using DG.Tweening;
-
- public class UIController : MonoBehaviour {
-
- DOTweenAnimation tweenAnimation;
-
- void Start () {
- tweenAnimation = GetComponent<DOTweenAnimation>();
- }
-
- public void OnClick()
- {
- tweenAnimation.DOPlayBackwards();
- }
- }
该组件在DOTween Pro插件里面
下载地址:下载

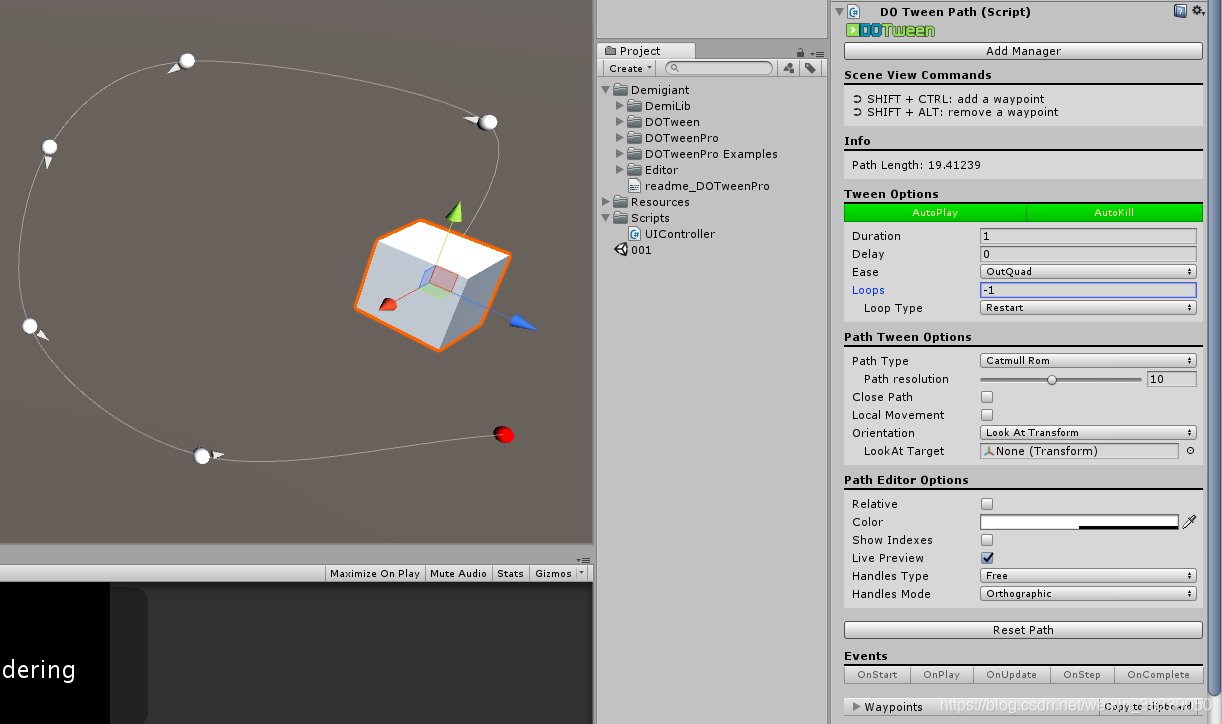
Shift+Ctrl:添加路径点
Shift+Alt:删除路径点
Duration:时长
Delay:延迟时间
Ease:运动模式
Loops:播放次数,-1为循环播放,0为播放一次
Path Type:Linner/Catmull Rom,Linner,线性;Catmull Rom给路径做圆滑处理
Close Path:将起点与终点连接,围成一个圈
Local Movement:局部坐标下移动
Orientation:朝向。To Path,游戏物体朝向路径运动;Look At Transform;Look At Position
Relative:勾选后,选择游戏物体,路径可整体移动
Show Indexes:是否显示路径索引
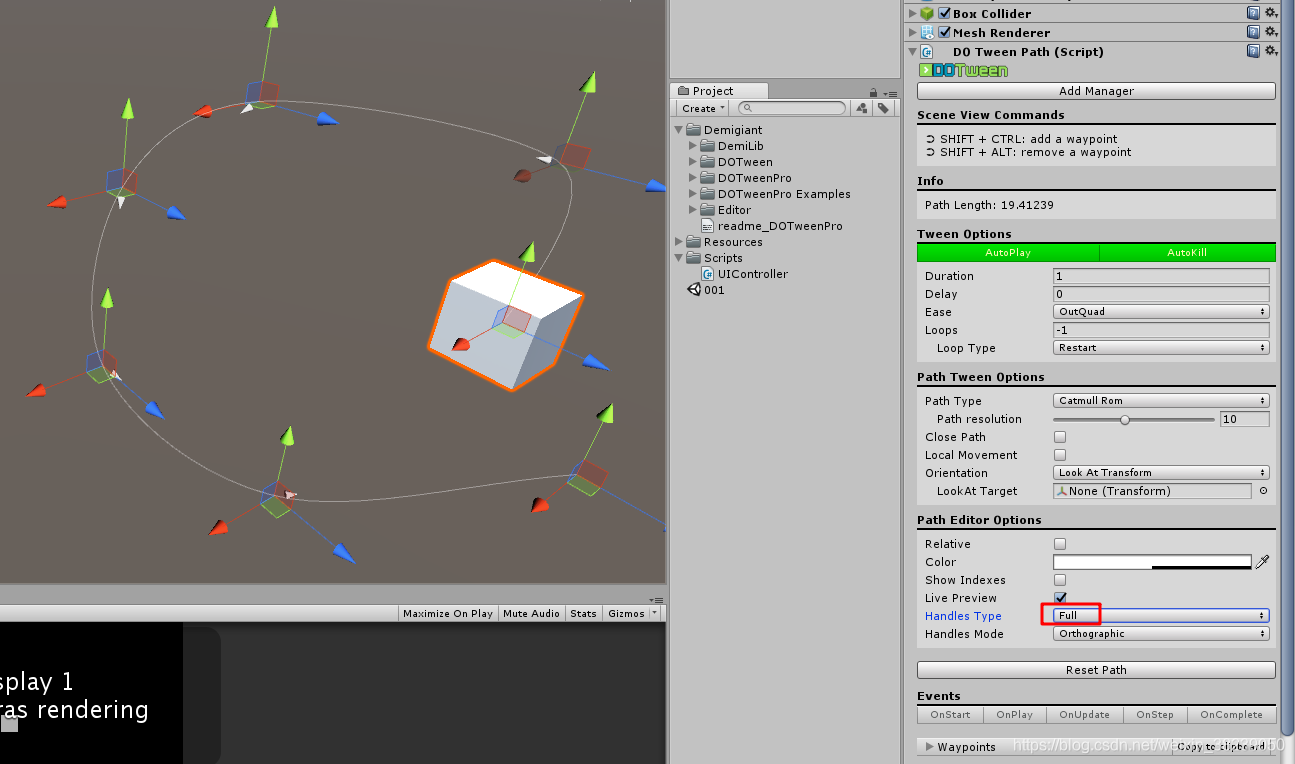
Handles Type:Free/Full,Full,每个点显示三坐标

Reset Path:删除所有点,重置路径
代码控制:
该组件自带控制方法,直接调用即可,当然也可在Unity通过Button拖拽方式直接控制
- using UnityEngine;
- using DG.Tweening;
-
- public class UIController : MonoBehaviour {
-
- DOTweenPath tweenAnimation;
-
- void Start () {
- tweenAnimation = GetComponent<DOTweenPath>();
- }
-
- public void OnClick()
- {
- //开始播放
- tweenAnimation.DOPlay();
-
- //运动开关:点击一次,继续开始播放,再点击一次,在当前位置暂停
- tweenAnimation.DOTogglePause();
-
- //重新播放动画
- tweenAnimation.DORestart();
-
- //杀死动画,此后无法再播放动画
- tweenAnimation.DOKill();
- }
- }
标签:pat 自带 ast cti class line fast 显示不正常 dos
原文地址:https://www.cnblogs.com/godshadow/p/14903857.html