标签:改名 html 一个 :hover img 空格 字母 行修改 系统

原本为html的网页嵌入代码,我运用了nw.js进行了桌面化的实现
下载地址:
https://wws.lanzous.com/iWr0Wnny5bg
密码:i2on
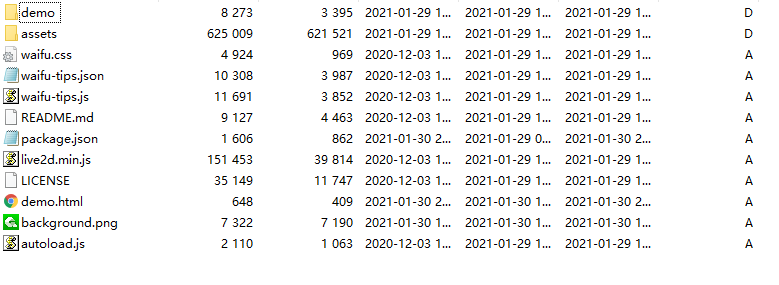
下图为html源码图

下面为html源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Live2D desktop_cute_player</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css">
<style>
#github svg {
transition: all 1s;
fill: #222;
color: #fff;
position: absolute;
top: 0;
right: 0;
border: 0;
width: 80px;
height: 80px;
}
#github:hover svg {
width: 160px;
height: 160px;
}
</style>
</head>
<body background="background.png">
<a id="github" href="https://github.com/stevenjoezhang/live2d-widget" target="_blank" title="Visit the open-source code on GitHub!">
</a>
<script src="./autoload.js"></script>
</body>
</html>
代码比较简单主要基于开源库<看板踉>
html桌面化的实现:
首先,我使用了nwjs(一款基与谷歌浏览器的包装器)
在百度搜索《nwjs》就有

使用方法:
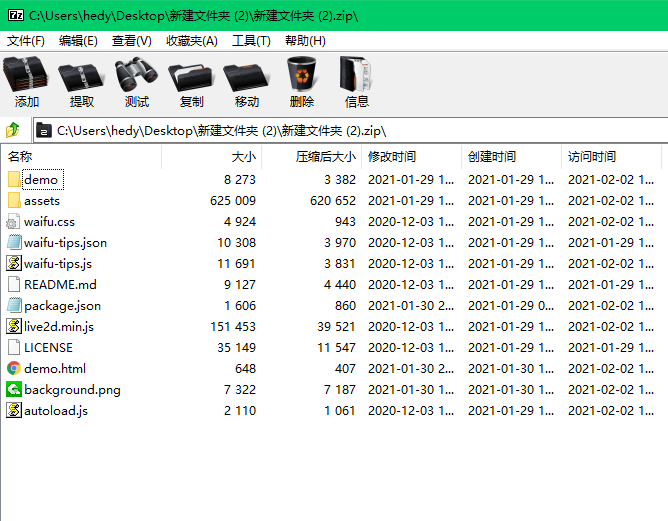
1,将要打包的东西放到一个zip压缩包下面

2,在zip里面放入一个“package.json”文件,代码详细如下
{
"main": "demo.html", //入口
"name": "nw-demo",//字符串必须是小写字母或者数字,可以包含"." 或者"_"或者"-" ,不允许带空格,必须唯一
"description": "demo app of node-webkit",//描述
"version": "0.1.0",//版本
"window": {//窗体配置
"title": "demo", //窗体的标题
"icon": "link.png",//窗体的ico图标
"toolbar": false,//是否要工具栏
"frame": true,//bool值。如果设置为false,程序将无边框显示 也就是没有系统默认的关闭,最小化,全屏按钮
"width": 350,//窗口的大小
"height": 350, //窗口的大小
"position": "center", //字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
"min_width": 350,//最小宽度
"min_height": 250,//最小高度
"max_width": 350,//最大宽度
"max_height": 350,//最大高度
"as_desktop" :true,//是否作为桌面背景窗口显示
"resizable":false,//是否允许调整窗口大小
"always-on-top":true,//窗口是否置顶
"fullscreen":false,//是否全屏显示
"show_in_taskbar":true,//是否显示任务栏图标
"show":true, //如果设置为false,启动时窗口不可见
"kiosk":false //是否使用kiosk模式。如果使用kiosk模式,应用程序将全屏显示,并且阻止用户离开应用
},
"webkit": {
"plugin": false,//bool值,是否加载插件,如flash,默认值为false。
"java":false, //bool值 是否加载java applets
" page-cache":false //是否启用页面缓存
}
}
详细的可以自行修改,提示如上图
3,将.zip压缩包改名为.nw,

将这个.nw文件放入与下载玩的nwjs同一个目录下
打开cmd
输入
cd "你的nwjs"下载目录
copy /b 你的nw文件.nw+nw.exe 你的项目名字.exe
然后得到一个新的exe
打包完成
下载地址:
https://wws.lanzous.com/iWr0Wnny5bg
密码:i2on
想要详细源码的,可以加q:2180538217
Live2D项目,桌面可爱玩偶(可以动的),html桌面化(exe)的实现
标签:改名 html 一个 :hover img 空格 字母 行修改 系统
原文地址:https://www.cnblogs.com/ousw/p/14934842.html