标签:tran load rev color 图片 ali eve width name
WPF特效——流光动画效果
一、代码
<Window.Resources> <!--外--> <Storyboard x:Key="Storyboard1" RepeatBehavior="Forever"> <PointAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Stroke).(LinearGradientBrush.StartPoint)" Storyboard.TargetName="rectangle"> <EasingPointKeyFrame KeyTime="0:0:0.5" Value="0.855,0.148"/> <EasingPointKeyFrame KeyTime="0:0:1" Value="0.852,0.855"/> <EasingPointKeyFrame KeyTime="0:0:1.5" Value="0.148,0.855"/> <EasingPointKeyFrame KeyTime="0:0:2" Value="0.144,0.149"/> <EasingPointKeyFrame KeyTime="0:0:2.5" Value="0,0"/> </PointAnimationUsingKeyFrames> <PointAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Stroke).(LinearGradientBrush.EndPoint)" Storyboard.TargetName="rectangle"> <EasingPointKeyFrame KeyTime="0:0:0.5" Value="0.145,0.852"/> <EasingPointKeyFrame KeyTime="0:0:1" Value="0.148,0.145"/> <EasingPointKeyFrame KeyTime="0:0:1.5" Value="0.852,0.145"/> <EasingPointKeyFrame KeyTime="0:0:2" Value="0.856,0.851"/> <EasingPointKeyFrame KeyTime="0:0:2.5" Value="0,1"/> </PointAnimationUsingKeyFrames> </Storyboard> <!--中--> <Storyboard x:Key="Storyboard2" RepeatBehavior="Forever"> <PointAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Stroke).(LinearGradientBrush.StartPoint)" Storyboard.TargetName="rectangle1"> <EasingPointKeyFrame KeyTime="0:0:0.5" Value="0.855,0.148"/> <EasingPointKeyFrame KeyTime="0:0:1" Value="0.852,0.855"/> <EasingPointKeyFrame KeyTime="0:0:1.5" Value="0.148,0.855"/> <EasingPointKeyFrame KeyTime="0:0:2" Value="0.144,0.149"/> <EasingPointKeyFrame KeyTime="0:0:2.5" Value="0,0"/> </PointAnimationUsingKeyFrames> <PointAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Stroke).(LinearGradientBrush.EndPoint)" Storyboard.TargetName="rectangle1"> <EasingPointKeyFrame KeyTime="0:0:0.5" Value="0.145,0.852"/> <EasingPointKeyFrame KeyTime="0:0:1" Value="0.148,0.145"/> <EasingPointKeyFrame KeyTime="0:0:1.5" Value="0.852,0.145"/> <EasingPointKeyFrame KeyTime="0:0:2" Value="0.856,0.851"/> <EasingPointKeyFrame KeyTime="0:0:2.5" Value="0,1"/> </PointAnimationUsingKeyFrames> </Storyboard> <!--内--> <Storyboard x:Key="Storyboard3" RepeatBehavior="Forever"> <PointAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Stroke).(LinearGradientBrush.StartPoint)" Storyboard.TargetName="rectangle2"> <EasingPointKeyFrame KeyTime="0:0:0.5" Value="0.855,0.148"/> <EasingPointKeyFrame KeyTime="0:0:1" Value="0.852,0.855"/> <EasingPointKeyFrame KeyTime="0:0:1.5" Value="0.148,0.855"/> <EasingPointKeyFrame KeyTime="0:0:2" Value="0.144,0.149"/> <EasingPointKeyFrame KeyTime="0:0:2.5" Value="0,0"/> </PointAnimationUsingKeyFrames> <PointAnimationUsingKeyFrames Storyboard.TargetProperty="(Shape.Stroke).(LinearGradientBrush.EndPoint)" Storyboard.TargetName="rectangle2"> <EasingPointKeyFrame KeyTime="0:0:0.5" Value="0.145,0.852"/> <EasingPointKeyFrame KeyTime="0:0:1" Value="0.148,0.145"/> <EasingPointKeyFrame KeyTime="0:0:1.5" Value="0.852,0.145"/> <EasingPointKeyFrame KeyTime="0:0:2" Value="0.856,0.851"/> <EasingPointKeyFrame KeyTime="0:0:2.5" Value="0,1"/> </PointAnimationUsingKeyFrames> </Storyboard> </Window.Resources> <Window.Triggers> <!--外--> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <BeginStoryboard Storyboard="{StaticResource Storyboard1}"/> </EventTrigger> <!--中--> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <BeginStoryboard Storyboard="{StaticResource Storyboard2}"/> </EventTrigger> <!--内--> <EventTrigger RoutedEvent="FrameworkElement.Loaded"> <BeginStoryboard Storyboard="{StaticResource Storyboard3}"/> </EventTrigger> </Window.Triggers> <Grid> <!--外--> <Rectangle x:Name="rectangle" Width="300" Height="300" StrokeThickness="3"> <Rectangle.Stroke> <LinearGradientBrush Opacity="0.6"> <GradientStop Color="Transparent" Offset="0"/> <GradientStop Color="Violet" Offset="1"/> </LinearGradientBrush> </Rectangle.Stroke> </Rectangle> <!--中--> <Rectangle x:Name="rectangle1" Width="200" Height="200" StrokeThickness="3"> <Rectangle.Stroke> <LinearGradientBrush Opacity="0.6"> <GradientStop Color="Transparent" Offset="0"/> <GradientStop Color="Green" Offset="1"/> </LinearGradientBrush> </Rectangle.Stroke> </Rectangle> <!--内--> <Rectangle x:Name="rectangle2" Width="100" Height="100" StrokeThickness="3"> <Rectangle.Stroke> <LinearGradientBrush Opacity="0.6"> <GradientStop Color="Transparent" Offset="0"/> <GradientStop Color="red" Offset="1"/> </LinearGradientBrush> </Rectangle.Stroke> </Rectangle> </Grid>
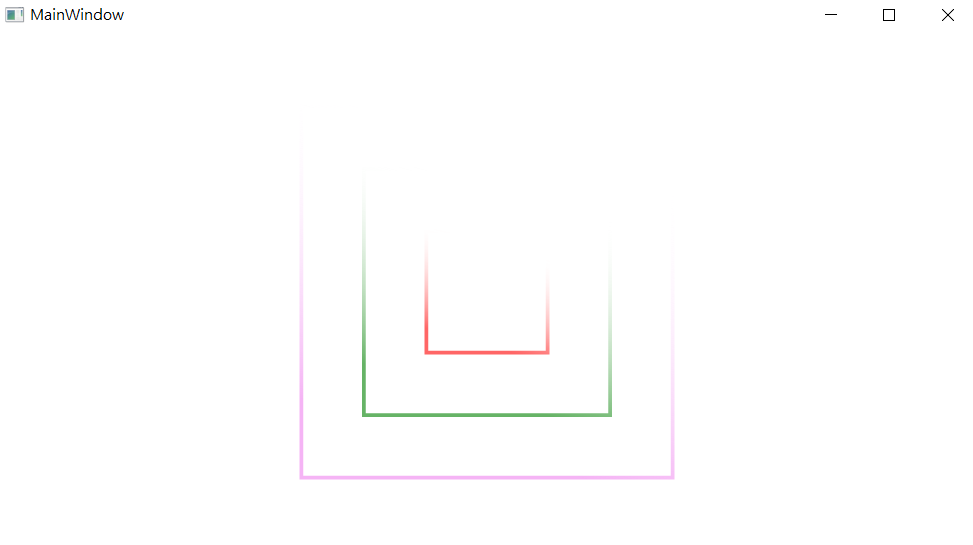
二、特效
(可惜现在本机没有安装生成Gif图片的软件)

标签:tran load rev color 图片 ali eve width name
原文地址:https://www.cnblogs.com/wml-it/p/14944907.html