标签:javascrip 图片 splay color doctype har init content ntb
JavaScript 是 Web 的编程语言。
所有现代的 HTML 页面都使用 JavaScript。
JavaScript 非常容易学。
本教程将教你学习从初级到高级 JavaScript 知识。
https://www.runoob.com/js/js-tutorial.html
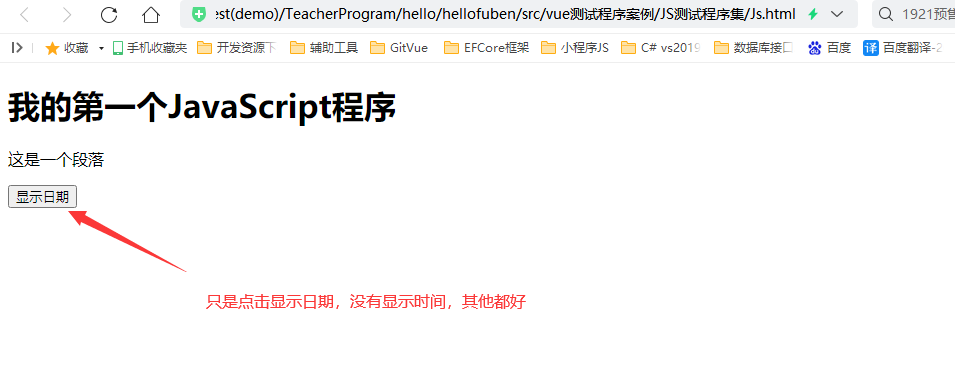
效果

标签:javascrip 图片 splay color doctype har init content ntb
原文地址:https://www.cnblogs.com/zhuiqiuzhuoyueyouminxing/p/14960170.html