标签:rgb dom节点 code lis png rgba style 实现 内容
我们获得某个Dom节点,假设这个Dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干了!会产生覆盖
<p id=js>JavaScript</p>
<div id="list"> <p id="se">JavaSE</p> <p id="ee">JavaEE</p> <p id="me">JavaME</p> </div> <script> var js=document.getElementById(‘js‘); //已存在的节点 var list=document.getElementById(‘list‘);
</script>
list.appendChild(js); //追加到后面
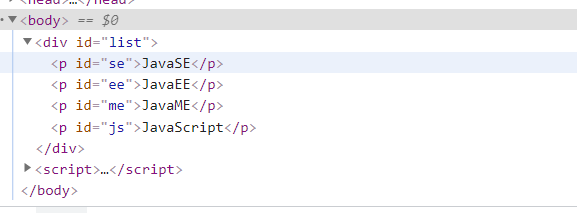
效果图:

<p id="js">JavaScript</p> <div id="list"> <p id="se">JavaSE</p> <p id="ee">JavaEE</p> <p id="me">JavaME</p> </div> <script> var js=document.getElementById(‘js‘); //已存在的节点 var list=document.getElementById(‘list‘); //通过JS创建一个新的节点 var newP=document.createElement(‘p‘); //创建一个p标签 newP.id=‘newP‘; newP.innerText=‘Hello,xiaoming‘;
//创建一个标签节点
var myScript=document.createElement(‘script‘);
myScript.setAttribute(‘type‘,‘text/javascript‘)
//创建一个style标签
var myStyle=document.createElement(‘style‘); //创建一个空style标签
myStyle.setAttribute(‘type‘,‘text/css‘);
myStyle.innerHTML=‘body{}‘; //设置标签内容
document.getElementsByTagName(‘head‘)[0].appendChild(myStyle)
</script>
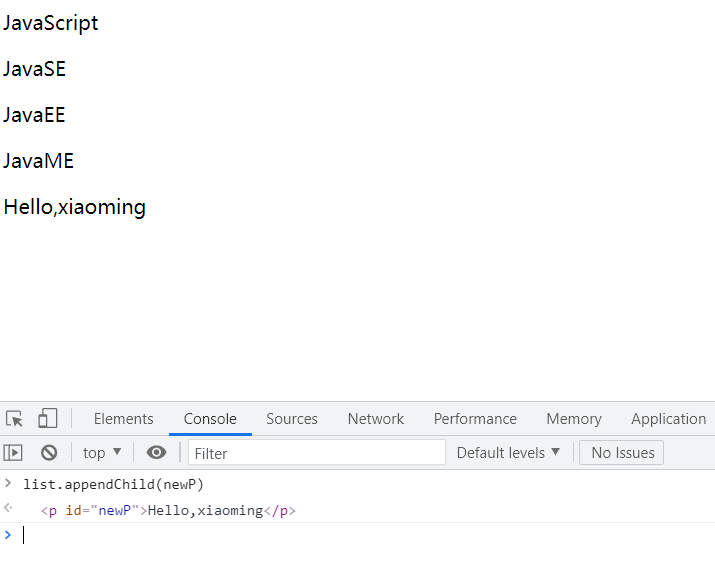
效果图:

标签:rgb dom节点 code lis png rgba style 实现 内容
原文地址:https://www.cnblogs.com/clblogs/p/14966583.html