标签:col 在线 索引 不同 网站开发 css样式 inf python 多少
https://space.bilibili.com/523606542
所谓超文本,有2层含义:
<h1> 我是一个大标题 </h1>
网页是由网页元素组成的 , 这些元素是利用 html 标签描述出来,然后通过浏览器解析,就可以显示给用户了。
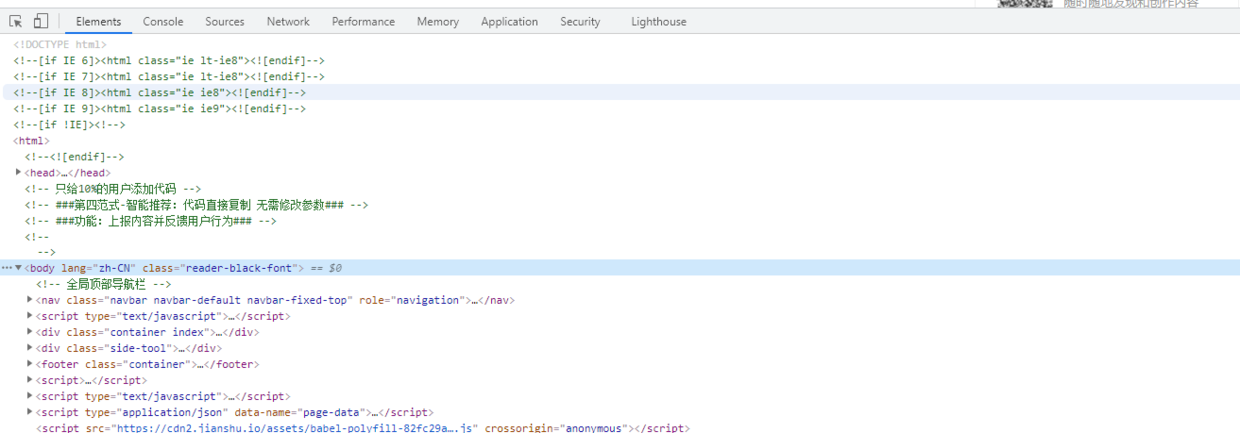
普通人眼中的效果页面

我们要做的html页面

日常生活的书信,我们要遵循共同的约定。

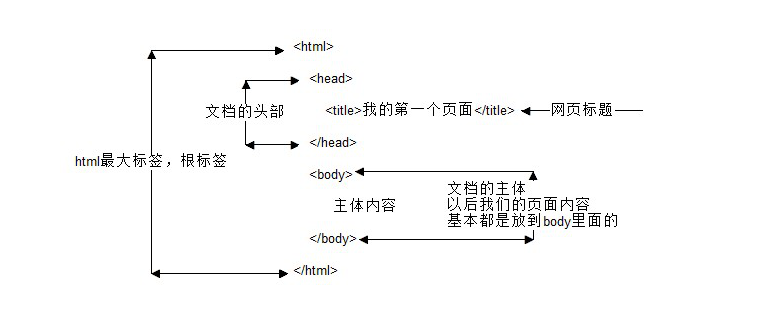
同理:HTML 有自己的语言语法骨架格式:(要遵循,要专业) 要求务必非常流畅的默写下来。。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
| 标签名 | 定义 | 说明 |
|---|---|---|
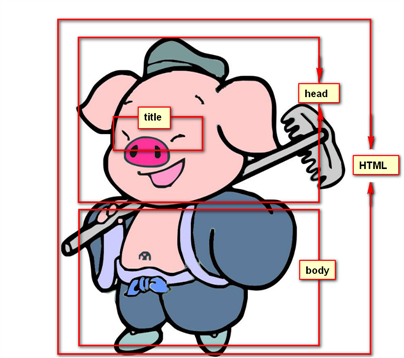
HTML标签页面中最大的标签,我们成为 根标签文档的头部注意在head标签中我们必须要设置的标签是title文档的标题让页面拥有一个属于自己的网页标题文档的主体元素包含文档的所有内容,页面内容 基本都是放到body里面的

为了便于记忆,我们请出刚才要辞职回家养猪的二师兄来帮忙, 我称之为 猪八戒记忆法

HTML标签名、类名、标签属性和大部分属性值统一用小写
推荐:
<head>
<title>我的第一个页面</title>
</head>
不推荐:
<HEAD>
<TITLE>我的第一个页面</TITLE>
</HEAD>
标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML骨架结构标签。
分类:
<标签名> 内容 </标签名>
比如
<body> 我是文字 </body>
<标签名 /> 比如 <br />
主要针对于双标签 的相互关系分为两种: 请大家务必熟悉记住这种标签关系,因为后面我们标签嵌套特别多,很容易弄混他们的关系。
<head>
<title> </title>
</head>

2.并列关系
<head></head> <body></body>

倡议:
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,最好上下对齐。
html双标签 可以分为 有 一种是 父子级 包含关系的标签 一种是 兄弟级 并列关系的标签
用法:
<!DOCTYPE html>
作用:
<!DOCTYPE> 声明位于文档中的最前面的位置,处于
标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
**注意: **
一些老网站可能用的还是老版本的文档类型比如 XHTML之类的,但是我们学的是HTML5,而且HTML5的文档类型兼容很好(向下兼容的原则),所以大家放心的使用HTML5的文档类型就好了。
<!DOCTYPE html>就是告诉浏览器按照HTML5 规范解析页面.
团队约定:
HTML文件必须加上 DOCTYPE 声明,并统一使用 HTML5 的文档声明
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
简单解释:
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
语法格式:
<!-- 注释语句 --> 快捷键是: ctrl + /
注释重要性:

注释是给人看的,目的是为了更好的解释这部分代码是干啥的, 程序是不执行这个代码的
<html lang="en"> 指定html 语言种类
最常见的2个:
en定义语言为英语zh-CN定义语言为中文指定该html标签 内容 所用的语言为中文
团队约定:
考虑浏览器和操作系统的兼容性,目前仍然使用 zh-CN 属性值
@拓展阅读:
简单来说,可能对于程序来说没有太大的作用,但是它可以告诉浏览器,搜索引擎,一些处理Html的程序对页面语言内容来做一些对应的处理或者事情。 比如可以
<meta charset="utf-8" />
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
这句话是让 html 文件是以 UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。
标签:col 在线 索引 不同 网站开发 css样式 inf python 多少
原文地址:https://www.cnblogs.com/qshhl/p/14966580.html