标签:style blog http io color ar os 使用 sp

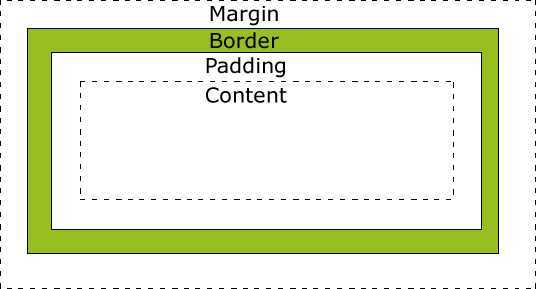
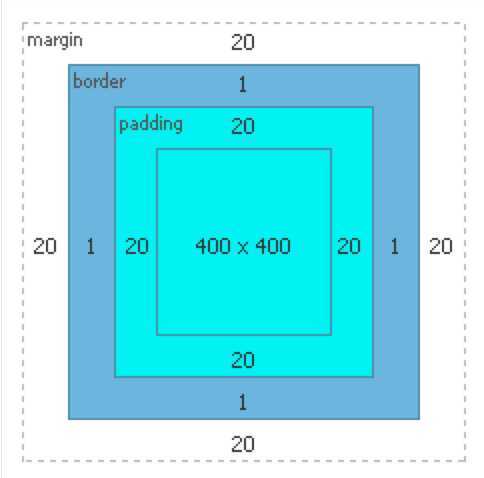
外边距(margin):设置盒子与相邻元素之间的距离
边框(border):设置边框的粗细、样式和颜色
内边距(padding):设置盒子的内容与边框之间的距离
内容(content):内容显示区


|
宽度(width) |
thin、medium、thick、任何长度单位(em、px、百分比) |
|
样式(style) |
none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset |
|
颜色(color) |
任何颜色值(RGB、十六进制、关键字) |
有两种方法来指定边框的样式:分别指定以及统一指定
/*分别指定样式*/
p.warning {border-width: 4px;}
p.warnin {border-style: solid;}
p.warning{border-color: #F33;}
/*统一指定样式*/
p.warning {border: 4px solid #F33; padding:2px;}
/*先指定公共样式*/
p.warning {border:solid #F33; padding:2px;}
/*再分别指定每条边的宽度(上右下左)*/
p.warning {border-width:4px 2px 2px 4px;}
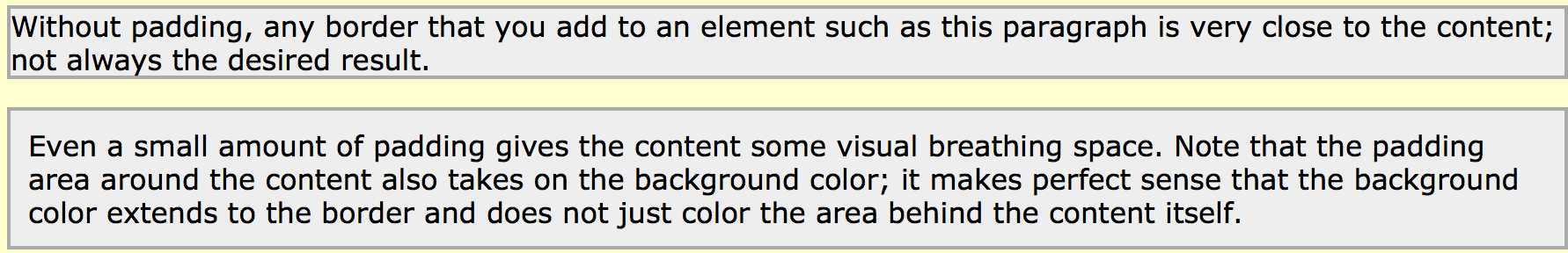
下图显示的是不带内边距与内边距为10px的区别

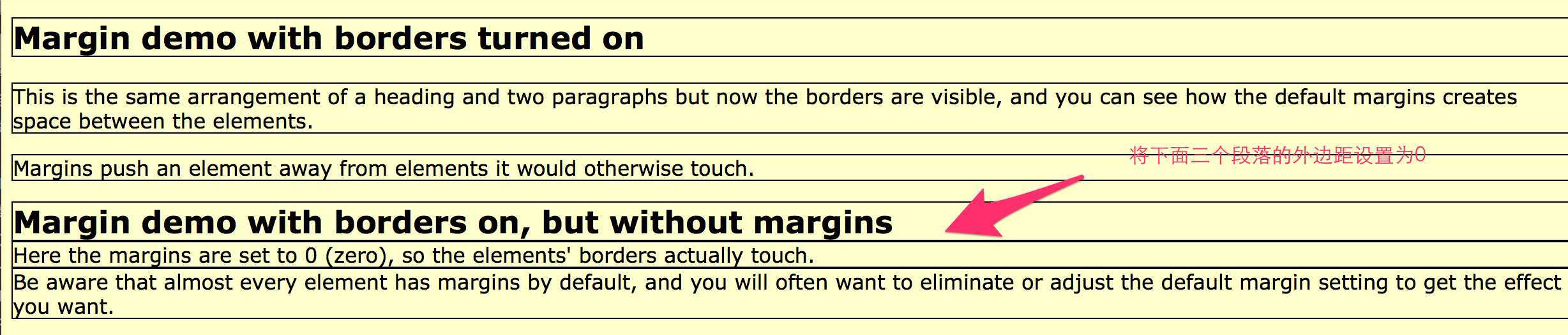
下图显示的是浏览器默认的外边距以及将外边距设置为0的区别

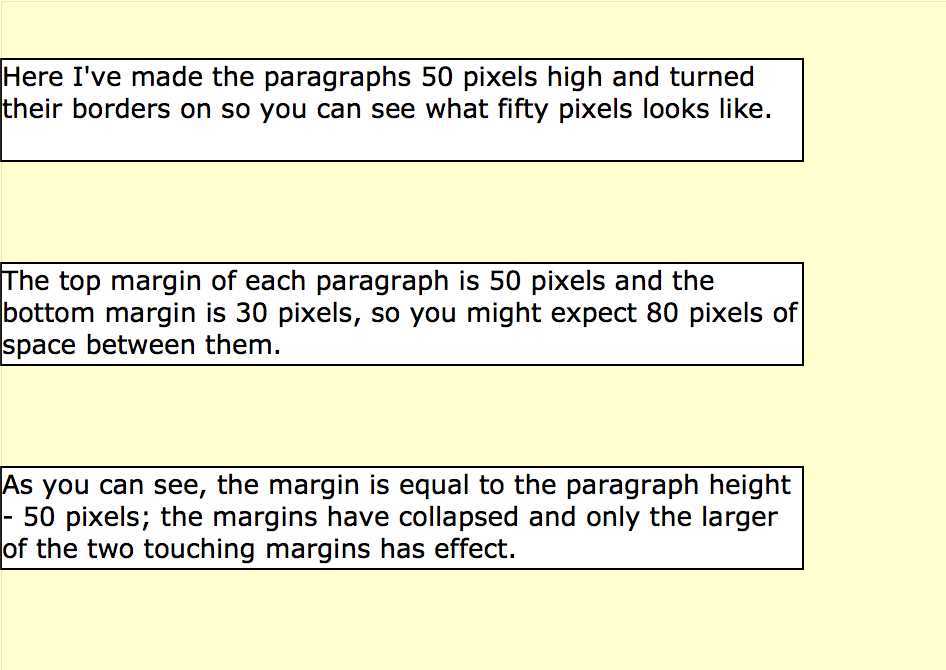
需要特别注意的是,垂直方向的外边距并不会进行直接相加,而会发生重叠现象
/*为三个段落设置相同的外边距,其中上边距为50px,下边距为30px*/
/*当上下边距相遇时,它们会相互折叠,直到一个元素的外边距接触到另一个元素*/
p {width:400px; height: 50px; border:1px solid #000; margin: 50px 0 30px 0; background-color:#FFF;}
如下图所示,原本垂直方向的外边距应该为80px(一个元素的下边距30 + 另一个元素的上边距50),但实际上,垂直边距都为50

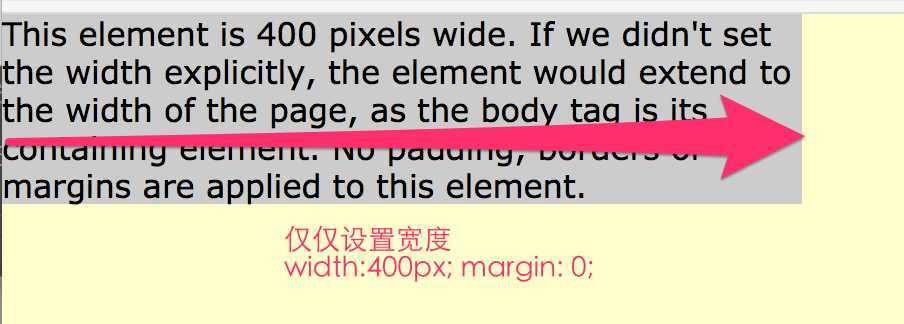
仅仅设置盒子的宽度

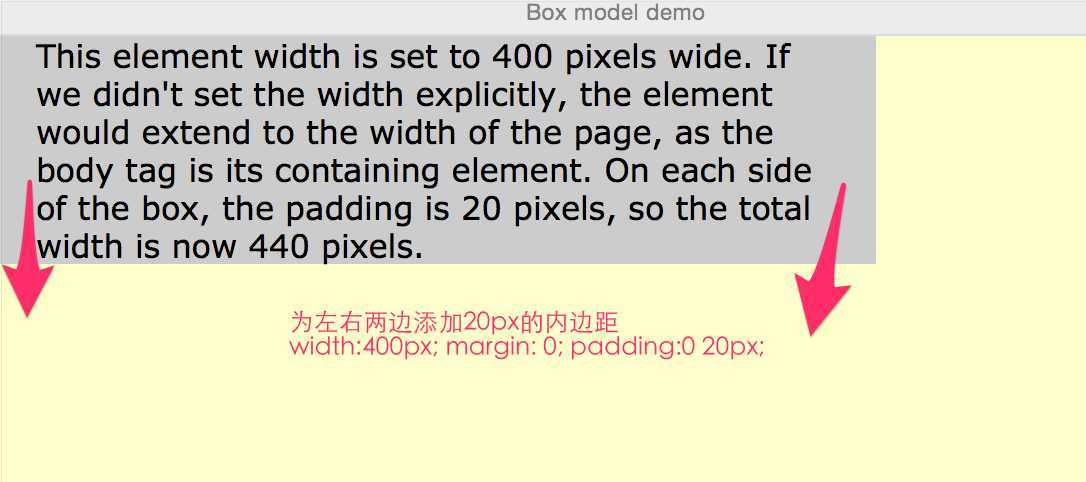
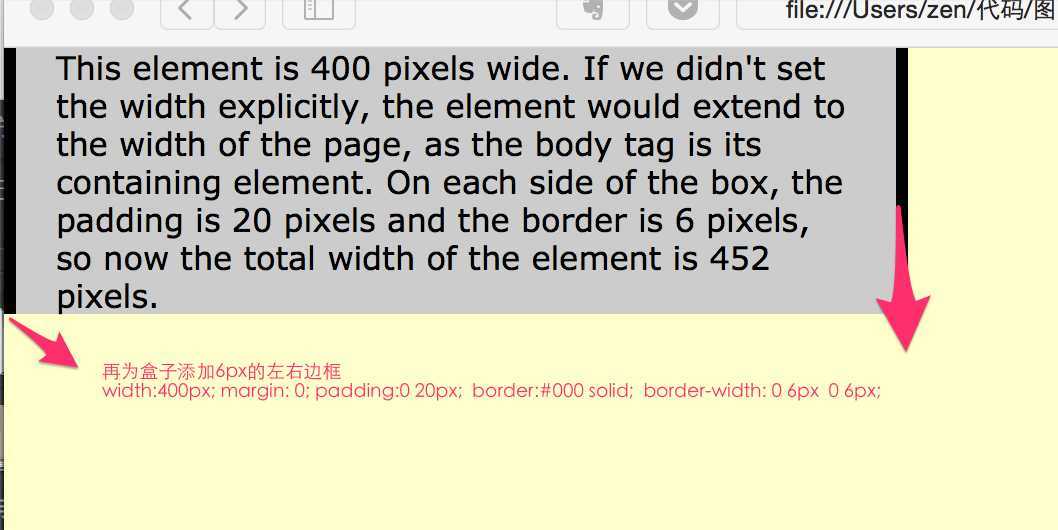
设置宽度 + 内边距

设置宽度 + 内边距 + 边框

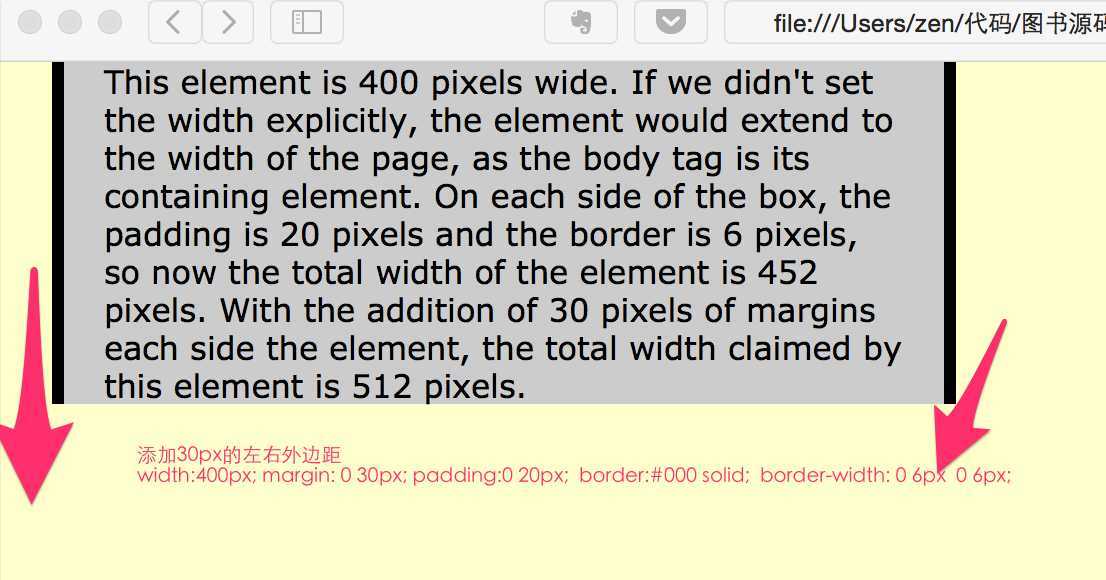
设置宽度 + 内边距 + 边框 + 外边距

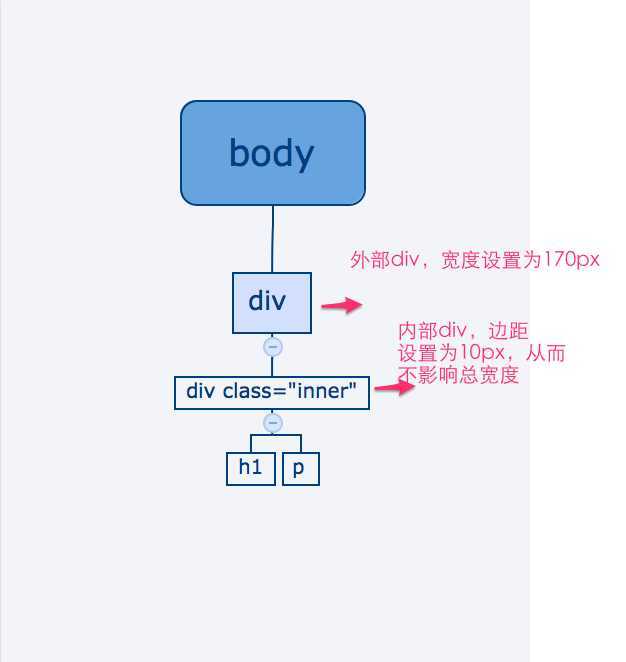
也就是说,内边距和边框同样会增大盒子的距离,例如,我们需要让一个栏目的总的宽度维持在170px,最初,width设置为170px刚好,但是,如果我们增加了10px的内边距,那么为了保持总宽度不变,width就要修改为150px,这样做不利于维护。
解决方法是,我们定义一个外部的div专门设置总宽度,然后再定义一个内部的div添加内边距

|
float |
将元素从文档流中移出,位于元素后的元素,会在空间充足的情况下向上移动到浮动元素旁边 |
left、right、none、inherit |
|
clear |
阻止元素向上移动到浮动元素旁边 |
left、right、both、none |
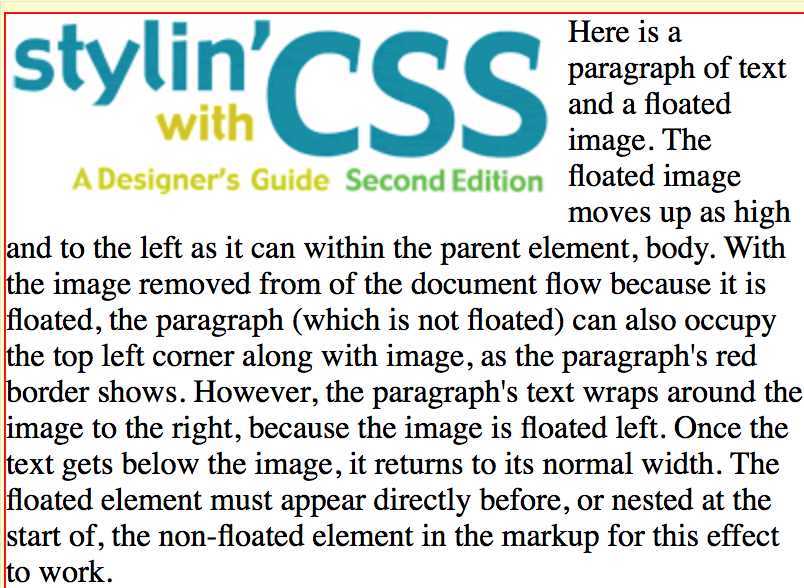
/*向左浮动图像,因此文本会环绕在图像右侧*/
p {width:400px; margin:0; border:1px solid red; background-color:#FFF;}
img {float:left; margin:0 4px 4px 0;}
只要浮动某个设置了宽度的元素,而且页面中也有足够的空间,那么相应的元素就会像栏一样排列在一起(当以这种方式浮动具有内置宽度的图像时,无需通过CSS指定它的宽度)。
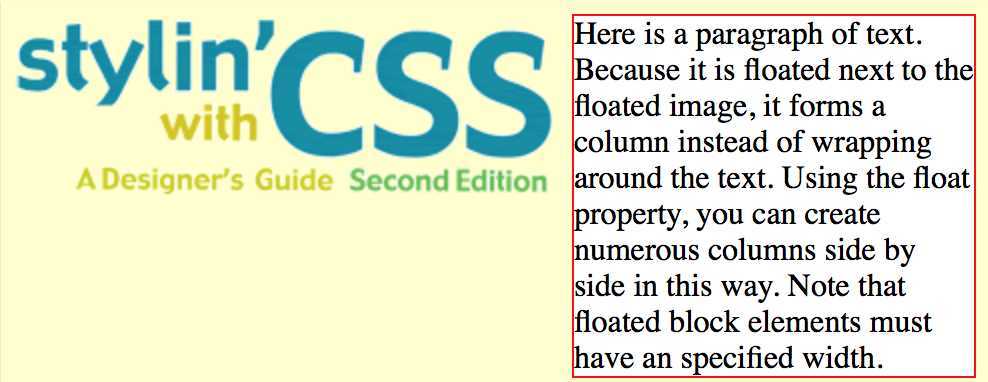
/*同时浮动图像和“具有指定宽度”的段落时,如果页面空间足够大,文本环绕效果就会停止,原本的文本会在图像旁边构成分栏*/
p {float:left; width:200px; margin:0; border:1px solid red; background-color:#FFF;}
/*由于图像原本具有宽度值,所以不需要设置*/
img {float:left; margin:0 4px 4px 0;}

清除浮动的方式很简单,我们在需要清楚浮动的元素之间添加一个不可见的元素,然后设置clear属性即可
/*在元素之间添加新的元素div*/
<img>
<div class="clearthefloast"></div>
<p>
.clearthefloast{clear:both;}
|
position |
用户确定元素盒子在页面上定位的参照点 |
static、relative、absolute、fixed、inherit |
元素定位通常分为四种情况:
静态定位(static):元素所在的默认位置,不需要特别设置
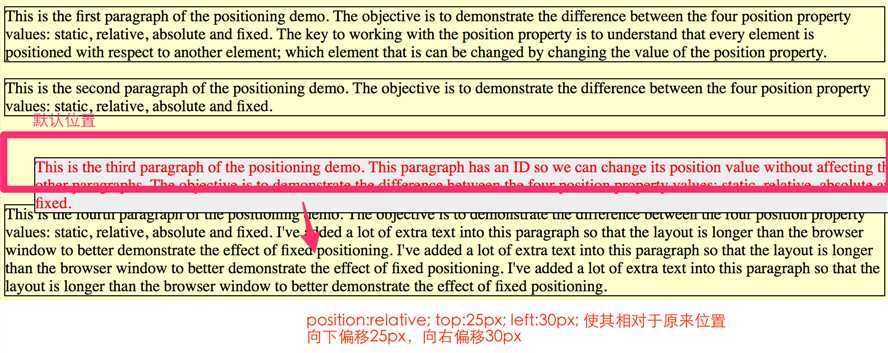
相对定位(relative):设置相对位置的值后,可以使元素相对于默认位置发生偏移
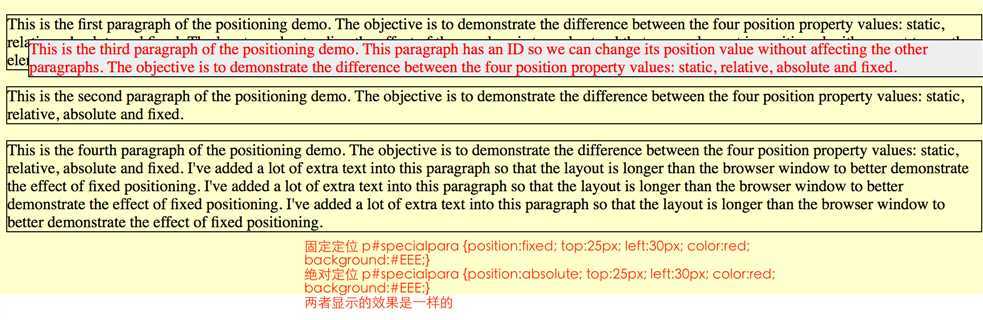
绝对定位(absolute):设置绝对位置的值后,可以使元素脱离文档流而独立存在,默认位置根据顶级元素(body)来决定
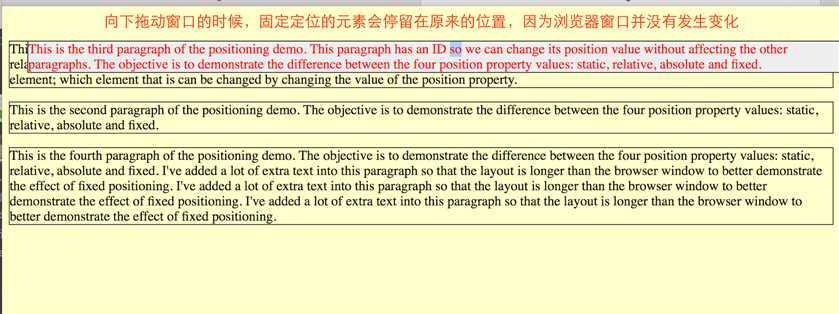
固定定位(fixed):设置固定位置的值后,可以使元素脱离文档流而独立存在,其位置根据浏览器中显示网页的窗口来决定
/*假设div2继承于div1*/
div2 { top:10px; left:20px;} /*毫无变化,因为默认状态为static*/
div2 {position:absolute; top:10px; left:20px;} /*div2会根据body来定位*/
div2 {position:relative; top:10px; left:20px;} /*div2会根据div1来定位*/
段落使用相对定位后的位置变化

使用绝对定位和固定定位:

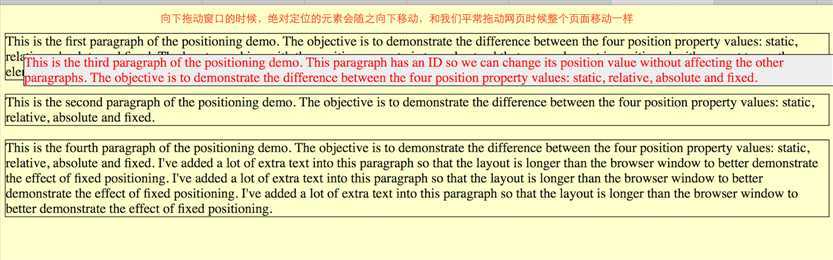
当滚动窗口的时候,绝对定位会随着窗口移动(因为body会根据移动),但是固定定位则保持不变(因为固定定位所参考的窗口没有发生变化)


标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/ihuangmx/p/4096627.html