标签:blog http io ar sp strong 数据 on 2014
浏览器:包含html、css、js、路径引入[常用插件的引入(artDialog、Ztree、JQuery等)、图片路径]
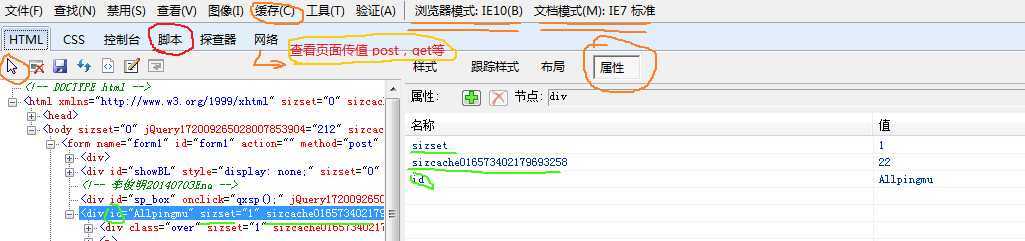
常用工具F12
[浏览器引擎渲染方式(以IE为例):
1.浏览器浏览模式,即浏览器默认引擎类型{IE7 6版本就是IE7 6引擎}
2.文档浏览模式,即代码的实际解析模式
{可以人工代码设置:<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />不论何种版本IE,都已IE7引擎解析html代码}
]
1、html、css调试直接箭头即可(可以查看该元素属性),js调试,一般设置断点
2、缓存堆积造成错误,清理缓存
3、页面传值、处理请求,可以捕获网络中页面之间的请求与响应
4、Cookie、Session处理,清除

服务端:
数据传输端:
标签:blog http io ar sp strong 数据 on 2014
原文地址:http://www.cnblogs.com/wykLog/p/4097973.html