IE8及以后的IE9/IE10浏览器,为了实现IE兼容基于其它网页标准开发的网站,IE浏览器还专门提供了“兼容性视图”功能。当IE浏览器检测到某网站不兼容时,地址栏右侧就会出现兼容性视图按钮,出现问题只需轻轻一点,大部分网页显示就会正常了。
下面以IE8浏览器举例:
IE8兼容性问题的快速解决办法
IE8下,原来好好的页面怎么变得乱七八糟了。不要急,其实出现网页显示问题,一般不是您的电脑或者浏览器有问题,而是由于各网站开发标准不同,所以在不同的浏览器上打开时就可能出现页面显示问题。
为了减少这类影响您网页浏览体验的情况出现,IE8不仅采用了国际通用的网页开发标准——W3C标准(WorldWideWebConsortium即万维网联盟标准),并且为了实现IE8兼容基于其它网页标准开发的网站,IE8还专门提供了“兼容性视图”功能。当IE8检测到某网站不兼容时,地址栏右侧就会出现兼容性视图按钮,出现问题只需轻轻一点,大部分网页显示就会正常了。而且您还不用担心每次都需要这么操作,为了不影响您的上网体验,事实上在您点过兼容性视图按钮后,这个网站将会被自动保存到兼容性列表中,下次您再登录这个页面,IE8会自动启用兼容性视图。
当然IE8还为您提供了一个一劳永逸的办法,您可以通过简单的设置,将所有的网站都用IE8兼容性视图方式显示。点击IE右侧的“工具”按钮,选择“兼容性视图设置”,在弹出的对话框中,勾选“在兼容性视图中显示所有网站”,这样就可以避免由于兼容性而造成的页面显示问题的出现了!
如果你是站长,发现自己网站在IE8浏览下出现不正常显示的情况,该怎么办了?下面告诉你两个方法。
1、在网页里面加入这行代码就可以使IE8使用兼容视图:
1 |
<metahttp-equivmetahttp-equiv="X-UA-Compatible" content="IE=EmulateIE7"/> |
代码示例:
04 |
<metahttp-equivmetahttp-equiv="X-UA-Compatible"content="IE=EmulateIE7"/> |
05 |
<title>MyWebPage</title> |
08 |
<p>Contentgoeshere.</p> |
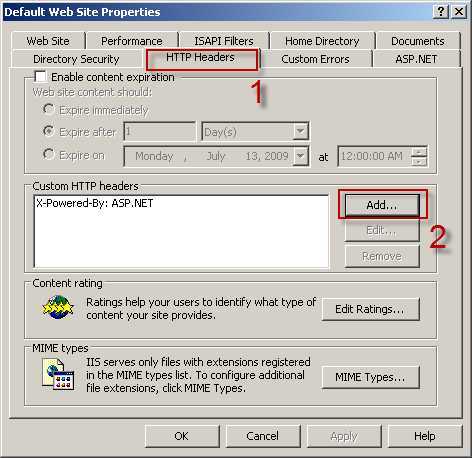
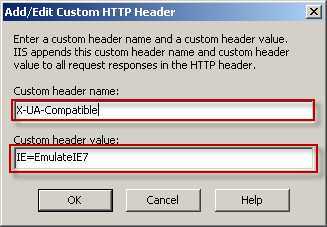
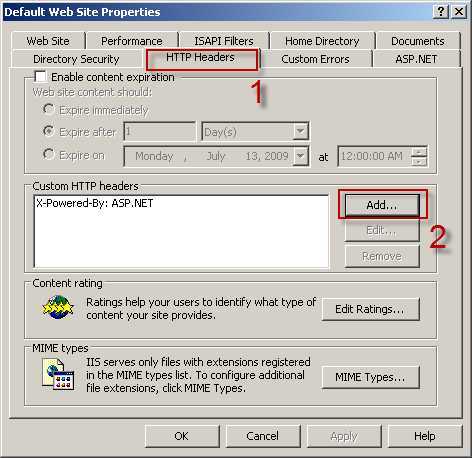
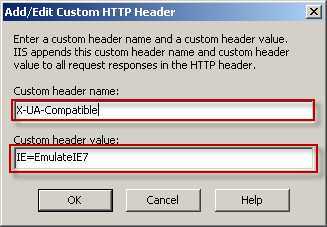
觉得写代码比较麻烦就可以直接在“HTTP头”那个标签,添加自定义HTTP头,自定义HTTP头名为X-UA-Compatible,自定义HTTP头值为IE=EmulateIE7,确定后,应用就可以了。
2、如果你觉得在每个页面加入这段代码比较麻烦,现在介绍一种更简便的方法。如果你用的是IIS服务器,可以配置Web.config文件:
01 |
<?xml version="1.0" encoding="utf-8"?> |
06 |
<add name="X-UA-Compatible" value="IE=EmulateIE7"> |
当然,你也可通过窗口配置:


最终,也会在网站目录下生成一个Web.config文件。
3、如果用的是Apache服务器,可以配置httpd.conf文件:
1 |
LoadModule headers_module modules/mod_headers.so |
3 |
<IfModule headers_module> |
4 |
Header set X-UA-Compatible: IE=EmulateIE7 |
以上是使所有的网页都使用IE8兼容视图。如果只想让个别目录下的文件用兼容视图,在下设置:
先配置http.conf文件,例如:
1 |
<Directory "C:/Program Files/Apache Software Foundation/Apache2.2/htdocs/ie8test"> |
2 |
Options Indexes FollowSymLinks |
再在该目录下的 .htaccess文件添加如下内容:
1 |
<IfModule headers_module> |
2 |
Header set X-UA-Compatible: IE=EmulateIE7 |
下面这篇文章详细介绍了如何进行配置:
http://blogs.msdn.com/hanuk/archive/2008/08/28/apache-httpd-configuration-for-ie7-standard-mode-rendering-in-ie8.aspx
有关更多IE8兼容模式的信息可以访问微软的官方网站:
http://msdn.microsoft.com/en-us/library/cc288325(VS.85).aspx
其他的IE9,IE10,同理可得:
<meta http-equiv="X-UA-Compatible"
content="IE=EmulateIE7" />
<meta http-equiv="X-UA-Compatible"
content="IE=EmulateIE8" />
<meta http-equiv="X-UA-Compatible"
content="IE=9"/>