标签:des style blog class c code
一、(一)中的代码还可以修改的地方。
在(一)中,如果是运行在服务器下,如apache等,可以把head和navigation的div抽取出来,放置在另一个html文件里,然后在页面中,include进来。这样,当要对导航栏进行修改时,只需要修改一个文件,而不用修改所有相关的页面文件。不过,我这里没有这样做,没有抽取出来。
二、实现当前页面的标识+不同页面的head头部背景图片的改变
现在在(一)实现的基础之上,来实现导航栏当前所选页面的菜单项高亮显示,让访问者一路了然知道“我正在这里”。
首先,修改color.css文件,给菜单项增加一个class="here"属性,也就是说等一下这个here是使用javascript动态增加的一个属性。现在先在控制颜色的color.css中设置here的样式声明。追加这个代码:
#navigation a.here:link, #navigation a.here:visited, #navigation a.here:hover, #navigation a.here:active{ color:#eef; background-color: #799; }
此时,你或者可以先尝试一下,给导航栏中的其中一个<a>标签添加一个class="here"的属性,可以看到该菜单项高亮显示。
然后,来创建一个global.js,存放所有页面会用到的js。
在《JavaScript DOM编程艺术》里面,前面几章给我们写了很多个可以使用的函数。现在把这几个有用的函数添加到global.js的文件里面来。
/******************绑定函数到onload事件上的函数*************************/ function addLoadEvent(func){ //参数func为页面加载完成要执行的函数 var oldonload = window.onload; //把现有的window.onload事件处理函数的值存入变量oldonload中 if(typeof window.onload != ‘function‘){ //判断 如果onload处理函数没绑定任何函数,则添加新函数;否则,追加新函数 window.onload = func; }else{ window.onload = function(){ //这里使用了匿名函数包纳两个函数 oldonload(); func(); } } } /*******************跟JavaScript中的insertBefore方法对应的一个函数*******************/ function insertAfter(newElement,targetElement){ var parent = targetElement.parentNode; if(parent.lastChild == targetElement){ parent.appendChild(newElement); }else{ parent.insertBefore(newElement,targetElement.nextElementSibling); } } /******************动态添加class属性的函数*****************************/ function addClass(element,value){ //调用该函数,就是创建一个例如:class="here",给标签增加了增加了这么一个属性 if(!element.className){ element.className = value; }else{ newClassName = element.className; newClassName +=" "; newClassName += value; element.className = newClassName; } }
添加高亮显示的函数
/*****************高亮显示导航栏当前点击菜单***************************/ function highlightPage(){ //判断 if(!document.getElementById) return false; if(!document.getElementsByName) return false; if(!document.getElementById("navigation")) return false; //获取 var nav = document.getElementById("navigation"); var links = document.getElementsByTagName("a"); //逻辑操作 for(var i =0; i<links.length; i++){ var linkurl = links[i].getAttribute("href"); //获取具有href的属性值 var currenturl = document.location.href; //获取当前的href属性值 if(currenturl.indexOf(linkurl) != -1){ links[i].className = "here"; var linktext = links[i].lastChild.nodeValue.toLowerCase(); //把提取出来的文本转换为小写 document.body.setAttribute("id",linktext); } } } addLoadEvent(highlightPage); //最后调用该函数
(1) if(currenturl.indexOf(linkurl) != -1) indexOf()方法,可以在一个字符串中找一个子串的位置,,没有找到,返回-1,找到返回所在的位置。
(2)
var linktext = links[i].lastChild.nodeValue.toLowerCase(); //把提取出来的文本转换为小写
document.body.setAttribute("id",linktext); 获取到当前链接的最后一个子节点的值——也就是说当前链接的标识文本。 当前链接的是如此这般的:<li><a href="webDesign.html">Home</a></li>,那么获取到的最后一个子节点的值就是”Home“,此时再转换为小写,最后设置到body元素里。这两行代码可以给body元素分别设置一个唯一的id属性值。如图:  此时主页的body是有一个id=”home“,另外我们还有一个id="header"的div,结合这两个id,就可以给不同的页面设置不同的背景图片
此时主页的body是有一个id=”home“,另外我们还有一个id="header"的div,结合这两个id,就可以给不同的页面设置不同的背景图片 
3、在webdesign.css添加设置每个页面的header的背景图片
#about #header{ background-image: url(../images/basshead.jpg); } #photos #header{ background-image: url(../images/bassist.jpg); } #live #header{ background-image: url(../images/drummer.jpg); } #contact #header{ background-image: url(../images/lineup.jpg); }
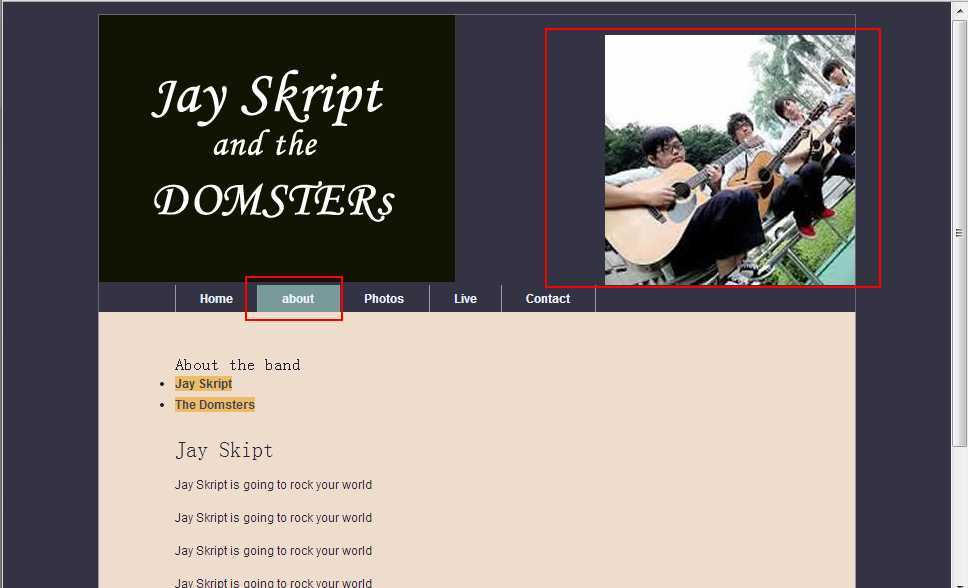
4、为了看到效果,我们先写出一个about.html的页面,来看看导航栏菜单项和header的背景图片是否改变了
about.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>webDesign</title> <link rel="stylesheet" href="style/webdesign.css" /> <link rel="stylesheet" href="style/color.css" /> <link rel="stylesheet" href="style/typography.css" /> <script type="text/javascript" src="js/global.js" ></script> </head> <body> <div id="header"> <img src="images/weblogo.gif" /> </div> <div id="navigation"> <ul> <li><a href="webDesign.html">Home</a></li> <li><a href="about.html">about</a></li> <li><a href="photos.html">Photos</a></li> <li><a href="live.html">Live</a></li> <li><a href="contact.html">Contact</a></li> </ul> </div><!--header部分结束--> <div id="content"> <h1>About the band</h1> <ul id="internalnav"> <li><a href="#jay">Jay Skript</a></li> <li><a href="#domsters">The Domsters</a></li> </ul> <div class="section" id="jay"> <h2> Jay Skipt</h2> <p>Jay Skript is going to rock your world</p> <p>Jay Skript is going to rock your world</p> <p>Jay Skript is going to rock your world</p> <p>Jay Skript is going to rock your world</p> <p>Jay Skript is going to rock your world</p> </div> <div class="section" id="domsters"> <h2> The Domsters</h2> <p>The Domsters have been around,in one form or another,for almost as long.It‘s only in the past few years taht The Domsters.</p> </div> </div> </body> </html>
效果截图:两个效果都实现了 
JavaScript网站设计实践(二)实现导航栏当前所选页面的菜单项高亮显示,布布扣,bubuko.com
JavaScript网站设计实践(二)实现导航栏当前所选页面的菜单项高亮显示
标签:des style blog class c code
原文地址:http://www.cnblogs.com/MarchThree/p/3734723.html