标签:blog http ar sp 文件 2014 log bs html
当前,video 元素支持三种视频格式:
| 格式 | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| Ogg | No | 3.5+ | 10.5+ | 5.0+ | No |
| MPEG 4 | 9.0+ | No | No | 5.0+ | 3.0+ |
| WebM | No | 4.0+ | 10.6+ | 6.0+ | No |
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
介绍下关于将mp4转换成 ogg格式
首先需要下载ffmpeg文件 百度搜索ffmpeg 到官网 下载对应的操作系统文件
接着解压到本地硬盘上
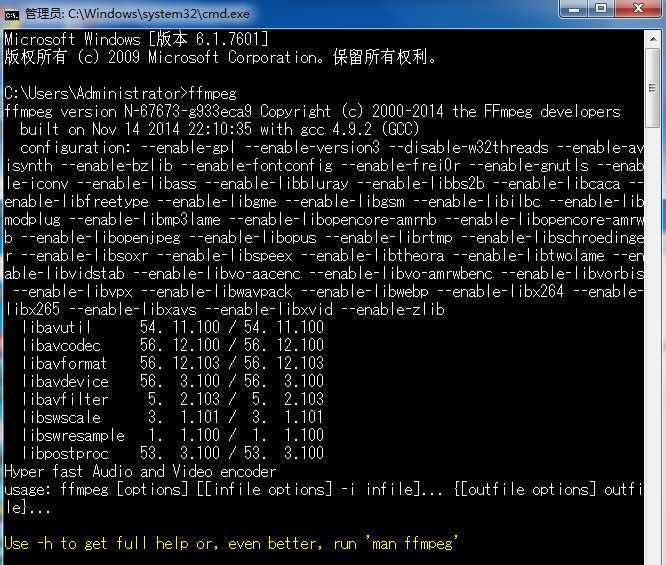
可以配置下该环境, 我的电脑上配置过了, 所以直接执行 ffmpeg程序 会出现下面这样的界面,表示执行工程

第二: 需要进入到视频文件目录地址

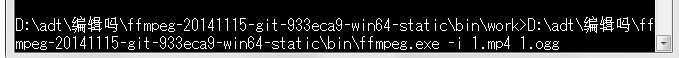
第三部 :
执行 转换该文件

标签:blog http ar sp 文件 2014 log bs html
原文地址:http://www.cnblogs.com/codemouserman/p/4099578.html