标签:android style blog http io ar os 使用 sp
Android中常用的消息提醒,一种是Toast弹出提醒内容,一种是AlterDialog弹出框来提醒用户,还有一种就是消息通知的,用Android经常收到各种通知就是Notifation。Notification是一种具有全局效果的通知,展示在屏幕顶端,表现一个图标的形式,当用户向下滑动的时候,展示出通知具体的内容。
Android很多东西存在版本兼容性问题Android3.0是一个之前在其之前构建Notification推荐使用Notification.Builder构建,Android3.0之后,一般推荐使用NotificationCompat.Builder构建。通知一般通过NotificationManager服务来发送一个Notification对象来完成,NotificationManager是一个重要的系统级服务,该对象位于应用程序的框架层中,应用程序可以通过它像系统发送全局的通知。
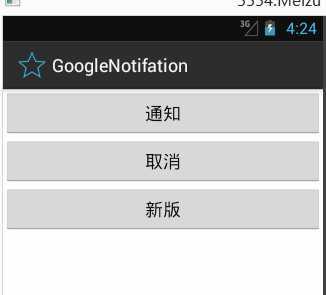
这个时候可以先看看要实现的效果:

关于Notifation网上也有很多例子,我就写一个简单的,三个按钮,一个发送,一个取消,还有一个就是新版本的写法,看下App:

通知事件的写法,点击之后的效果就是最开始看到的那张图片:
notificationManager= (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
Notification notification = new Notification(R.drawable.ic_launcher, "通知", System.currentTimeMillis());
//如果是已经通知,自动消失
notification.flags = Notification.FLAG_AUTO_CANCEL;
//新建一个打电话的意图
Intent intent = new Intent();
intent.setAction(Intent.ACTION_CALL);
intent.setData(Uri.parse("tel:120"));
//将上面的意图组合到一起
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, intent, 0);
notification.setLatestEventInfo(this, "XX彩票", "恭喜你中奖100万", contentIntent);
notificationManager.notify(100, notification);
取消事件:(注意上面的那个通知的ID号是100):
notificationManager.cancel(100);
新版写法直接调用Notifation中的Builder方法即可:
Notification notifation= new Notification.Builder(this)
.setContentTitle("小官巨腐")
.setContentText("现金1.2亿,黄金37公斤")
.setSmallIcon(R.drawable.ic_launcher)
.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher))
.build();
NotificationManager manger= (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
manger.notify(0, notifation);
效果如下:

标签:android style blog http io ar os 使用 sp
原文地址:http://www.cnblogs.com/xiaofeixiang/p/4100875.html