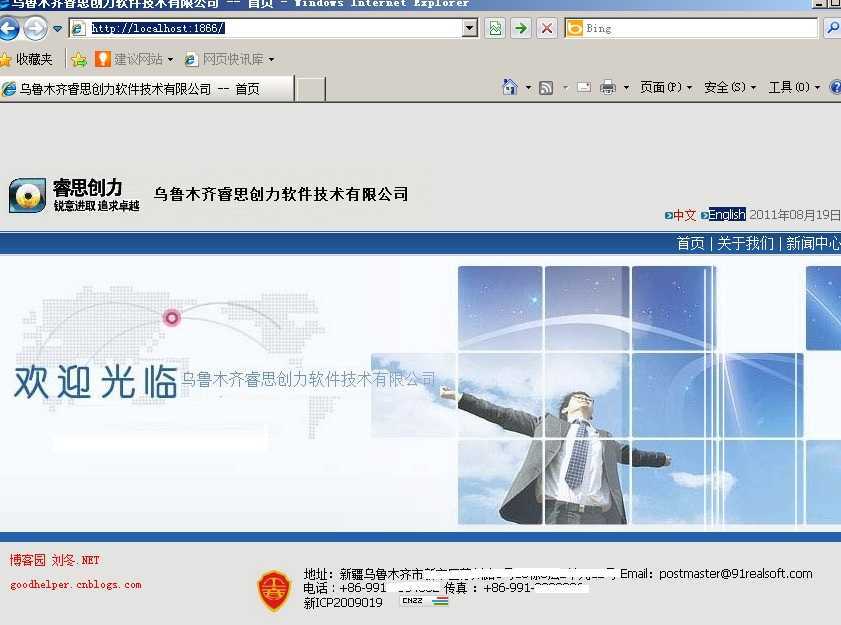
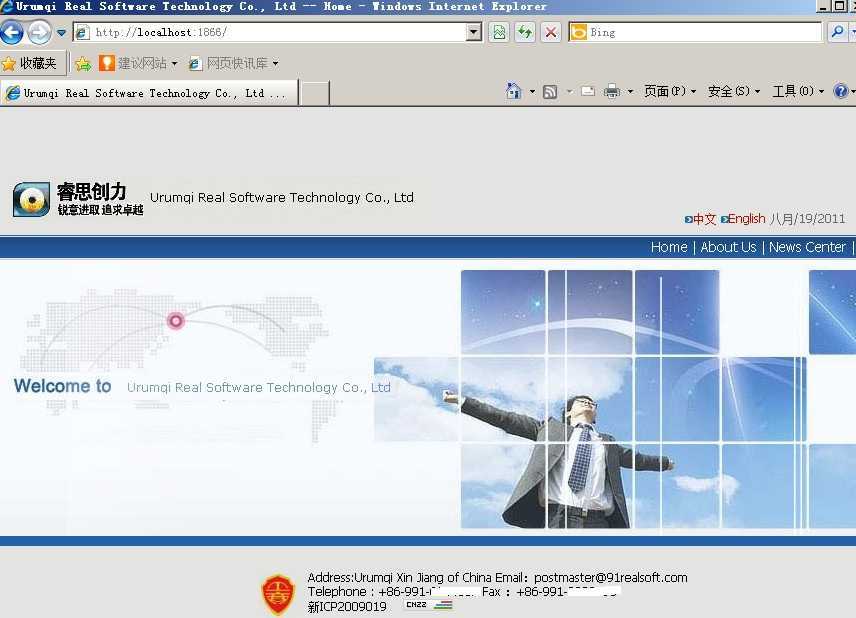
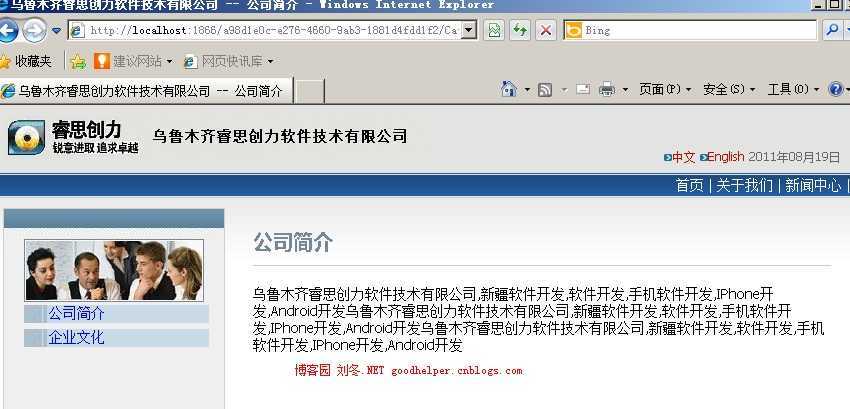
热衷于开源框架探索的我发现ASP.NET MVC与jQuery easyUI的组合很给力。由于原先一直受Ext JS框架的licence所苦恼,于是痛下决心寻找一个完全免费的js框架——easyUI。它有完整的demo和强大AIP手册,使我在开发过程中得心应手。以下是这篇博文Demo程序的演示效果:

function showChangePasswordWin() { $(‘#winPassword‘).window(‘open‘); }
function changePassword() { var oldPassword = $("#iptOldPassword").val(); if (oldPassword == "") { $.messager.alert(‘提示‘, ‘请输入旧密码!‘); return; }
var password = $("#iptPassword").val(); if (password == "") { $.messager.alert(‘提示‘, ‘请输入新密码!‘); return; }
var newPassword = $("#iptNewPassword").val(); if (newPassword == "") { $.messager.alert(‘提示‘, ‘请确认密码!‘); return; }
if (newPassword != password) { $.messager.alert(‘提示‘, ‘两次密码不一致,请重新输入!‘); return; } var parm = { password: password, oldPassword: oldPassword }; $.ajax({ type: "POST", url: "/Home/ChangedPassword/", data: parm, success: function (msg) { if (msg.IsSuccess) { $.messager.alert(‘提示‘, ‘修改成功!‘, "info", function () { $(‘#winPassword‘).window(‘close‘); $("#iptOldPassword").val(""); $("#iptPassword").val(""); $("#iptNewPassword").val(""); }); } else { $.messager.alert(‘提示‘, ‘密码错误,请重新输入!‘, "info"); } }, error: function () { $.messager.alert(‘错误‘, ‘修改失败!‘, "error"); } }); }
function showTab(url, title) { var tab = $(‘#tab‘); if (tab.tabs(‘exists‘, title)) { tab.tabs(‘select‘, title); } else { tab.tabs(‘add‘, { title: title, content: "<iframe scrolling=‘yes‘ frameborder=‘0‘ src=‘/" + url + "/Index/‘ style=‘width:100%;height:100%;‘/>", closable: true });
} }
function showArticle(id, title) { var tab = $(‘#tab‘); if (tab.tabs(‘exists‘, title)) { tab.tabs(‘select‘, title); } else { tab.tabs(‘add‘