标签:style blog http io color ar 使用 sp 文件
在ExtJS中,构造一个树形结构变得很简单。
需要用到的:
Ext.tree.Panel
TreePanel提供树形结构的UI表示的树状结构数据。 一个TreePanel必须绑定一个Ext.data.TreeStore。TreePanel通过columns配置,支持多列。
Ext.data.TreeStore
TreeStore是一个允许内嵌数据的存储区实现。
它为加载节点提供了一些方便的方法, 并能够使用分层树状结构来结合一个store。 此类也可以方便的从Tree中进行传播一些事件。
此外,还有能用到的一些配置属性:
Ext.data.TreeStore:
expanded: true/false //用来设置文件夹默认展开(true)或者收缩(false),默认为false
root: {} //根节点,节点设置的开始
children: [{},{}] //子节点的开始
leaf: true/false //用来辨识该文件是否还有子节点,从而判断是否为本节点渲染展开图标或箭头。true为没有子节点,默认为flase
Ext.tree.Panel:
store: store //该树结构关联的数据store
rootVisible: true/false //是否隐藏根节点
其他诸如"width"、"height"、margin、border、renderTo等皆有的配置属性就不提了。
接下来,上代码:
Ext.define(‘My.TreeStore‘,{ extend: ‘Ext.data.TreeStore‘, root: { expanded: true, children: [ { text: ‘src‘, expanded: true, children: [ { text: ‘file1‘,leaf: true }, { text: ‘file2‘,leaf: true } ]}, {text: ‘file‘, leaf: true} ] } }); Ext.define(‘My.TreePanel‘,{ extend: ‘Ext.tree.TreePanel‘, xtype: ‘mytreepanel‘, width: 300, rootVisible: true, }); Ext.onReady(function(){ var store = Ext.create(‘My.TreeStore‘); var treepanel = Ext.create(‘My.TreePanel‘,{ store: store, renderTo: Ext.getBody() }); });
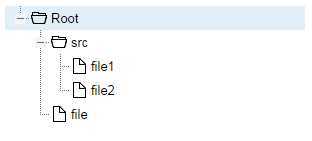
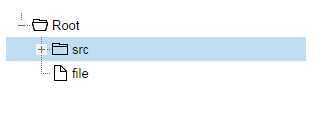
结果:


下一步,通过后台遍历文件目录,然后Extjs向后台发出请求,后台响应回一个JSON格式的数据,再然后生成遍历树,给树添加点击事件,在另一个panel里构建一个资源管理器,点击遍历树的文件夹会在资源管理器里展示文件夹内的所有文件......暂时考虑到这里吧。
标签:style blog http io color ar 使用 sp 文件
原文地址:http://www.cnblogs.com/linxiong945/p/4102731.html