标签:style blog http io color ar os 使用 sp
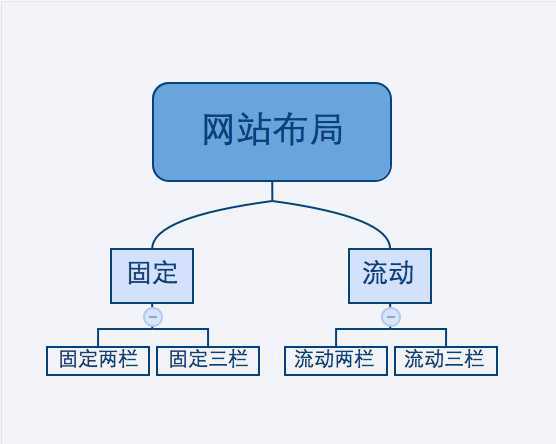
我们简单的把网站的基本布局方式分为以下四种:

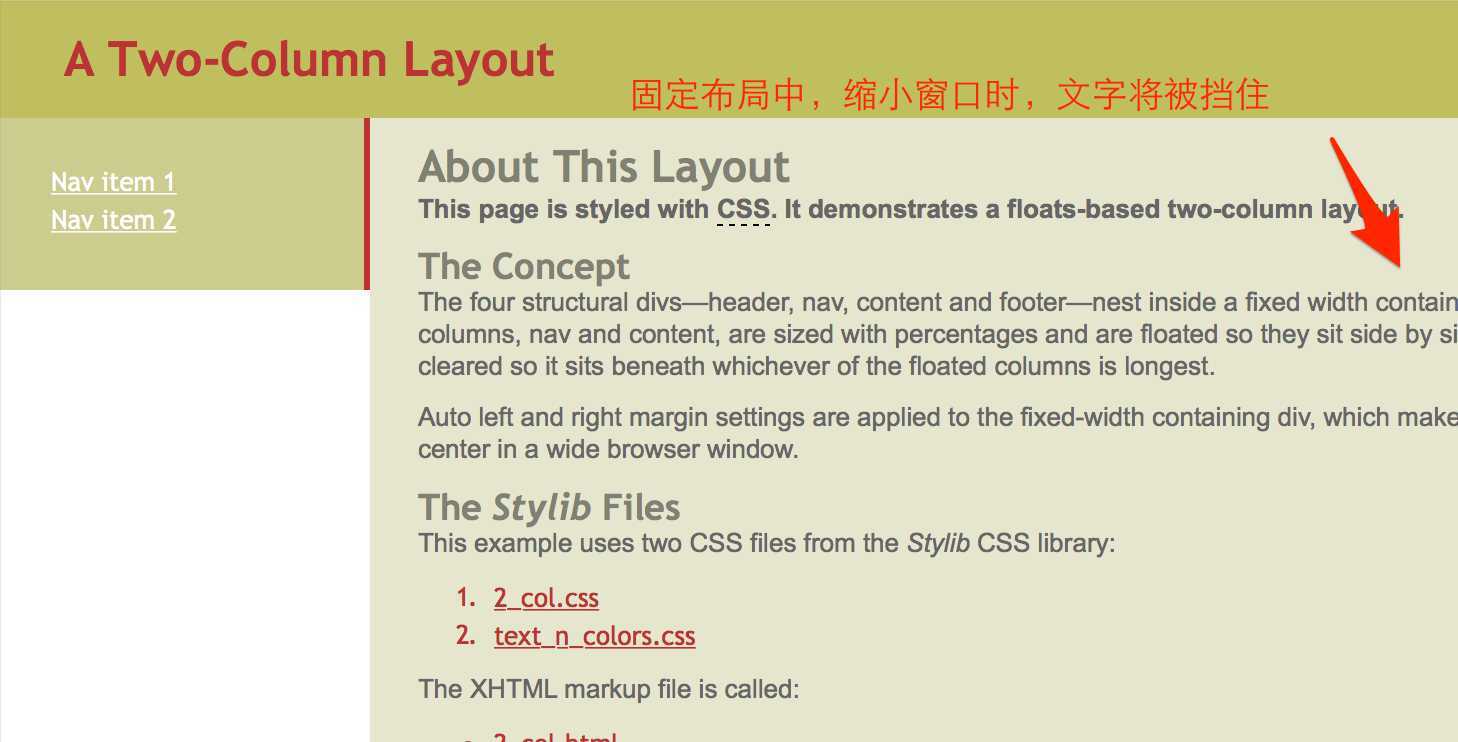
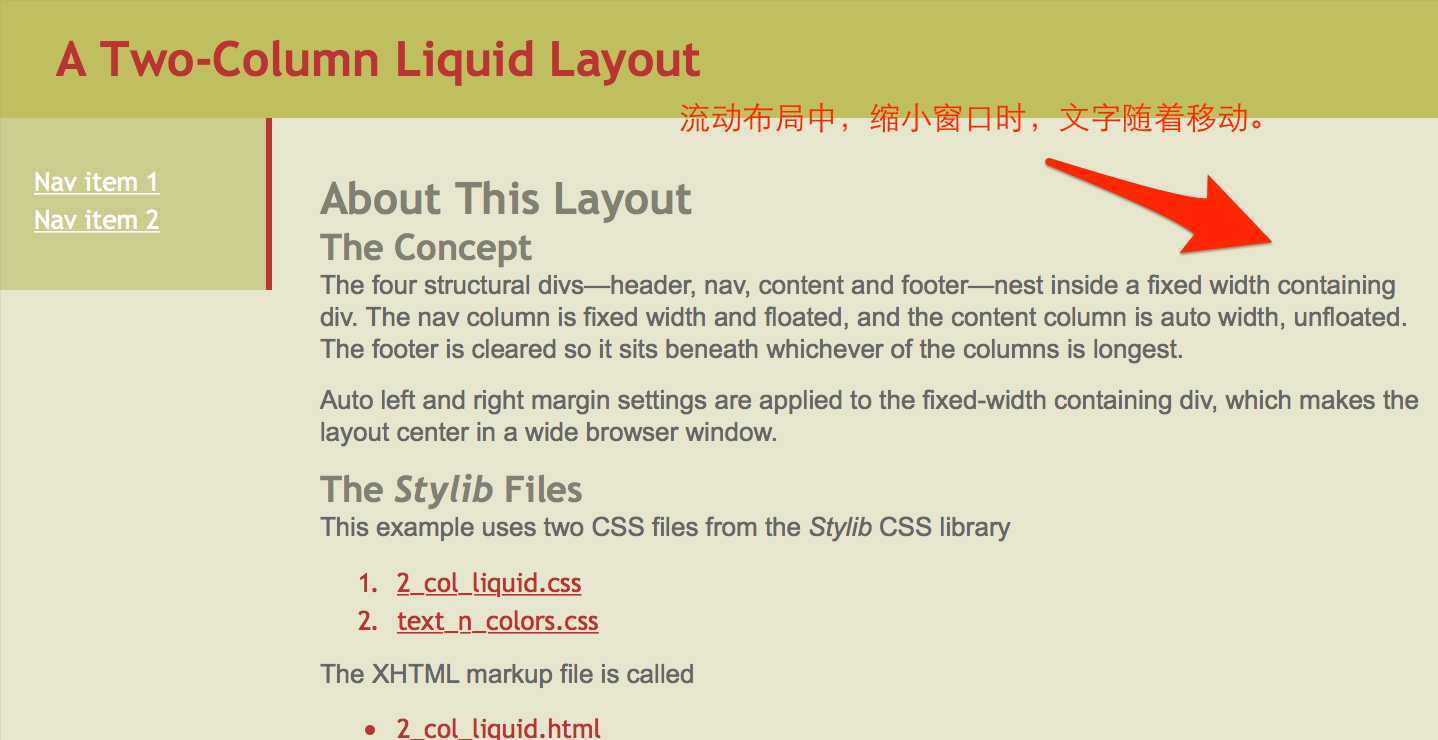
其中,流动布局与固定布局的差别如下:


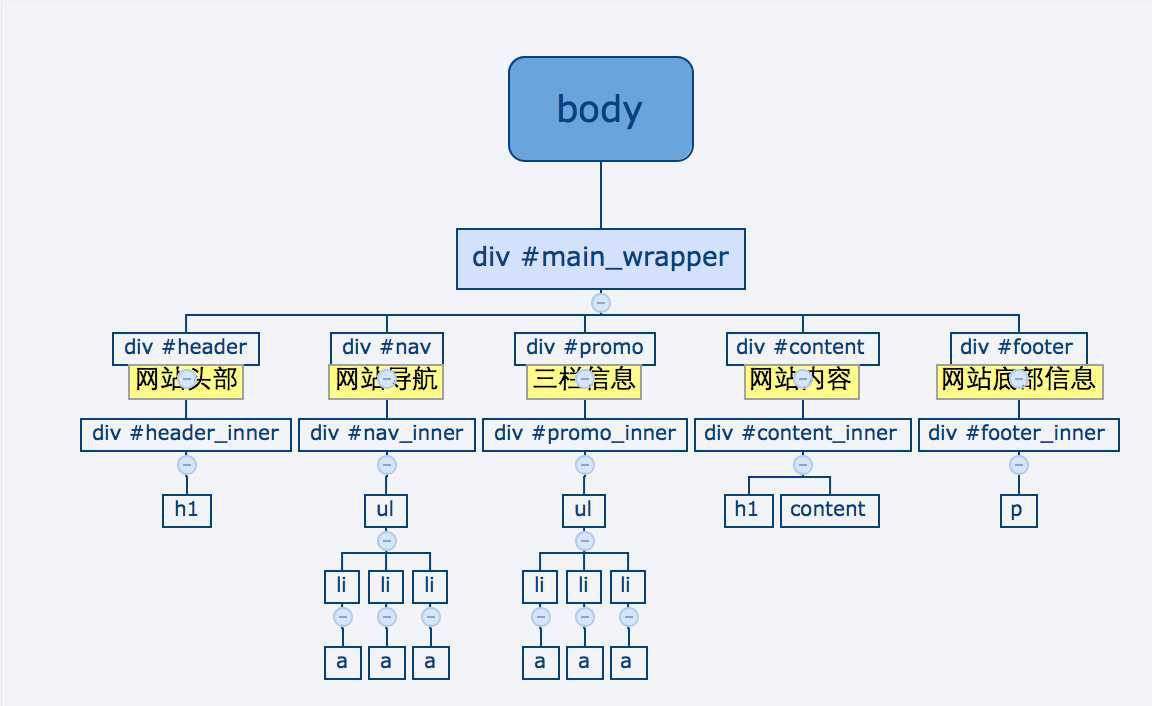
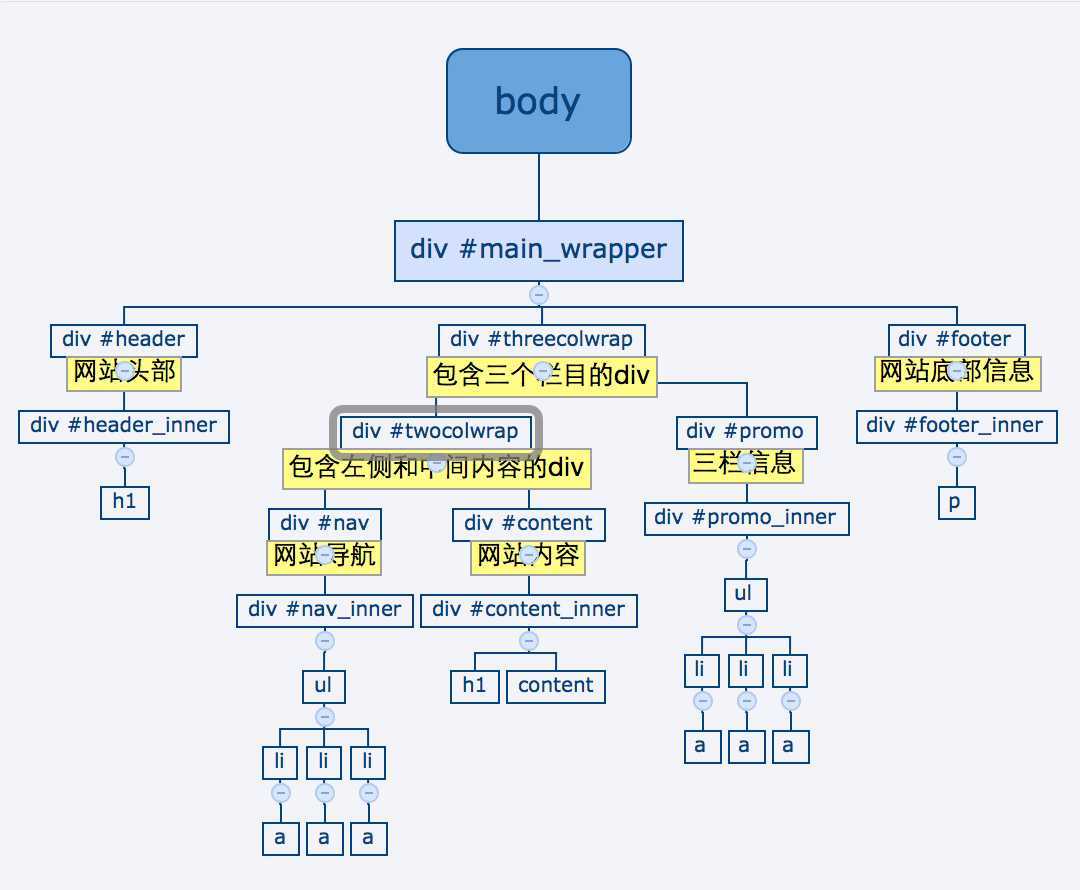
以三栏式固定式布局为例,基本的HTML文档结构如下图所示

/* 两栏固定布局 */
body {
text-align:center; /*通过这条规则使布局在IE6的浏览器窗口中居中*/
}
#main_wrapper {
width:840px; /*当这个宽度改变时,分栏的宽度也会成比例改变*/
margin-left:auto; /*在浏览器中居中布局*/
margin-right:auto;
text-align:left; /*重置body标签为IE6设置的hack */
}
#header {
}
#nav {
width:22%; /*导航宽度加上内容宽度的和刚好为100% */
float:left; /* 浮动,使导航和内容并排显示*/
}
#content {
float:left;/* 浮动,使导航和内容并排显示*/
width:78%; /*导航宽度加上内容宽度的和刚好为100% */
top:0px;
}
#footer {
clear:both; /* 确保页脚位于下方 */
}
#header_inner, #nav_inner, #content_inner, #promo_inner {
overflow:hidden; /* 裁剪(隐藏)过大的元素以免由于它们扩展而破坏布局*/
}
#header_inner {
padding:1em 2em; /* 在盒子与内容之间创建间距 */
}
#nav_inner {
padding:1em .8em; /* 在盒子与内容之间创建间距 */
border-right:3px solid #B33;
}
#content_inner {
padding:0 1em 1em 1.5em;/* 在盒子与内容之间创建间距 */
}
#footer_inner {
padding:.5em 1em; /* 在盒子与内容之间创建间距 */
text-align:center;
}
/* 两栏流动布局:注释代表不同的内容*/ body { text-align:center; } #main_wrapper { /*设置流动范围,如果超出这个范围,将应用固定布局*/ max-width:960px; /* 设置流动的最大宽度 */ min-width:720px; /* 设置流动的最小宽度 */ margin-left:auto; margin-right:auto; text-align:left; } #header { } #nav { width:140px; /* 让导航的宽度固定,使其不受窗口缩放影响 */ float:left; } #content {
/* default auto width */
margin-left: 140px; /*内容的左外边距等于nav分栏的宽度*/ } #footer { clear:both; background:#DDC; } #header_inner, #nav_inner, #content_inner, #promo_inner { overflow:hidden; } #header_inner { padding:1em 2em; } #nav_inner { border-right:3px solid #B33; } #content_inner { padding:1em 1em 1em 1.5em; } #footer_inner { padding:.5em 1em; text-align:center; }
body {
margin:0px;
padding:0px;
text-align:center; /* IE6 needs this to center the layout in the browser window */
}
#main_wrapper {
width:880px; /* sets max layout width */
margin-left:auto; /* centers layout in browser */
margin-right:auto; /* centers layout in browser */
text-align:left; /* resets the centering hack for IE6 on the body tag */
position:relative;
height:100%;
background-color:#585;
}
#header {
/* full width by default */
}
#content {
position:absolute;
padding:0;
width:600px;
left:130px;
}
#nav {
position:absolute;
left:0px;
width:130px;
background:transparent;
margin-bottom:300px;
}
#promo {
position:absolute;
right:0px;
width:150px;
background:transparent;
}
#footer {
/* full width by default */
}
#header_inner, #nav_inner, #content_inner, #promo_inner {
overflow:hidden; /* prevents oversize elements from breaking the layout */
}
#header_inner {
padding:.25em 2em;
}
#nav_inner {
margin:1em 1.2em;
}
#content_inner {
margin:1em 2.5em 1em 2em;
padding:0;
}
#promo_inner {
margin:1em 1.2em;
}
#footer_inner {
padding:.5em 10em;
text-align:center;
}
三栏式流动布局的难点在于:要保持中间的内容区域变化的时候,要保证左右两侧导航的不变,为此,需要新增两个div来实现该功能。

在这里使用了负外边距的技巧,为 #twocolwrap设置了负外边距,欺骗浏览器右侧还有空间,从而可以容纳右边的#promo栏目
/* THREE COLUMN LIQUID CENTER LAYOUT */
body {font: .8em verdana, arial, sans-serif;}
* {margin:0; padding:0;}
div#main_wrapper {min-width:760px; max-width:880px; margin-left:auto; margin-right:auto;} /* centers layout when > max width */
div#header {
width:auto;
}
#threecolwrap {
float:left;
width:100%;
}
#twocolwrap {
float:left;
width:100%;
display:inline; /* stops IE doubling margin on float*/
margin-right:-170px; /*CWS - neg margin move */
}
#nav {
float:left;
width:150px;
display:inline; /* stops IE doubling margin on float*/
}
#content {
width:auto;
margin-left:150px;
margin-right:170px;
height:1%;
}
#promo {
float:left;
width:170px;
display:inline; /* stops IE doubling margin on float*/
}
#footer {
width:100%;
clear:both;
}
/* end of structural styles */
/* inner div margin */
#header_inner, #nav_inner, #content_inner, #promo_inner {
overflow:hidden; /* prevents oversize elements from breaking the layout */
}
#header_inner {
padding:1em 2em;
}
#nav_inner, #promo_inner {
padding:.5em .5em 1em 1em;
}
#content_inner {
padding:0 1em 1em 1.5em;
}
#footer_inner {
padding:.5em 10em;
text-align:center;
}
/* end inner div margins */
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/ihuangmx/p/4097330.html