标签:style blog class code c tar

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test.aspx.cs" Inherits="WebCssDemos.test" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> li + li { font-weight:bold; font-family:"黑体"; font-size:14px; color:blueviolet; } </style> </head> <body> <div> <ul> <li>第1章 学习HTML5</li> <li>第2章 HTML5标记</li> <li>第3章 HTML5插入图片</li> <li>第4章 HTML5插入图片</li> </ul> <ol> <li>1234</li> <li>1234</li> <li>1234</li> <li>1234</li> </ol> </div> </body> </html>
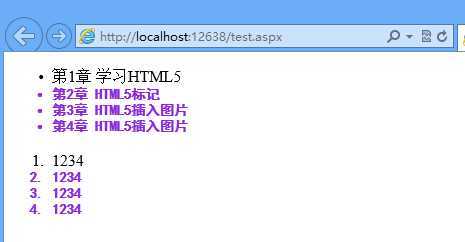
效果图:

标签:style blog class code c tar
原文地址:http://www.cnblogs.com/caok168/p/3735101.html