标签:blog http io ar 使用 sp java 数据 on
JavaScript的变量、作用域
一、JavaScript的数据类型分为基本数据类型和引用数据类型、
1.基本数据类型分别包括Null、Undefined、Number、Boolean和String类型、这五种基本数据类型可以通过typeof方法来判定、
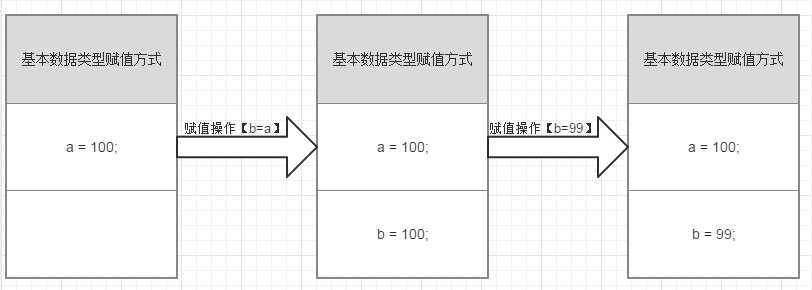
alert(typeof a);其结果分别为‘null‘、‘undefined‘、‘number‘、‘boolean‘、‘string‘、基本类型的赋值是值得传递、例:当把一个变量a的值传递给另外一个变量b时、
这两个变量a、b就分别有了自己的值、a的操作不会影响到b的值、反之亦然、

2.引用数据类型、
a.数组、对象等都是引用数据类型、引用数据类型可以添加属性、而基本数据类型却不可以(虽然给基本数据类型添加属性时并没有报错、但却取不到属性的值)、
var person = new Object;
person.name = ‘John‘;
alert(person.name); //结果为‘John‘;
b.引用数据类型的判定不能使用typeof方法、应该借用instanceof方法、
var arr = new Array();
alert(arr instanceof Array); // 判定arr是否Arry的一个实例、是则返回true、不是则返回false、此处返回true、
任何引用数据类型使用 obj instanceof Object时都返回true、因为Object是suoyou类的基类、
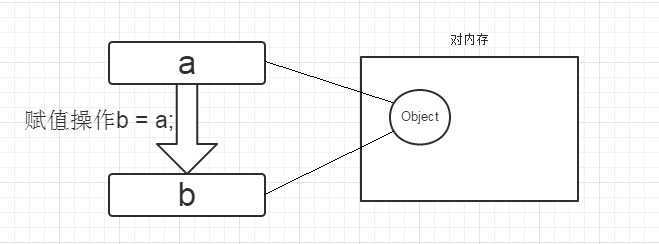
c.引用数据类型进行赋值时是引用的传递、而不是值得传递、例:当把一个引用类型的变量a赋值给b时、只是把引用复制给了b、而a和b指向内存中的同一个对象、
a的改变必将引起b的改变、反之亦然、
var a = new Object();
a.name = ‘John‘;
var b = a;
b.name = ‘Smith‘;
alert(a.name); //由于变量a和b的引用都指向了同一个内存中的对象、因此b改变的时候、a的值也发生改变、因此此处弹出‘Smith‘;

3.函数中参数的传递、
在【JavaScript高级程序设计】一书中、说函数的参数传递、都是值的传递(基本数据类型和引用数据类型在作为参数传递时都是值得传递)、
举了这样的一个例子、
function setName(obj) {
obj.name = ‘Smith‘;
obj = new Object();
obj.name = ‘XiaoYang‘;
}
var person = new Object();
person.name = ‘John‘;
setName(person);
alert(person.name); //结果为Smith;【JavaScript高级程序设计】这样解释、如果person是按引用传递的、那么在obj.name = ‘XiaoYang‘;
赋值的时候此处person.name的值就应该变为‘XiaoYang‘了、而结果却为‘Smith‘、<而我个人的理解是在setName中作obj=new Object()时就已经改变了参数obj的引用、
而引用既然已经改变了、obj值的变化就不会影响到外部person变量的值了、>
var person = new Object();
person.name = ‘John‘;
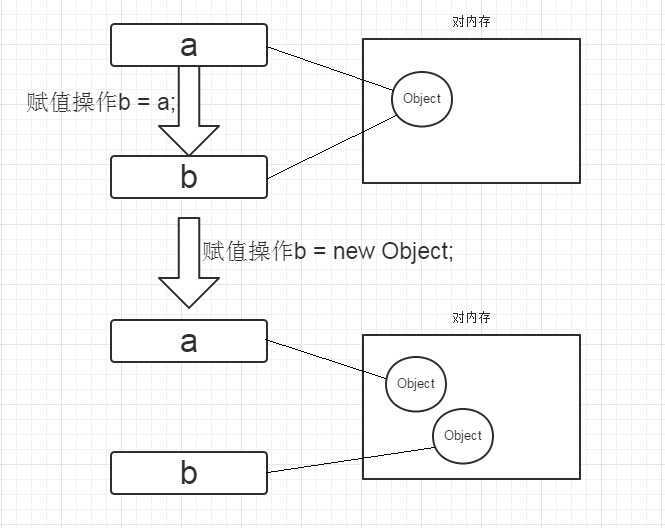
var obj = person; //此处obj和person的引用指向同一对象、
obj = new Object();
ob.name = ‘Smith‘;
alert(person.name); //结果为‘John‘;如果参照【JavaScript高级程序设计】(参数传递为值传递、非参数传递为引用传递)此处的值应该为‘Smith‘、而实际值却为‘John‘、
因为obj=new Object()改变了obj之前的引用、和person已经指向了不同的对象、因此obj值的改变不会影响到person的值、

二、变量作用域、
1.JavaScript的变量作用域和Java有点不同、在JavaScript中、每个函数都有一个执行环境、全局执行环境是最外层的一个执行环境、
而JavaScript的代码又是自上而下顺序执行、因此如下代码如果没有定义到指定的函数中、那么它的执行环境就是全局执行环境、所有的变量和函数都是定义在window上的、
if(true) { var num == 11;} alert(num); // 结果为11、同alert(window.num);
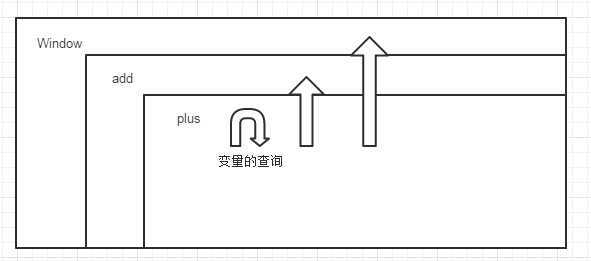
2.在函数内部、变量的作用域不能超过该函数、但内部函数可以访问它的上一层函数的变量、
var num == 9;
function add() {
var a = num + 1; /此处可以访问外层的num、
var b = 1 + c; //此处会抛出异常、因为在执行环境add中、没有变量c
function plus() {
var c = a + b;/此处可以访问外层的a和b、
}
}
JavaScript在使用到变量时、首先在本执行环境中查询、如果查询不到再到上一层环境中查询、一直到最外层的执行环境、但是不会内部的执行环境中去查询、

3.延长变量作用域、with和catch语句
function add() {
var qs = ‘?debug=true‘;
with(location) {
var url = href + qs;
}
return url; // 此处url越过了with语句、在with语句外部也可以访问、
}
【javaScript高级程序设计】中说、catch语句捕获的错误会被添加到执行环境的变量对象中、而不是catch语句的变量对象中、因此在catch语句外部也可以访问错误对象、
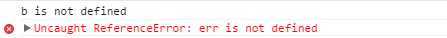
如下代码、在Chrome中却发现、在catch外部无法访问err对象
function add() {
try {
var a = b + 1;
return a;
} catch(err) {
console.log(err.message);
}
console.log(‘[‘ + err.message + ‘]‘); //此处无法访问err对象、
};
add();

标签:blog http io ar 使用 sp java 数据 on
原文地址:http://www.cnblogs.com/keryang/p/keryang_javascript_20141117_01.html