标签:style blog http io ar os 使用 sp for
我们平常打开某个网站的时候,常常会发现网页上很多导航或者指示条会使用一个三角符号去指向内容,效果简洁美观,甚至很多前端面试中也会提及如何在网页上实现一个三角符号,这里给出一个很简单使用的实现方式。
首先看看哪些网站都使用了这种方式:
淘宝(注意到右边那个三角符号)

网易(导航条三角符号应用)

搜狐

这种例子多不胜数,此处不一一举例了。下面说如何实现:
实现方式实际上很简单,主要利用了伪元素和定位来完成:
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.div1{
background: red;
width: 100px;
height: 100px;
position: relative;
}
.div1:after{
position: absolute;
bottom: 0;
width: 0;
height: 0;
left: 50%;
margin-left: -10px;
content: " ";
border-bottom: 10px solid #000000 ;
border-left: 10px solid transparent ;
border-right: 10px solid transparent ;
}
.div1:before{
position: absolute;
top: -10px;
width: 0;
height: 0;
left: 50%;
margin-left: -10px;
content: " ";
border-bottom: 10px solid #000000 ;
border-left: 10px solid transparent ;
border-right: 10px solid transparent ;
}
</style>
</head>
<body>
<div class="div1">
()
</div>
</body>
</html>
这里首先定义一个div,给它加上一个class叫做div1,主要是用来给它自身定义背景,宽高,并且需要加上相对定位,因为它里面的三角符号需要在它的基础上进行绝对定位;
在这个div1 class上面加一个before或者after的伪元素,这个就是三角符号,主要利用了它的border属性,定义三个border,让border-left和border-right透明,让border-top(或border-bottom)非透明,取决于你想将这个三角符号设置成什么颜色。
最后需要给这个三角符号进行绝对定位,如果你要将它放在这个div的最下面,可以设置bottom:0,如果你要做一个导航类的三角让它在div顶部并指向某元素,可以采用负的top值进行实现,其为负的border的宽度,就可以让它和div连在一起。
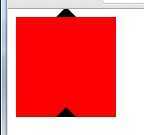
同时,要设置这个伪元素宽高为0,内容为空,剩下的工作就是调整它的位置了,效果如下:

标签:style blog http io ar os 使用 sp for
原文地址:http://www.cnblogs.com/myzhibie/p/4103710.html