标签:style blog http io color ar sp strong div
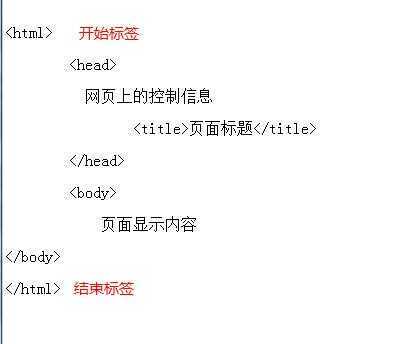
1·HTML的基本格式

写注释的格式 <!--注释内容-->
2·body中的属性:
Bgcolor 页面背景色
Text 文字颜色
Topmargin 上页边距
Leftmargin 左页边距
Rightmargin 右页边距
Bottomargin 下页边距
Background 背景壁纸(当遇到bgcolor时,将覆盖掉背景颜色)
Hidden=”true” 隐藏
3·在body内字体前用的格式标签<font></font>
<font color=”” face=”” size=””> </font>
控制字体:color=””字体颜色,face=””字体样式,size=””字体大小
<b></b> 字体加粗
<u></u> 下划线
<i></i> 倾斜
<strong></strong> 字体加粗(强调,语气加强用)
<em></em> 字体倾斜(强调,语气加强用)
<center></center> 居中
<br>或者<br /> 换行,相当于回车
空格。也可以在设计页面中按ctrl+shift+space
4·内容容器标签
<h1></h1>···<h6></h6> 标题(会自动换行)
<p></p> 段落标签(段落之间空行)
<div></div> 层标签(默认占一行)
<span></span> 层标签(默认用多大空间占多大空间)
<ol type=”1”> -- 有序列表,序号为1,2,3···,引号中可更改序号形式
<li>内容</li>
<li>内容</li>
<ol> --上面的”ol”改为”ul”则为无序序列
“../” 表示上级目录
“./” 表示当前目录
相对路径:从当前页面开始查找
绝对路径:从网站的根开始查找。”/”,代表网站的根。
5·常用标签
【 超链接标签】
<a href=”超链接地址” target=”_blank”>超链接的文字</a> ----target为打开网页的形式
<a href="http://www.cctv.com" target="_self" >中央电视台</a>
<!--在当前页面转到新网站-->
<a href="http://www.cctv.com" target="_blank" >中央电视台</a>
<!--打开新的页面-->
<a href="http://www.cctv.com" target="_parent" >中央电视台</a>
<!--在当前页面转到新网站-->
<a href="http://www.cctv.com" target="_top" >中央电视台</a>
<!--在当前页面转到新网站-->
<a href="http://www.cctv.com" target="new" >中央电视台</a>
<!--打开新的页面-->
【描点】
<a href=”#名字”>描点的开始</a>
<a name=”href中的名字”>连接到的地方</a>
【图片标签】
<img src=”图片地址” alt=”文字” width=”” height=”” /> --高跟宽设置一个即可,显示图片会按比例缩放。Alt在图片无法加载时,显示文字,还可以帮助搜索引擎搜索
标签:style blog http io color ar sp strong div
原文地址:http://www.cnblogs.com/hqjy/p/4104458.html