标签:des cPage style blog class code
//第一步:建立如下分页实体类:
namespace MVCPager.Helpers { /// <summary> /// 简单分页算法类 /// </summary> public class Pager { public int RecordCount { get; set; } public int PageIndex { get; set; } public int PageSize { get; set; } public int PageCount { get { return (RecordCount - 1) / PageSize + 1; } } const int SHOW_COUNT = 6; //这个常量表示两边都有省略号时,中间的分页链接的个数,如 1..4 5 6 7 8 9 .. 100 private List<int> CalcPages() { List<int> pages = new List<int>(); int start = (PageIndex - 1) / SHOW_COUNT * SHOW_COUNT + 1; int end = Math.Min(PageCount, start + SHOW_COUNT - 1); if (start == 1) { end = Math.Min(PageCount, end + 1); } else if (end == PageCount) { start = Math.Max(1, end - SHOW_COUNT); } pages.AddRange(Enumerable.Range(start, end - start + 1)); if (start == PageIndex && start > 2) { pages.Insert(0, start - 1); pages.RemoveAt(pages.Count - 1);//保持显示页号个数统一 } if (end == PageIndex && end + 1 < PageCount) { pages.Add(end + 1); pages.RemoveAt(0); //保持显示页号个数统一 } if (PageCount > 1) { if (pages[0] > 1) { pages.Insert(0, 1); //如果页列表第一项不是第一页,则在队头添加第一页 } if (pages[1] == 3) { pages.Insert(1, 2); //如果是1..3这种情况,则把..换成2 } else if (pages[1] > 3) { pages.Insert(1, -1); //插入左侧省略号 } if (pages.Last() == PageCount - 2) { pages.Add(PageCount - 1); //如果是 98..100这种情况,则..换成99 } else if (pages.Last() < PageCount - 2) { pages.Add(-1); //插入右侧省略号 } if (pages.Last() < PageCount) { pages.Add(PageCount); //最后一页 } } return pages; } /// <summary> /// 用于显示的页号数组,如果中间有小于0的页号,则表示是省略号 /// </summary> public List<int> Pages { get { return CalcPages(); } } } }
第二步:建立一个cshtml分部页在Views/Shared中,命名为Pager.cshtml
@using MVCPager.Helpers; @{ Layout = null; var _id = ViewContext.RouteData.Values["id"]; var _action = ViewContext.RouteData.Values["action"].ToString(); Pager _pager = ViewBag.Pager as Pager; } <div style="text-align:right"> <ul class="pagination"> @if (_pager.PageIndex == 1) { <li><a href="###">«</a></li> } else { <li> @Html.ActionLink("?", _action, new { id = _id, page = _pager.PageIndex - 1 }) </li> } @foreach (int p in _pager.Pages) { if (p < 0) { <li><a>- - -</a></li> } else if (p == _pager.PageIndex) { <li class="active"> <a href="#">@p</a> </li> } else { <li>@Html.ActionLink(p.ToString(), _action, new { id = _id, page = p })</li> } } @if (_pager.PageIndex == _pager.PageCount) { <li><a href="###">»</a></li> } else { <li> @Html.ActionLink("?", _action, new { id = _id, page = _pager.PageIndex + 1 }) </li> } </ul> </div>
以上操作完成后,就形成了一个可反复重用的分页组件。
调用方法:
第一步:在控制器中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13 |
var articles = (id == null
|| id == 0) ? _db.Articles : _db.Articles.Where(art => art.CatalogId == id);var recordCount = articles.Count();articles = articles.OrderByDescending(art => art.EditTime) .Skip((page.Value - 1) * PAGE_SZ) .Take(PAGE_SZ);ViewBag.Pager = new
Pager(){ PageIndex = page.Value, PageSize = PAGE_SZ, RecordCount = recordCount,};return
View(articles); |
第二步:在视图中(最后一行):
<table class="table"> <tr> <th> @Html.DisplayNameFor(model => model.Title) </th> <th> @Html.DisplayNameFor(model => model.Editor.UserName) </th> <th> @Html.DisplayNameFor(model => model.EditTime) </th> <th> @Html.DisplayNameFor(model => model.Catalog.Name) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.Editor.UserName) </td> <td> @Html.DisplayFor(modelItem => item.EditTime) </td> <td> @Html.DisplayFor(modelItem => item.Catalog.Name) </td> <td> @Html.ActionLink("编辑", "Edit", new { id=item.Id }) | @Html.ActionLink("查看", "Details", new { id=item.Id }) | @Html.ActionLink("删除", "Delete", new { id=item.Id }) </td> </tr> } </table> @Html.Partial("Pager")
自我评价:调用还算简单。能满足1...5 6 7 8 9 10 ... 100 这样的分页样式。
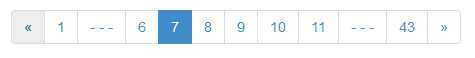
效果:

在 asp.net mvc中的简单分页算法,布布扣,bubuko.com
标签:des cPage style blog class code
原文地址:http://www.cnblogs.com/bwangel/p/mvcpager.html