标签:des style blog http io color ar os sp

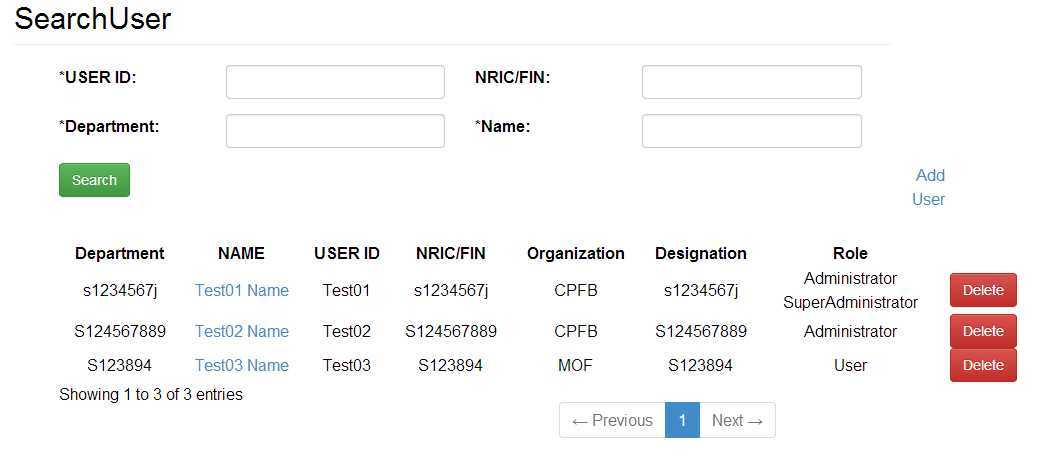
简单的小demo ,, 主要是讲如何在dataTable 中 进行 行 的编辑, 如做delete,edit ,等操作的时候 如何获取 改行的一些主要数据。

1 <div class="col-md-12"> 2 <div class="panel-body"> 3 @*<div class="table-responsive">*@ 4 <table id="tabRole" class="display responsive nowrap" border="0" cellspacing="0" width="100%"> 5 <thead> 6 <tr> 7 <th><div align="center">Department</div></th> 8 <th><div align="center">NAME</div></th> 9 <th><div align="center">USER ID</div></th> 10 <th><div align="center">NRIC/FIN</div></th> 11 <th><div align="center">Organization</div></th> 12 <th><div align="center">Designation</div></th> 13 <th><div align="center">Role</div></th> 14 <th></th> 15 @*<th>IsDeleted</th>*@ 16 </tr> 17 </thead> 18 </table> 19 @*</div>*@ 20 </div> 21 </div>

1 <script type="text/javascript"> 2 var url = ""; 3 $(document).ready(function () { 4 var adminGrid = $(‘#tabRole‘).DataTable({ 5 responsive: true, 6 "sAjaxSource": "@Url.Content("~/Admin/GetUserList")", 7 ‘iDisplayLength‘: 10, 8 //"sScrollX": "100%", 9 //"sScrollXInner": "100%", 10 //"bScrollCollapse": true, 11 "serverSide": true, 12 ‘bPaginate‘: true, 13 "bLengthChange": false, 14 "bSort": false, 15 "bFilter": false, 16 "oLanguage": { 17 "sZeroRecords": "NO Records for Table", 18 "sEmptyTable": "NO Records for Table", 19 }, 20 "aoColumnDefs": [ 21 { 22 "render": function (data, type, full) { 23 return ‘<div align="center">‘ + full.Department + ‘</div>‘; 24 }, 25 "targets": 0 26 }, 27 { 28 "render": function (data, type, full) { 29 30 return ‘<div align="center"><a href="‘ + ‘@Url.Content("~/Admin/EditUser")‘ + ‘?userid=‘ + full.UserId + ‘">‘ + full.FullName + ‘</a></div>‘; 31 }, 32 "targets": 1 33 }, 34 { 35 "render": function (data, type, full) { 36 37 return ‘<div align="center">‘ + full.AdId + ‘</div>‘; 38 }, 39 "targets": 2 40 }, 41 { 42 "render": function (data, type, full) { 43 44 return ‘<div align="center">‘ + full.Nric + ‘</div>‘; 45 }, 46 "targets": 3 47 }, 48 { 49 "render": function (data, type, full) { 50 51 return ‘<div align="center">‘ + full.AgencyId + ‘</div>‘; 52 }, 53 "targets": 4 54 }, 55 { 56 "render": function (data, type, full) { 57 58 return ‘<div align="center">‘ + full.Designation + ‘</div>‘; 59 }, 60 "targets": 5 61 }, 62 { 63 "render": function (data, type, full) { 64 65 return ‘<div align="center">‘ + full.RoleName + ‘</div>‘; 66 }, 67 "targets": 6 68 }, 69 ], 70 ‘aoColumns‘: [ 71 { "mData": null }, 72 { "mData": null }, 73 { "mData": null }, 74 { "mData": null }, 75 { "mData": null }, 76 { "mData": null }, 77 { "mData": null }, 78 { "defaultContent": "<div align=‘center‘><input id=‘btnDelete‘ class=‘btnDel btn btn-danger‘ type=‘button‘ value=‘Delete‘/></div>" }, 79 ] 80 }); 81 $("#tabRole tbody").on(‘click‘, ‘.btnDel‘, function () { 82 var data = adminGrid.row($(this).parents(‘tr‘)).data(); 83 var userId = data["UserId"]; 84 var AdId = data["AdId"]; 85 if (userId != null & userId != "") { 86 $.ajax({ 87 type: ‘POST‘, 88 url: "@Url.Content("~/Admin/deleteUser")", 89 dataType: "json", 90 data: { 91 userId: userId, 92 AdId: AdId 93 }, 94 success: function (data, status) { 95 if (data == "OK") { 96 $("#tabRole").DataTable().ajax.reload(); 97 } 98 else if (data == "No") { 99 alert("delete failed"); 100 } 101 else if (data == "Error") 102 { 103 alert("Do not delete own records"); 104 } 105 else { 106 alert(data); 107 } 108 } 109 }) 110 } 111 else { 112 alert("Please click delete Again"); 113 } 114 }) 115 }); 116 117 function Search() { 118 var userId=$(‘#AdId‘).val(); 119 var Nric=$(‘#Nric‘).val(); 120 var Department=$(‘#Department‘).val(); 121 var FullName=$(‘#FullName‘).val(); 122 if (userId == "" && Nric == "" && Department == "" && FullName == "") { 123 $("#tabRole").DataTable().ajax.reload(); 124 } 125 else 126 { 127 $.ajax({ 128 type: ‘POST‘, 129 url: "@Url.Content("~/Admin/SearchUser")", 130 dataType: "json", 131 data: { 132 userId: userId, 133 Nric: Nric, 134 Department: Department, 135 FullName: FullName 136 }, 137 success: function (data, status) 138 { 139 if (data == "OK") 140 { 141 $("#tabRole").DataTable().ajax.reload(); 142 } 143 } 144 }) 145 } 146 } 147 148 </script>

1 public JsonResult deleteUser(string userId,string AdId) 2 { 3 if(!string.IsNullOrEmpty(userId)) 4 { 5 if (AdId == this.ApplicationContext.UserName) 6 { 7 return Json("Error", JsonRequestBehavior.AllowGet); 8 } 9 else 10 { 11 IcUsers user = this.ServiceLocator.GetService<IAppUserService>().GetUserById(userId); 12 user.IsDeleted = userId; 13 user.TransactionId = Guid.NewGuid().ToString(); 14 user.LastUpdatedBy = this.ApplicationContext.UserName; 15 var result = this.ServiceLocator.GetService<IAppUserService>().DeleteUser(user); 16 if (result) 17 { 18 return Json("OK", JsonRequestBehavior.AllowGet); 19 } 20 else 21 { 22 return Json("No", JsonRequestBehavior.AllowGet); 23 } 24 } 25 } 26 else 27 { 28 return Json("Please click delete Again", JsonRequestBehavior.AllowGet); 29 } 30 }
感觉看似简单的 一个table,, 刚入门的时候 还是花费了很多时间和精力, 就不详细讲每个Jquery function的作用啊。。
附带DataTable 前面 每一行 用checkbox 操作 时候 Jquery 如何取选中值代码。

1 function del() { 2 var UserId = ""; 3 $(‘.userCheck‘).each(function () { 4 if (this.checked == true) { 5 UserId += $(this).attr(‘value‘) + ‘,‘ 6 } 7 }) 8 if (UserId != "") { 9 if (confirm(‘@Messages.General.DeleteConfirm.Format()‘)) { 10 $(‘#ChooseUserId‘).val(UserId); 11 } 12 else { 13 return false; 14 } 15 } 16 else { 17 alert("@Messages.General.OperationConfirm.Format("User","Delete")"); 18 return false; 19 } 20 }
样式不是很好,, 可以自己调整。 respose:true; 这句话 大家可以参考 DataTable 官网 。 效果感觉还是很不错。
JQuery dataTable 扩展+Ajax Post,Get一些基本操作(二)
标签:des style blog http io color ar os sp
原文地址:http://www.cnblogs.com/ganguoyu/p/4106173.html