标签:des style blog http io ar color os sp
UIWebView是ios开发中比较常用的一个控件。我们可以用它来浏览网页、打开文档等,今天笔者在这里简单介绍下UIWebView和UISearchBar结合起来的用法,做一个简单的类浏览器。
一:首先定义这两个控件,并在.h文件中实现UISearchBarDelegate,UIWebViewDelegate两个代理
@interface TestView : UIViewController<UISearchBarDelegate,UIWebViewDelegate>
@property(nonatomic)UISearchBar* searchBar;
@property(nonatomic,retain)UIWebView* webView;
二:加载这两个控件
//加载searcBar -(void)initSearchBar { self.searchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(0, 20, [UIScreen mainScreen].bounds.size.width, 40)]; self.searchBar.delegate = self; //接受委托 self.searchBar.text = @"http://"; //UISearchBar上按钮的默认文字为Cancel,这里改为“GO”版本不同方法有些许区别 for(id cc in [self.searchBar subviews]) { for (UIView *view in [cc subviews]) { if ([NSStringFromClass(view.class) isEqualToString:@"UINavigationButton"]) { UIButton *btn = (UIButton *)view; [btn setTitle:@"GO" forState:UIControlStateNormal]; } } } [self.view addSubview:self.searchBar]; } //加载webview -(void)initWebView { self.webView = [[UIWebView alloc] initWithFrame:CGRectMake(0, 60, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height-60)]; [self.webView setUserInteractionEnabled:YES]; //设置是否支持交互 [self.webView setDelegate:self]; //接受委托 [self.webView setScalesPageToFit:YES]; //设置自动缩放 [self.view addSubview:self.webView]; }
在viewDidLoad执行加载
-(void)viewDidLoad { [super viewDidLoad]; [self.view setBackgroundColor:[UIColor whiteColor]]; [self initSearchBar]; [self initWebView]; }
三:实现seachBar的代理方法
#pragma UISearchBar //点击searchbar上的GO 时调用 - (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar{ [self doSearch:searchBar]; } //点击键盘上的search时调用 - (void)searchBarSearchButtonClicked:(UISearchBar *)searchBar{ [searchBar resignFirstResponder]; [self doSearch:searchBar]; } //开始执行搜索 - (void)doSearch:(UISearchBar *)searchBar{ [searchBar resignFirstResponder]; NSURL* url = [NSURL URLWithString:[NSString stringWithFormat:@"%@",searchBar.text]]; NSURLRequest *request =[NSURLRequest requestWithURL:url]; [self.webView loadRequest:request]; }
在这里
NSURL* url = [NSURL URLWithString:[NSString stringWithFormat:@"%@",searchBar.text]]; NSURLRequest *request =[NSURLRequest requestWithURL:url]; [self.webView loadRequest:request];
这段代码就是为webView加载网页的方式,其他方式的还有
//加载本地文件资源 // NSURL *url = [NSURL fileURLWithPath:@"文件路径"]; // NSURLRequest *request = [NSURLRequest requestWithURL:url]; // [webView loadRequest:request]; //读入一个HTML代码 // NSString *htmlPath = [[[NSBundle mainBundle] bundlePath] stringByAppendingPathComponent:@"HTML文件地址"]; // NSString *htmlString = [NSString stringWithContentsOfFile: htmlPath encoding:NSUTF8StringEncoding error:NULL]; // [webView loadHTMLString:htmlString baseURL:[NSURL fileURLWithPath:htmlPath]];
四:实现webView加载失败时的代理方法
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error { UIAlertView *alterview = [[UIAlertView alloc] initWithTitle:@"访问出错" message:[error localizedDescription] delegate:nil cancelButtonTitle:nil otherButtonTitles:@"OK", nil]; [alterview show]; }
另外,UIWebView常用的代理方法还有
- (void )webViewDidStartLoad:(UIWebView *)webView //网页开始加载的时候调用 - (void )webViewDidFinishLoad:(UIWebView *)webView //网页加载完成的时候调用 -(BOOL )webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType )navigationType //当UIWebView加载网页的时候就会调用到此函数,然后执行webViewDidStartLoad函数,可以在函数中进行请求解析,地址分析等
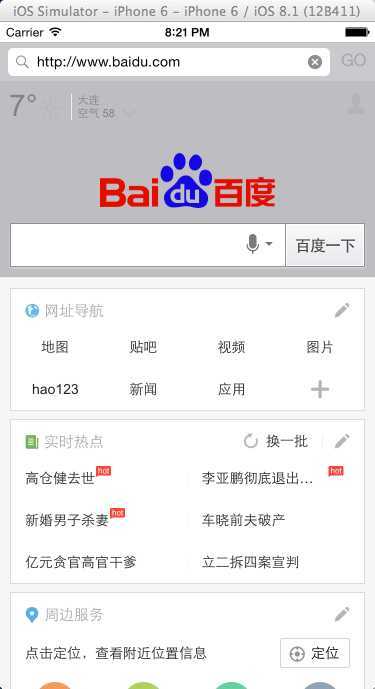
代码敲完后,来看一下运行的结果

ios开发入门篇(四):UIWebView结合UISearchBar的简单用法
标签:des style blog http io ar color os sp
原文地址:http://www.cnblogs.com/zyi1992/p/4106662.html