标签:des style blog class code c
原文:JavaScript网站设计实践(一)网站结构以及页面效果设计
这是JavaScript DOM编程艺术里的构建JavaScript网站设计的例子,这本书给我学习JavaScript带来许多启发,在这个乐队宣传网站中,把前面学到的知识点整合在这个项目了。在这里记录下实现这个乐队的宣传网站的具体过程,加深理解。好,从现在开始来实现这个JavaScript网站实战。
一、网页的结构
由三个部分组成:头部、导航、内容
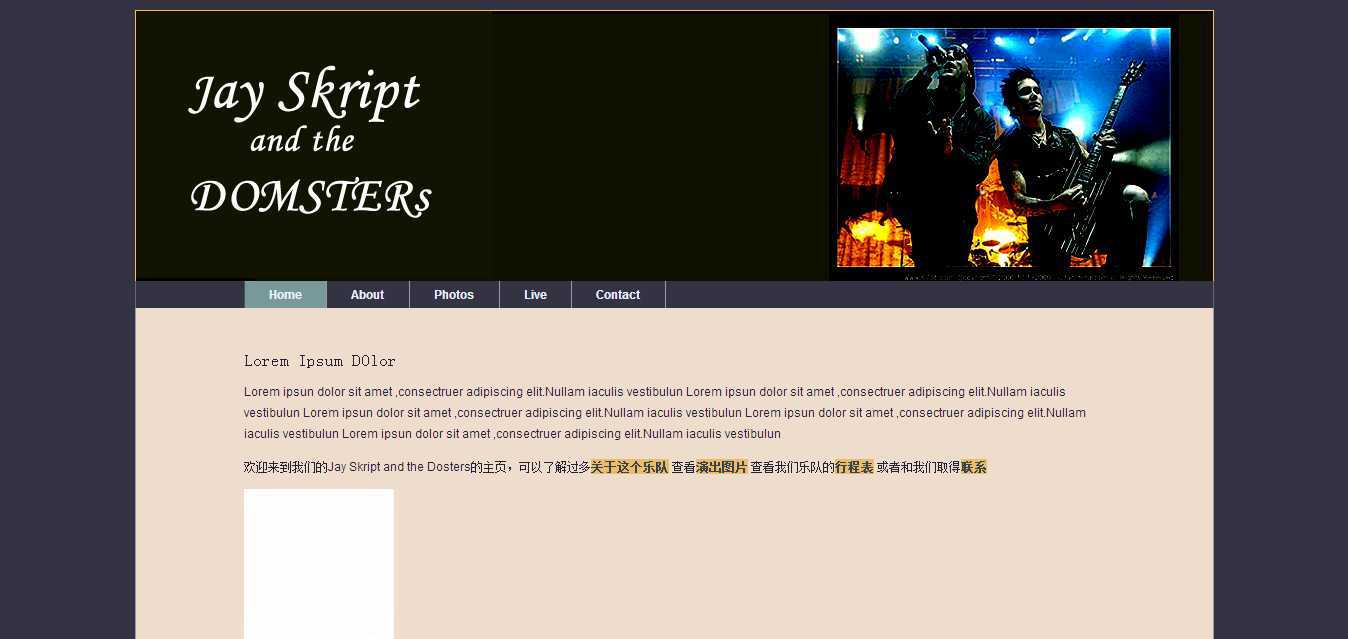
效果图是这样的(勉强看,有点不美观。哈哈):

二、网站的的结构
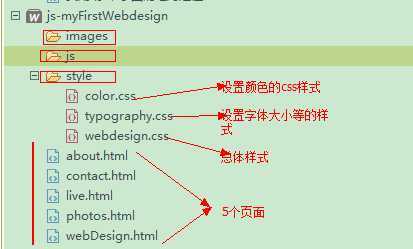
这是我的项目目录。
images——放置所有的要使用到的图片资源。
style——放置使用到的层叠样式表
js——放置所有要使用到的js文件
5个html文件对应导航栏的5个菜单
Home:网站主页
About:乐队介绍
Photos:乐队演出日程
Live:乐队的演出日程
Contact:供访者与乐队进行交流

网站主页的代码:
webDesign.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>webDesign</title> 6 <link rel="stylesheet" href="style/webdesign.css" /> 7 <link rel="stylesheet" href="style/color.css" /> 8 <link rel="stylesheet" href="style/typography.css" /> 9 10 </head> 11 <body> 12 <div id="header"> 13 <img src="images/weblogo.gif" /> 14 </div> 15 16 <div id="navigation"> 17 <ul> 18 <li><a href="webDesign.html">Home</a></li> 19 <li><a href="about.html">About</a></li> 20 <li><a href="photos.html">Photos</a></li> 21 <li><a href="live.html">Live</a></li> 22 <li><a href="contact.html">Contact</a></li> 23 </ul> 24 </div> 25 <div id="content"> 26 <h1> Lorem Ipsum DOlor</h1> 27 <p> 28 Lorem ipsun dolor sit amet ,consectruer adipiscing elit.Nullam iaculis vestibulun 29 Lorem ipsun dolor sit amet ,consectruer adipiscing elit.Nullam iaculis vestibulun 30 Lorem ipsun dolor sit amet ,consectruer adipiscing elit.Nullam iaculis vestibulun 31 Lorem ipsun dolor sit amet ,consectruer adipiscing elit.Nullam iaculis vestibulun 32 Lorem ipsun dolor sit amet ,consectruer adipiscing elit.Nullam iaculis vestibulun 33 </p> 34 35 </p> 36 </div> 37 </body> 38 </html>
css样式
webdesign.css
1 * { 2 margin: 0; 3 padding: 0; 4 } 5 body{ 6 margin:1em 10%; 7 } 8 9 #header{ 10 background-image: url(../images/guitarist.gif); 11 background-color: #000; 12 background-repeat: no-repeat; 13 background-position: bottom right; 14 border-width: .1em; 15 border-style: solid; 16 border-bottom-width: 0; 17 } 18 #navigation{ 19 background-image: url(../images/nav-bg.png); 20 background-position: bottom left; 21 background-repeat: repeat-x; 22 border-width: .1em; 23 border-style: solid; 24 border-bottom-width: 0; 25 border-top-width: 0; 26 padding-left: 10%; 27 } 28 #navigation ul{ 29 width:100%; 30 overflow: hidden; 31 border-left-width: .1em; 32 border-left-style: solid; 33 34 } 35 #navigation li{ 36 display: inline; 37 } 38 #navigation li a{ 39 display: block; 40 float: left; 41 padding: .5em 2em; 42 border-right: .1em solid; 43 } 44 #content{ 45 border-width: .1em; 46 border-style: solid; 47 border-top-width: 0; 48 padding: 2em 10%; 49 line-height: 1.8em; 50 }
typography.css
body {
font-size: 76%;
font-family: helvetica,arial,sans-serif;
}
body *{
font-size: 1em;
}
a{
font-weight: bold;
text-decoration: none;
}
#navigation{
font-family: "lucida grande", helvetica ,arial,sans-serif;
}
#navigation a{
text-decoration: none;
font-weight: bold‘‘
}
#content{
line-height: 1.8en;
}
#content p{
margin:1em 0;
}
h1{
font-family: georgia,"times new roman",sans-serif;
font: 2.4em normal;
}
h2{
font-family: georgia,"times new roman",sans-serif;
font: 1.8em normal;
margin-top: 1em;
}
h1{
font-family: georgia,"times new roman",sans-serif;
font: 1.4em normal;
margin-top: 1em;
}
color.css
body {
color: #fb5;
background-color: #334;
}
a:link{
color: #445;
background-color: #eb6;
}
a:visited{
color: #345;
background-color: #eb6;
}
a:hover{
color: #667;
background-color: #fb5;
}
a:active{
color: #778;
background-color: #667;
}
#header{
color: #ec8;
background-color: #334;
border-color: #667;
}
#navigation{
color: #455;
background-color: #789;
border-color: #667;
}
#content{
color: #223;
background-color: #edc;
border-color: #99a;
}
#navigation ul{
border-color: #99a;
}
#navigation a:link,#navigation a:visited{
color:#eef;
background-color: transparent;
border-color: #99a;
}
#navigation a:hover{
color: #445;
background-color: #eb6;
}
#navigation a:active{
color: #667;
background-color: #ec8;
}
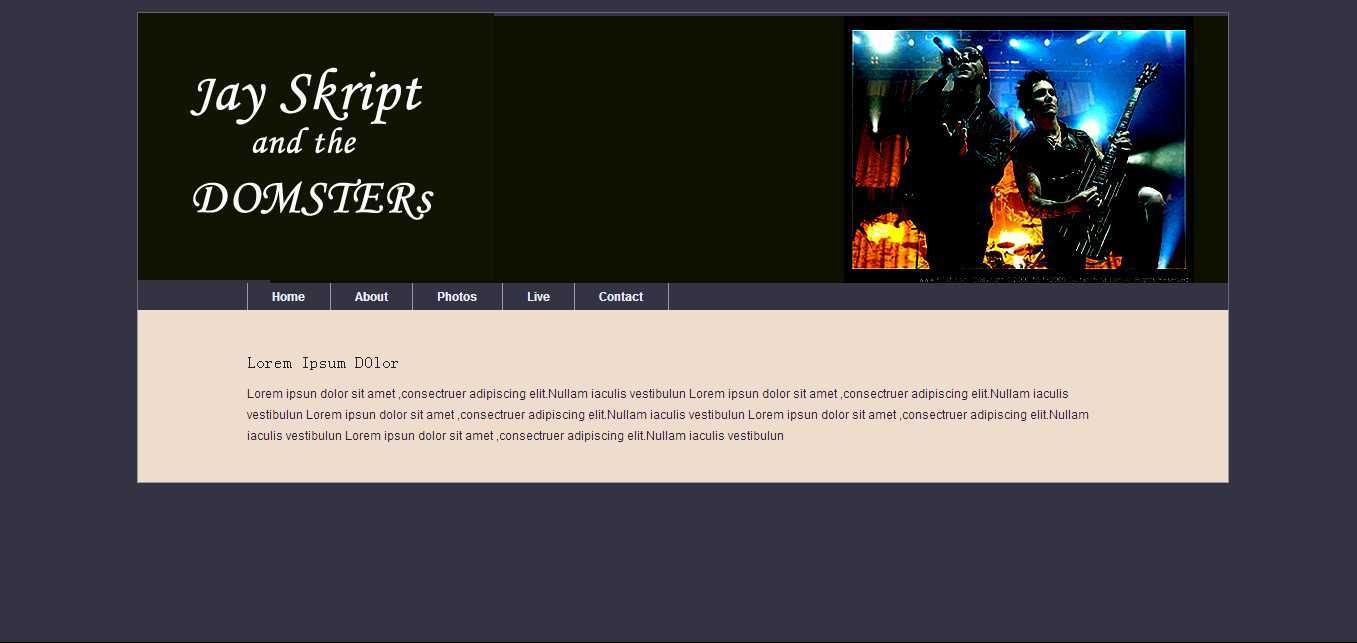
然后,,打开谷歌浏览器浏览,看到的 页面是:

网站总体布局完成了。接下来的就是写每一个页面,以及每个页面用到的JavaScript。
每天进步一点点~~~~
JavaScript网站设计实践(一)网站结构以及页面效果设计,布布扣,bubuko.com
JavaScript网站设计实践(一)网站结构以及页面效果设计
标签:des style blog class code c
原文地址:http://www.cnblogs.com/lonelyxmas/p/3735447.html