标签:style blog http io ar sp strong 文件 div
一、前情提要
据笔者亲自测试,安装插件后,编辑器编辑js、css、html会稍微卡点。但是会有智能提示,所以需要自己取舍!
笔者qq:2773630878
二、原料
1、zend studio
2、网络
三、配置
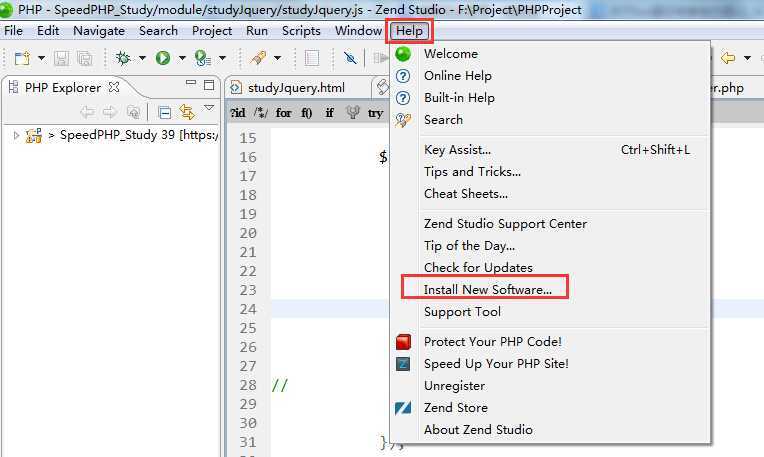
1、打开窗口,如下界面:

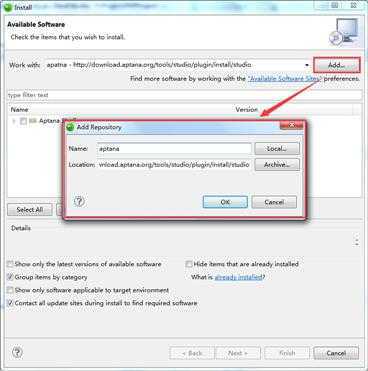
2、输入地址和插件名:
插件地址:http://download.aptana.org/tools/studio/plugin/install/studio


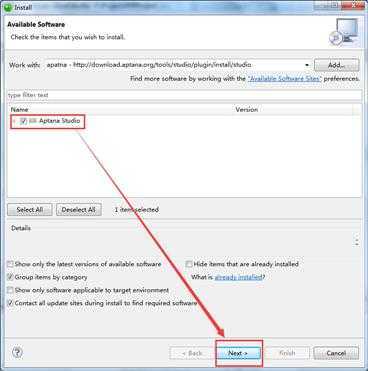
3、选中插件,点击Next,直至Finish:

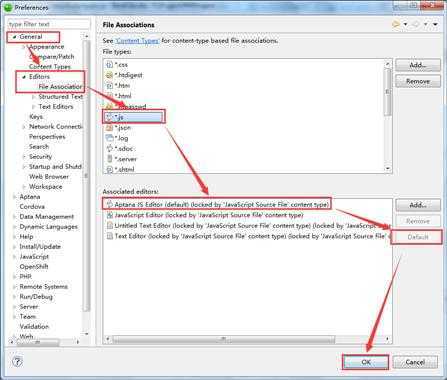
4、设置默认编辑器Window->perferences->General->Editors->File Association->js 设置aptana为默认编辑方式:

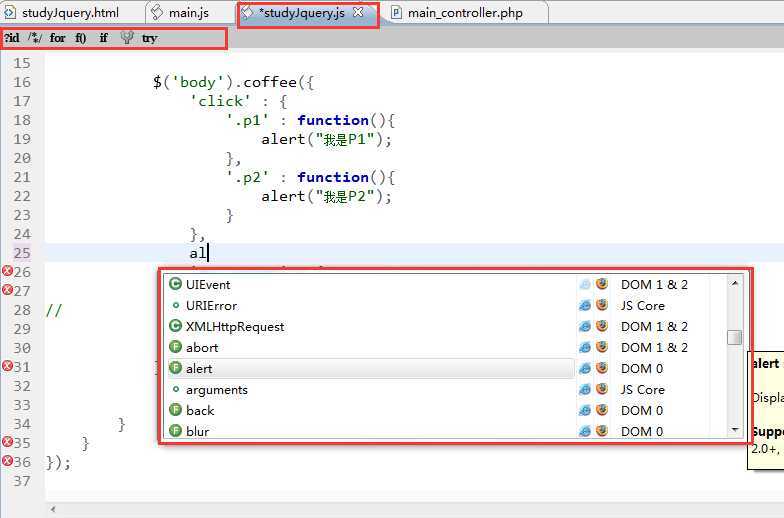
5、至此即完成配置,重新打开一个js文件试试! 
提示:css、html等也是类似配置
四、结束语
至此已经完全完成PHP调试的准备工作了,可以随心所欲的调试debug了,是不是很爽!如果还有不明白的,可以留言与笔者(2773630878)交流!
zend studio(PHP)系列 --- 配置js、css、html提示插件
标签:style blog http io ar sp strong 文件 div
原文地址:http://www.cnblogs.com/ming-john/p/4106754.html