标签:style blog http ar sp on 2014 log bs
在测试过程中,有些输入框是隐藏的,如果直接对他进行赋值,会找不到这个输入框,从而导致脚本运行失败。
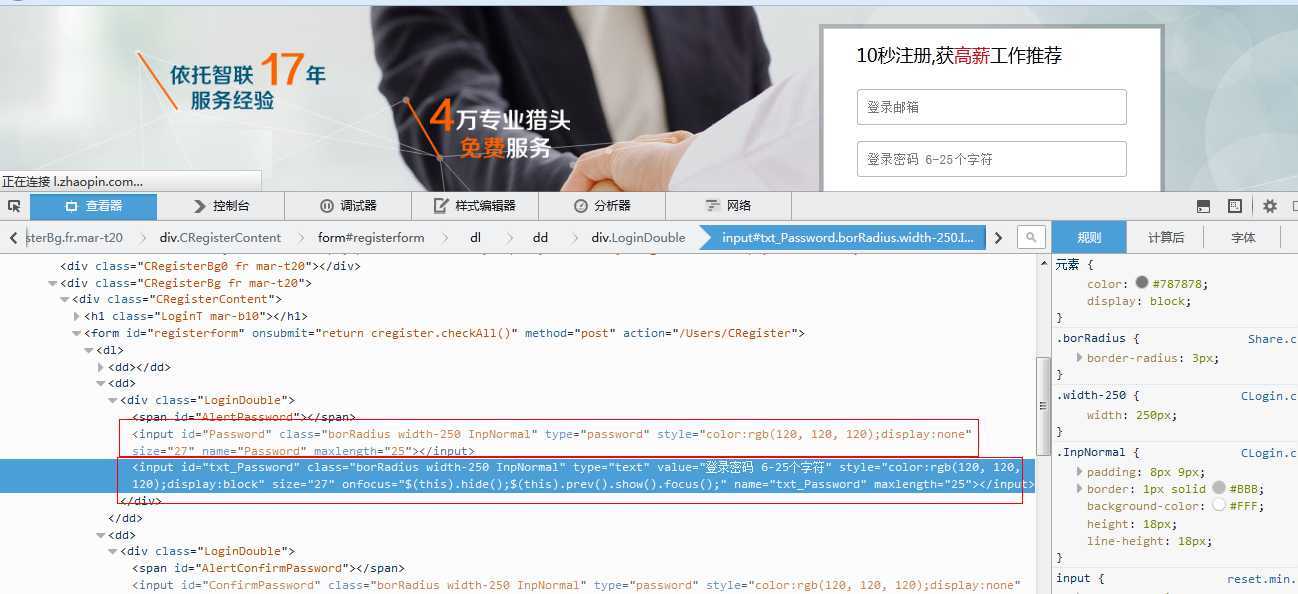
例如下面的这个密码输入框:

登录密码输入框分为两个input,下面的是提示的,上面的才是真正存下来的密码输入框,两个input是联动的,默认上面的输入框是隐藏的,如果直接赋值是找不到这个input的,所以就要把input的display属性从none变为block来显示它然后给他赋值,或者直接给他加一个value属性来赋值。
一、通过js更改display属性来显示input
js="var p=document.getElementById(‘Password‘);p.style.display=‘block‘;"
driver.execute_script(js);
说明:通过这两句话就可以将”Password"这个输入框显示了,然后就可以直接通过send_keys进行赋值。js是自定义的,p也是自己定义的一个函数,可以自己取名字。当然也可以将两句连到一起就是
driver.execute_script("var p=document.getElementById(‘Password‘);p.style.display=‘block‘;");
二、不显示input,直接对input赋值,加value
driver.execute_script("var js1=document.getElementById(‘txt_ConfirmPassword‘);js1.value=‘123456‘;");
driver.execute_script("var js2=document.getElementById(‘ConfirmPassword‘);js2.value=‘123456‘;");
说明:定义一个函数,通过js.value=""为input赋值。
标签:style blog http ar sp on 2014 log bs
原文地址:http://www.cnblogs.com/meitian/p/4107452.html