标签:blog http io ar 使用 sp strong on div
https://developer.mozilla.org/en-US/docs/Web/API/element.clientHeight
Element.clientHeight是只读属性,以像素为单位,返回的是元素内部的高度,包括padding但是不包含水平滚动条的高度,元素边框(border),及margin
clientHeight 可以计算为:CSS height+ CSS padding – 水平滚动条的高度(如果存在水平滚动条)
注意:这个属性会四舍五入为整数,如果你需要含有小数的值,使用element.getBoundingClientRect()
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement.offsetHeight
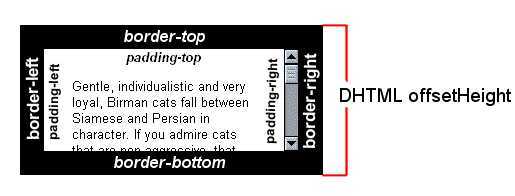
HTMLElement.offsetHeight 只读属性, 以像素为单位,整数, 表示元素的高度包含垂直padding和border。
通常情况下, 一个元素的offsetHeight的计算 包含这个元素的borders,元素垂直方向上的padding,这个元素的水平滚动条(如果有并且显示了)和这个元素的CSS高度。
对于document的body对象,将所有的线性内容的总高度替换掉元素的CSS height来计算。对于floated元素extending below other linear content的会被忽略。
注意:这个属性会四舍五入为整数,如果你需要含有小数的值,使用element.getBoundingClientRect()

上面的图片显示了一个滚动条和offsetHeight。然而,非滚动的元素可能有比可以看到的内容更大的offsetHeight的值。这类的元素一般会包含滚动的元素,因此,非滚动的元素可能是完全或者部分可视,主要依赖于滚动的包含元素的scrollTop的设置。
https://developer.mozilla.org/en-US/docs/Web/API/Element.scrollHeight
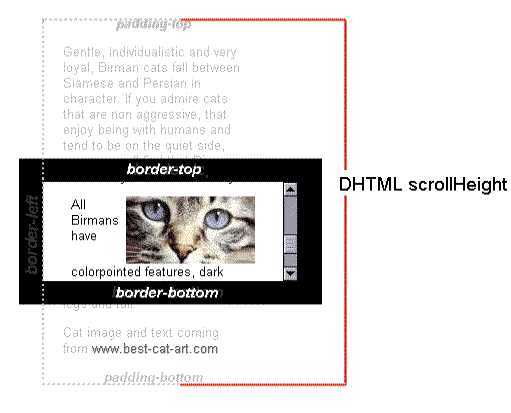
Element.scrollHeight 是一个只读属性,表示一个元素的高度包含以为溢出overflow在屏幕上不可见的内容。ScrollHeight的值等于元素显示所有内容不使用垂直滚动条的clientHeight。它包含元素的padding但是不包含margin。
注意:这个属性会四舍五入为整数,如果你需要含有小数的值,使用element.getBoundingClientRect()

应用实例:检测一个元素是否被滚动到底。
element.scrollHeight - element.scrollTop === element.clientHeight
检测元素的尺度
你发现有多个属性可以用来检测元素的宽和高了,但是使用哪一个才是你想要的有点棘手。下面将会帮助你进行选择。
标签:blog http io ar 使用 sp strong on div
原文地址:http://www.cnblogs.com/autocrat/p/4108075.html