标签:style blog http io color os sp 文件 on
grunt很强大,可以帮我我们解决很多繁琐的操作,虽然刚接触不久,但依然感受到其强大之处,这篇记录一下通过grunt.js实现事实刷新页面,
省去了编码 -> 保存 -> F5..F5..F5..F5...n多个F5操作。
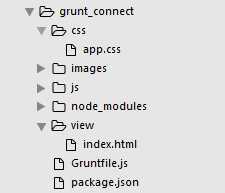
首先看下项目目录:

然后来看package.json配置:
1 { 2 "name":"grunt-connect", 3 "version":"0.1.0", 4 "devDependencies":{ 5 "grunt":"~0.4.1", 6 "grunt-contrib-connect":"~0.6.0", 7 "grunt-contrib-watch":"~0.5.3" 8 } 9 }
这里只用到两个,connect+watch。因为平时写小东西用不到WebStorm等那些的大家伙,sublime就很好用了,所以,为了自动刷新,用connect配置一个server.具体根据个人需要删减,然后通过watch实时监听文件变化,以此达到实时刷新的效果。
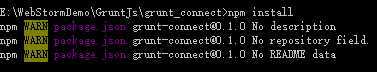
然后到对应目录下执行:npm install 完成插件的安装

来看Gruntfile.js配置代码:
1 module.exports = function(grunt) { 2 // 项目配置(任务配置) 3 grunt.initConfig({ 4 pkg: grunt.file.readJSON(‘package.json‘), 5 // 通过connect配置一个server 6 connect:{ 7 server:{ 8 options:{ 9 // 设置端口号 10 port:9009, 11 hostname:‘localhost‘, 12 livereload:true 13 } 14 } 15 }, 16 // 通过watch实时监听代码变化 17 watch: { 18 client: { 19 //监听的文件 20 files: [‘view/*‘, ‘css/*‘, ‘js/*‘, ‘images/**/*‘], 21 options: { 22 livereload: true 23 } 24 } 25 } 26 }); 27 28 // 加载插件 29 grunt.loadNpmTasks(‘grunt-contrib-connect‘); 30 grunt.loadNpmTasks(‘grunt-contrib-watch‘); 31 32 // 自定义任务 33 grunt.registerTask(‘default‘, [‘connect‘,‘watch‘]); 34 35 };
ok,到这,grunt就配置完成了,
在cmd中运行:grunt 就可以运行了

出现以上效果就说明成功了。
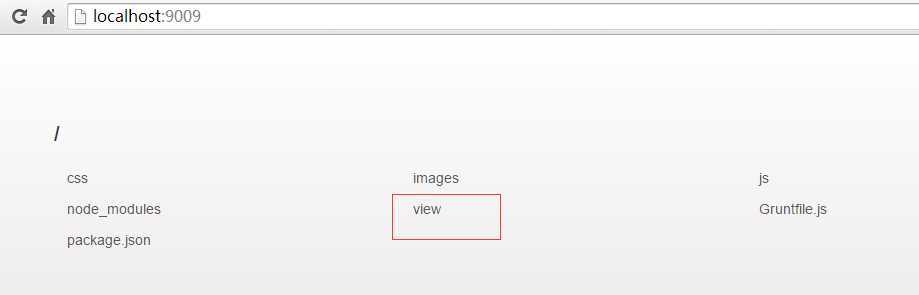
在chrome中输入:localhost:9009,就会看见我们的项目了:

然后还有剩下的一部分,就是在chrome中安装livereload插件:
在chrome设置 -> 更多工具 -> 扩展程序中

点击获取更多扩展程序,(一般情况下,获取更多扩展程序会被墙的,所以打不开,需要大家自己解决了)然后搜索livereload,安装

安装后,在chrome右上角会有一个 这个图标,空心的时候表示没有运行,点击一下后,中间的圆圈会变成实心
这个图标,空心的时候表示没有运行,点击一下后,中间的圆圈会变成实心 ,这个时候就可以实现自动刷新了。
,这个时候就可以实现自动刷新了。
标签:style blog http io color os sp 文件 on
原文地址:http://www.cnblogs.com/guyunxiang/p/4108764.html