标签:style blog http io ar color os 使用 sp
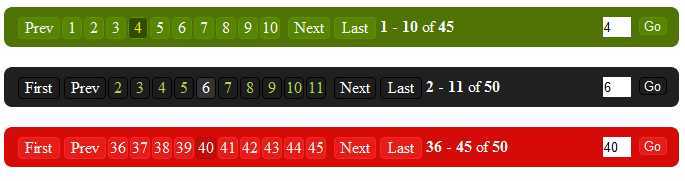
今天推荐一个分页工具条插件:Smart Paginator,这个插件用途还是很广的,而且可定制性相当不错,目前内置三种颜色,有需要的话,可以自己改css定制颜色

<script src="jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="smartpaginator.js" type="text/javascript"></script>
<link href="smartpaginator.css" rel="stylesheet" type="text/css" />
<div id="smart-paginator" > </div>
$(document).ready(function() {
$(‘#smart-paginator‘).smartpaginator({
totalrecords: total,
recordsperpage: items_per_page,
next: ‘下一页‘,
prev: ‘上一页‘,
first: ‘首页‘,
last: ‘末页‘,
go: ‘前往‘,
theme: ‘docloud-pagi‘,
initval: current_page,
onchange: onPageChange
});
});
function onPageChange(newPageValue) {
current_page = newPageValue;
//根据新的页码做一些改变,比如说页面更新操作
getImageList(newPageValue);
}
可以看到想要初始化Smart Paginator,需要配置不少参数,接下来来看下这些主要参数的含义。
|
参数 |
默认值 |
类型 |
描述 |
|
totalrecords |
0 |
Number |
总的分页数 |
|
recordsperpage |
0 |
Number |
单页数据量 |
|
length |
10 |
Number |
这个参数很特殊,上一页、下一页、第一页、最后一页的显示控制依赖于这个参数,当length的值大于totalrecords/recordsperpage时,是不显示上一页、下一页、第一页、最后一页的 |
|
next |
Next |
String |
下一页文本 |
|
prev |
Prev |
String |
上一页文本 |
|
first |
First |
String |
第一页文本 |
|
last |
Last |
String |
最后一页文本 |
|
go |
Go |
String |
跳转文本 |
|
theme |
green |
Stirng |
模板 |
|
display |
double |
String |
|
|
initval |
1 |
Number |
默认显示第几页 |
|
datacontainer |
” |
String |
数据容器id,请看demo3 |
|
dataelement |
” |
String |
数据元素,指的是容器下的对应的子元素的选择器,请看demo2 |
|
onchange |
null |
Function |
分页改变后触发的函数 |
.docloud-pagi
{
background-color: #F0F5FF;
}
.docloud-pagi.normal
{
background-color: #588500;
color: White;
border: solid 1px #5f9000;
}
.docloud-pagi.active
{
background-color: #344C00;
color: #F8EB00;
border: solid 1px #5f9000;
}
.docloud-pagi .btn
{
background-color: #588500;
color: White;
border: solid 1px #5f9000;
}
其它分页推荐:http://www.cnblogs.com/lhb25/archive/2012/08/08/ajax-jquery-pagination-plugin-tutorial.html
尤其推荐其中的:
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/holdon521/p/4110021.html