标签:style blog http io ar color os sp java


工作中用到,需要批量处理下
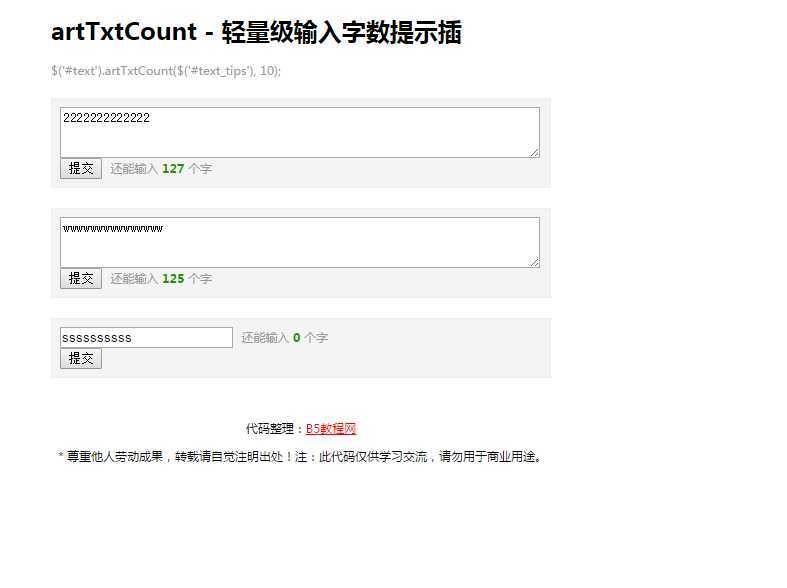
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>轻量级输入字数提示jQuery插件-B5教程网 www.bcty365.com</title> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/jQuery.artTxtCount.js"></script> <script> // demo jQuery(function(){ // 批量 $(‘.autoTxtCount‘).each(function(){ $(this).find(‘.text‘).artTxtCount($(this).find(‘.tips‘), 140); }); // 单个 $(‘#test‘).artTxtCount($(‘#test_tips‘), 10); }); </script> <style> /* demo */ body { font-size: 75%; font-family: ‘微软雅黑‘; } #demo { width: 500px; margin: 0px auto; } #demo .help, #demo .help a { color: #999; } #demo form { margin: 20px 0; padding: 8px; background: #F4F4F4; border: 1px solid #EDEDED; } #demo .tips { color: #999; padding: 0 5px; } #demo .tips strong { color: #1E9300; } #demo .tips .js_txtFull strong { color: #F00; } #demo textarea.text { width: 474px; } </style> </head> <body> <div id="demo"> <h1>artTxtCount - 轻量级输入字数提示插</h1> <p class="help">$(‘#text‘).artTxtCount($(‘#text_tips‘), 10);</p> <form class="autoTxtCount" action="" method="get"> <div> <textarea class="text" name="" cols="50" rows="3"></textarea> </div> <div> <button type="submit">提交</button> <span class="tips"></span> </div> </form> <form class="autoTxtCount" action="" method="get"> <div> <textarea class="text" name="" cols="50" rows="3"></textarea> </div> <div> <button type="submit">提交</button> <span class="tips"></span> </div> </form> <form action="" method="get"> <input class="text" id="test" name="" type="text"> <span id="test_tips" class="tips"></span><br> <button type="submit">提交</button> </form> </div> </body> </html>
/* tangbin - http://www.planeArt.cn - MIT Licensed */ (function($){ // tipWrap: 提示消息的容器 // maxNumber: 最大输入字符 $.fn.artTxtCount = function(tipWrap, maxNumber){ var countClass = ‘js_txtCount‘, // 定义内部容器的CSS类名 fullClass = ‘js_txtFull‘, // 定义超出字符的CSS类名 disabledClass = ‘disabled‘; // 定义不可用提交按钮CSS类名 // 统计字数 var count = function(){ var btn = $(this).closest(‘form‘).find(‘:submit‘), val = $(this).val().length, // 是否禁用提交按钮 disabled = { on: function(){ btn.removeAttr(‘disabled‘).removeClass(disabledClass); }, off: function(){ btn.attr(‘disabled‘, ‘disabled‘).addClass(disabledClass); } }; if (val == 0) disabled.off(); if(val <= maxNumber){ if (val > 0) disabled.on(); tipWrap.html(‘<span class="‘ + countClass + ‘">\u8FD8\u80FD\u8F93\u5165 <strong>‘ + (maxNumber - val) + ‘</strong> \u4E2A\u5B57</span>‘); }else{ disabled.off(); tipWrap.html(‘<span class="‘ + countClass + ‘ ‘ + fullClass + ‘">\u5DF2\u7ECF\u8D85\u51FA <strong>‘ + (val - maxNumber) + ‘</strong> \u4E2A\u5B57</span>‘); }; }; $(this).bind(‘keyup change‘, count); return this; }; })(jQuery);
jquery插件artTxtCount输入字数限制,并提示剩余字数
标签:style blog http io ar color os sp java
原文地址:http://www.cnblogs.com/heboliufengjie/p/4111078.html