标签:des android style blog http io ar color os
/*圆角class,需要设置圆角的元素加上class名称*/ .roundedCorners{ -webkit-border-radius: 10px;/*webkit内核浏览器*/ -moz-border-radius: 10px;/*moz内核浏览器*/ border-radius:20px;/*直接支持css3圆角属性的浏览器(如IE10)*/ }/*配合js使用*/ /*透明度class,需要设置透明度的元素加上class名称*/ .transparent{ -webkit-opacity:0.3; -moz-opacity:0.3; opacity: 0.3; filter:alpha(opacity=30); /*for IE 6,7,8*/ } /*盒阴影class,需要设置阴影的元素加上class名称(注:IE9上圆角显示有出处,IE8上圆角和透明度属性会无效,IE7上透明度属性会无效)*/ .boxShadow{ -webkit-box-shadow:5px 5px 5px #000; -moz-box-shadow:5px 5px 5px #000; box-shadow:5px 5px 5px #000; filter: progid:DXImageTransform.Microsoft.Shadow(Strength=8, Direction=135, Color=‘#000000‘);/* For IE6,7,8 */ } /*CSS3字体扩展之兼容写法 * */ @font-face { font-family: ‘YourWebFontName‘; src: url(‘YourWebFontName.eot‘); /* IE9 Compat Modes */ src: url(‘YourWebFontName.eot?#iefix‘) format(‘embedded-opentype‘), /* IE6-IE8 */ url(‘YourWebFontName.woff‘) format(‘woff‘), /* Modern Browsers */ url(‘YourWebFontName.ttf‘) format(‘truetype‘), /* Safari, Android, iOS */ url(‘YourWebFontName.svg#YourWebFontName‘) format(‘svg‘); /* Legacy iOS */ } /*CSS3 2D 转换 旋转 rotate()方法:元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。(按中心旋转) *不支持IE9以下 */ .transformRotate{ transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Safari and Chrome */ -o-transform: rotate(30deg); /* Opera */ -moz-transform: rotate(30deg); /* Firefox */ } /*CSS3 2D 转换 移动 translate()方法:元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数 *不支持IE9以下 */ .transformTranslate{ transform: translate(50px,100px); -ms-transform: translate(50px,100px); /* IE 9 */ -webkit-transform: translate(50px,100px); /* Safari and Chrome */ -o-transform: translate(50px,100px); /* Opera */ -moz-transform: translate(50px,100px); /* Firefox */ } /*CSS3 2D 转换 缩放 scale()方法:元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数 *不支持IE9以下 */ .transformScale{ transform: scale(2,4); -ms-transform: scale(2,4); /* IE 9 */ -webkit-transform: scale(2,4); /* Safari 和 Chrome */ -o-transform: scale(2,4); /* Opera */ -moz-transform: scale(2,4); /* Firefox */ } /*CSS3 2D 转换 组合 matrix()方法:matrix() 方法把所有 2D 转换方法组合在一起。 *matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。 *不支持IE9以下 */ .transformMatrix{ transform:matrix(0.866,0.5,-0.5,0.866,0,0); -ms-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* IE 9 */ -moz-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Firefox */ -webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */ -o-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Opera */ }
其中有很详细备注,还有一点要说的是css的圆角不光只是设置css属性,还有js部分,以下是解说
备注上说的配合js原理如下
在你的html页中引入
<script type="text/javascript" src="assets/plugins/curvycorners.js"></script><!--兼容IE6以上圆角属性-->
curvycorners.js网上查下吧,这里就不给链接了!
再在你的js文件里写上:
$(function () { addEvent(window, ‘load‘, initCorners);/*IE9及以下版本的CSS3圆角属性兼容代码*/ function initCorners() { var setting = { tl: {radius: 20}, tr: {radius: 20}, bl: {radius: 20}, br: {radius: 20}, antiAlias: true } curvyCorners(setting, ".roundedCorners");/*绑定需要生成圆角的元素*/ } })
如果要绑定多个元素就可以这样写:
curvyCorners(setting, ".roundedCorners1");
curvyCorners(setting, ".roundedCorners2");
curvyCorners(setting, ".roundedCorners3");
让IE低版本兼容css3伪标签:
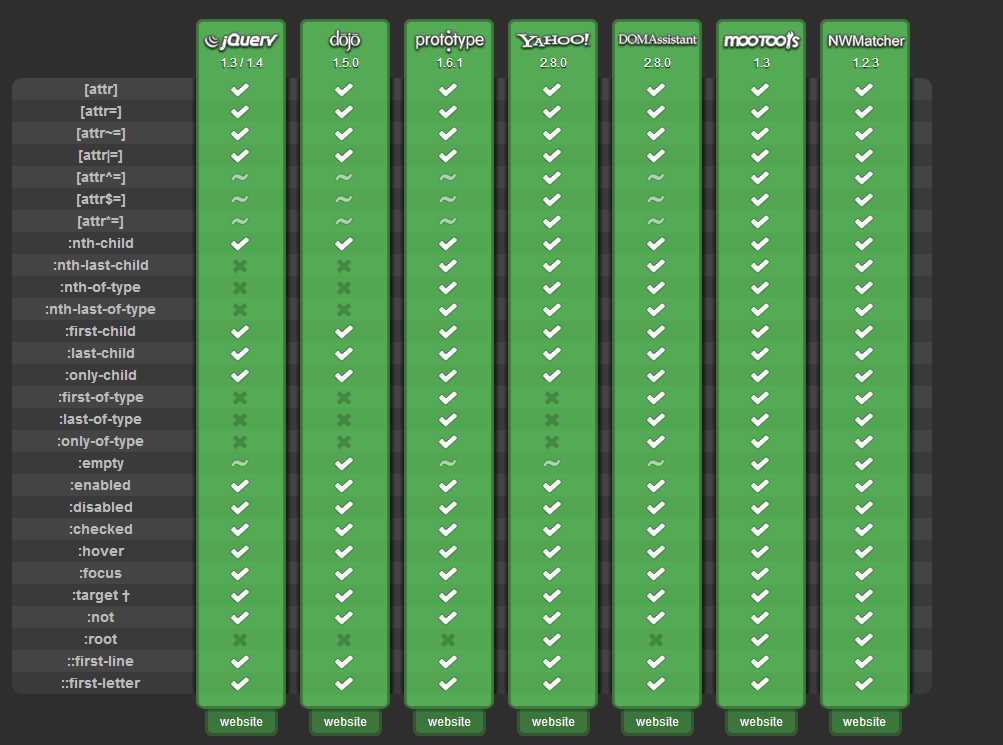
<!- -[if (gte IE 6)&(lte IE 8)]> <script type="text/javascript" src="bower_components/selectivizr/selectivizr.js"></script><!--兼容IE对CSS3伪类和属性选择器的支持(详细支持列表请看explanation/说明images/selectivizr旋转器列表.png)--> <!--<noscript><link rel="stylesheet" href="[fallback css]" /></noscript><!–浏览器不支持脚本时的css文件路径–>--> <![endif]- ->
其支持的伪标签:

同样文件自己百度吧!
让IE支持HTML5已定义标签:
<!-[if IE]> <script src="assets/plugins/html5.js"></script> <![endif]-> <!-- 网络连接html5.js地址 http://html5shiv.googlecode.com/svn/trunk/html5.js 简化版html5.js文件内容 <!–[if IE]> <script> (function(){if(e = “abbr,article,aside,audio,canvas,datalist,details,dialog,eventsource,figure,footer,header,hgroup,mark,menu,meter,nav,output,progress,section,time,video”.split(’,‘),i=e.length;while(i–){document.createElement_x(e[i])}})() </script> <![endif]–> -->
css3部分属性兼容性别扭写法(因为很多我就叫他别扭了,希望全面早早支持css3吧)
标签:des android style blog http io ar color os
原文地址:http://www.cnblogs.com/woleicom/p/4111030.html