标签:style blog http io ar color os 使用 sp
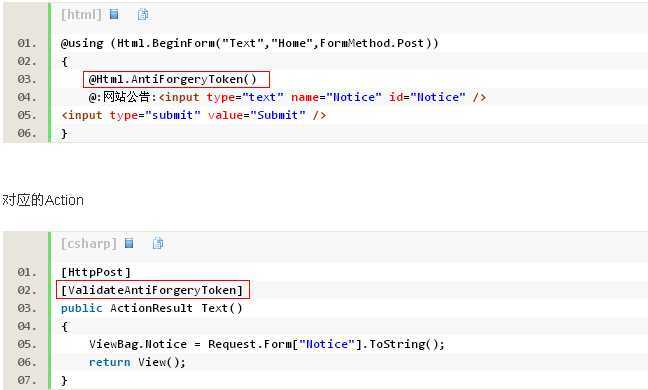
有关Html.AntiForgeryToken()的使用其实网上的说明很多了,比如http://blog.csdn.net/cpytiger/article/details/8781457

那么我们写的AJAX调用怎么办了,难道需要修改所有的ajax请求数据吗?我个人比较懒惰喜欢写一个通用的代码.其实原理很简单就是拦截ajax请求,然后追加自己的数据.注意在ajax传输数据的时候可以是String/object,所以这里需要处理一下:
if (typeof data !== "string") {
data = $.param(data);
}
一般我们都是在ready方法中拦截指定方法:
var oldajax = $.ajax; $.ajax = function () { var len = arguments.length; for (var i = 0; i < len; i++) { var data = arguments[i].data; var type = $.trim(arguments[i].type); type = type.toLowerCase(); if (data && type=="post") { var tokenstr = $(document.getElementsByName("__RequestVerificationToken")).val(); if (typeof data !== "string") { data = $.param(data); } data = data + "&__RequestVerificationToken=" + tokenstr; arguments[i].data = data; } } oldajax.apply(null, arguments); }
全部的js code 如下:

$(function () { var oldajax = $.ajax; $.ajax = function () { var len = arguments.length; for (var i = 0; i < len; i++) { var data = arguments[i].data; var type = $.trim(arguments[i].type); type = type.toLowerCase(); if (data && type=="post") { var tokenstr = $(document.getElementsByName("__RequestVerificationToken")).val(); if (typeof data !== "string") { data = $.param(data); } data = data + "&__RequestVerificationToken=" + tokenstr; arguments[i].data = data; } } oldajax.apply(null, arguments); } $(‘#btn1‘).click(function () { $.ajax({ type: "POST", url: "home/SecurityPost", // data: "name=John&location=Boston", data: { "name": "John", "location": "Boston" }, success: function (msg) { alert("Data Saved: " + msg); } }); }); });
Html.AntiForgeryToken() 防止CSRF攻击 的AJaX应用
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/majiang/p/4112936.html