标签:blog http sp 2014 log 代码 tt 方法 text
text-overflow: ellipsis;该属性用于定义文本溢出的显示方式
css代码:
.textEllipsis {
overflow: hidden !important;
white-space: nowrap !important;
text-overflow: ellipsis !important;
word-break: normal !important;
}
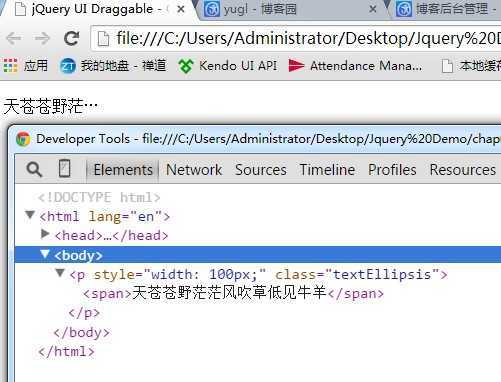
Chrome浏览器下显示效果及页面布局:

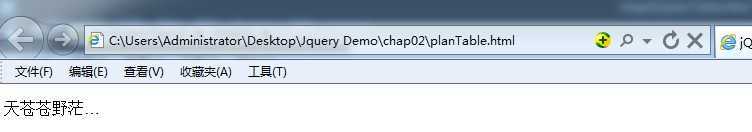
IE浏览器下显示效果:

CSS 溢出文本显示省略号的方法(兼容 IE、FF、Chrome)
标签:blog http sp 2014 log 代码 tt 方法 text
原文地址:http://www.cnblogs.com/yuguilin/p/4113074.html