<link href="~/Content/fineuploader.css" rel="stylesheet" />
<link href="~/Content/jquery.Jcrop.min.css" rel="stylesheet" />
<link href="~/Content/crop.min.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.fineuploader-3.1.min.js"></script>
<script src="~/Scripts/jquery.Jcrop.min.js"></script>
<script src="~/Scripts/crop.js"></script>
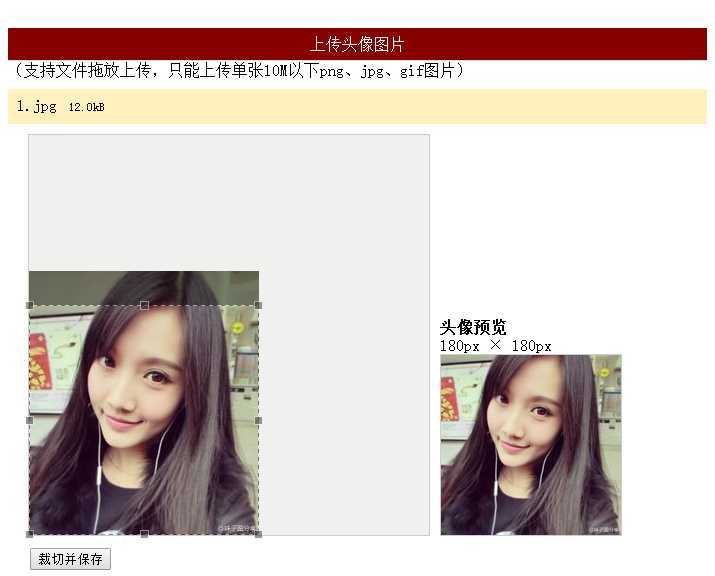
<div id="jquery-wrapped-fine-uploader"></div>
<div id="message"></div>
<div id="crop_wrap">
<div id="crop_holder">
<div id="crop_area" class="border">
<img id="crop_image" src="" class="preview-image" style="display: none" />
</div>
<div id="preview_area">
<div id="preview_title">当前头像</div>
<div id="preview_large_text" class="preview-text">180px × 180px</div>
<div id="preview_large_wrap" class="border">
<img id="preview_large" src="@ViewBag.Path" class="preview-image" style=""/></div>
</div>
</div>
<div id="crop_operation" style="display: none;">
<form id="form_crop" action="/home/index" method="post">
<input type="hidden" name="x" id="x">
<input type="hidden" name="y" id="y">
<input type="hidden" name="w" id="w">
<input type="hidden" name="h" id="h">
<input type="hidden" name="imgsrc" id="imgsrc">
<input id="crop_operation_submit" type="submit" value="裁切并保存" /><span id="crop_operation_msg" style="display: none" class="green"></span>
</form>
</div>
<div id="croped_message" class="green"></div>
</div>