标签:style blog http io ar color os 使用 sp
首先,请允许我在这里先表达一下对张鑫旭这位大牛的尊重之情,在学progress的时候,在他的网站上学到了很多我们会忽略的事情,也找到了自己的困惑的答案~~
参考网站:http://www.w3.org/TR/html5/forms.html#the-progress-element
一:progress简介
progress是HTML5中的新增标签,是进度条,注意与同样是HTML5新增标签的meter的区别,小女子看来meter值得是占比,而progress指的是进度;
不支持的浏览器:IE10以下;firefox;
可设置width:*;跟height:*;样式,所以我理解为display:inline-block;标签,但是IE10以下的浏览器宽高却不表现,firefox虽不支持,但是宽、高、边框、背景还是有显示的。
基本属性:value || max || position || labels
interface HTMLProgressElement : HTMLElement { attribute double value; attribute double max; readonly attribute double position; readonly attribute NodeList labels; };
上边是定义,由此可知,position跟labels属性是只读的;
progress常常跟js合作来完成进度的动态表示,下边是一个简单的demo;
<section> <h2>Task Progress结合javascript的使用实现进度条的变化</h2> <p>Progress: <progress id="p" max=100><span>0</span>%</progress></p> <label for="p">我不知道这些label实际有什么用处,得查查,w3上也没有详细说用途</label> <label for="p">我不知道这些label实际有什么用处,得查查,w3上也没有详细说用途</label> <script> var progressBar = document.getElementById(‘p‘); var value = 0; function updateProgress(newValue) { progressBar.value = newValue; progressBar.getElementsByTagName(‘span‘)[0].textContent = newValue; value++; setTimeout(function(){ if(value>100){return;} updateProgress(value); // progress属性position的值是value/max,是只读的 console.log("position",progressBar.position); // 最后一个属性也是只读的labels,是id是该progress的label的集合,支持progress的浏览器中IE10还不支持, // Firefox也不支持 console.log("labels",progressBar.labels); },100); } updateProgress(value); </script> </section>
二:progress元素的样式控制
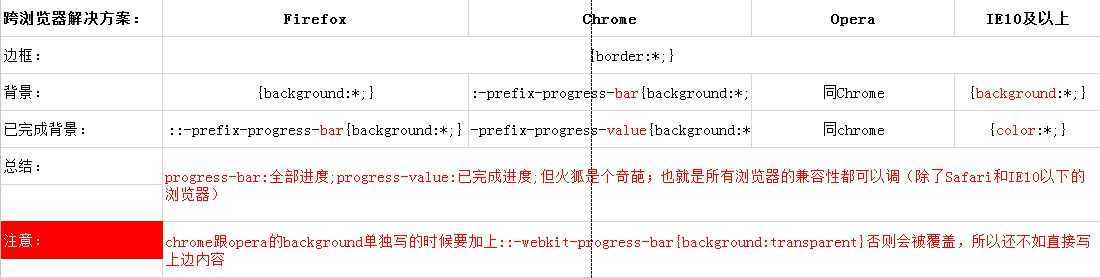
之所以会单独说这个,也是因为其各个浏览器的不同实现。这个时候,表格的确用途很大;
术语解释:“边框”指的是整个进度条的边框;“背景”指的是整个进度条的背景;“已完成背景”指的是已经完成的进度的背景;


background效果在刚开始的时候,我并没有在chrome跟opera浏览器中看到,但是后来在张鑫旭的网站中看到才知道其实是有效果的,只是被下边的-webkit-progress-bar的默认样式给覆盖了而已;当::-webkit-progress-bar{background:transparent;}的时候,progress{background:*;}就能够显示出来;另外,奇葩的竟然是,IE是通过color实现已经完成进度的背景的。
三:浏览器解决方案
因为IE6~IE9和Safari不支持我们就不适用该元素了吗?天啊,这也太不爽了吧,别急,有兼容方式的哦。
识别progress的浏览器是会忽略其内部的html代码的,所以我们可以这样写:<progress><div>这里写兼容IE的东东</div></progress>
下边是一个小demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>progress兼容实例</title> <style> *{margin:0;padding:0;} progress{ display:inline-block; width:200px; height:30px; border:1px solid #f0f; background-color:#eee; color:#f00; } progress::-webkit-progress-bar{background:#eee;} progress::-moz-progress-bar{background:#f00;} progress::-webkit-progress-value{background:#f00;} /*IE6~9*/ progress ie{ display:block; height:100%; background-color:#f00; } </style> <script> if (typeof window.screenX !== "number") { document.createElement("progress"); document.createElement("ie"); } </script> </head> <body> <progress max="100" id="p"><ie style="width:0;"></ie></progress> <input type="button" value="点击开始上传"> <span id="show"></span> <script> var oProgress = document.getElementById("p"); var oBtn = document.getElementsByTagName("input")[0]; var oShow = document.getElementById("show"); var oIe = oProgress.getElementsByTagName("ie")[0]; var newValue = 1; function updateProgress(newValue){ oProgress.value = newValue; oIe.style.width = newValue + "%"; oShow.innerHTML = oIe.style.width; newValue++; if(newValue>100){ oBtn.value="上传成功"; return; }; setTimeout(function(){ updateProgress(newValue); },100); } oBtn.onclick = function(){ setTimeout(function(){ updateProgress(newValue); },1000); } </script> </body> </html>
你可以在各个浏览器下做测试~~
现在真心觉得写一篇博客不容易,所以,转载请注明出处~~
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/bjchenxn/p/4113493.html