标签:style blog http io color os sp 数据 on
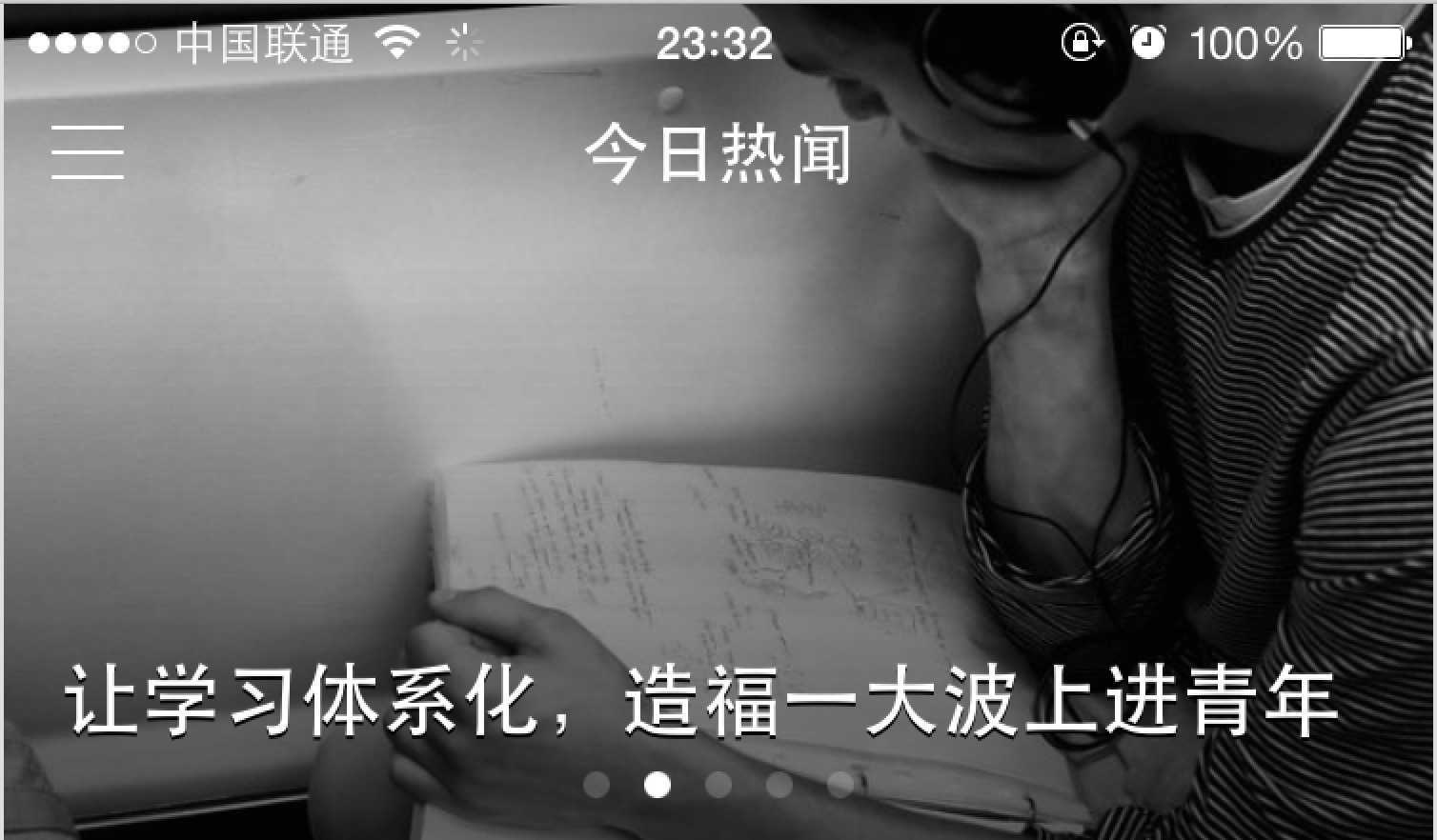
某客户端的第一界面如下

经分析,现在以
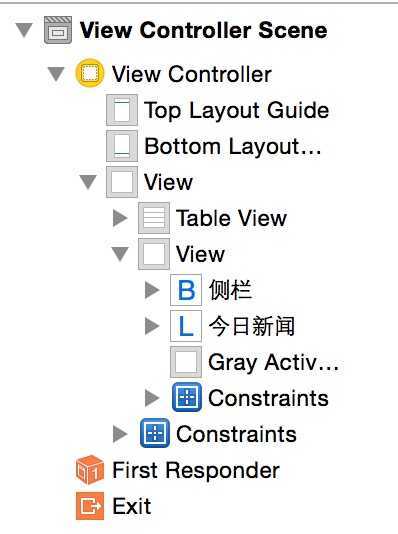
View
|-- TableView
|-- View(覆盖于TableView)
|---- Button(侧栏)
|---- Activity Indicator(请求网络数据)
|---- Label(标题)
这个结构大体满足了图片的布局。

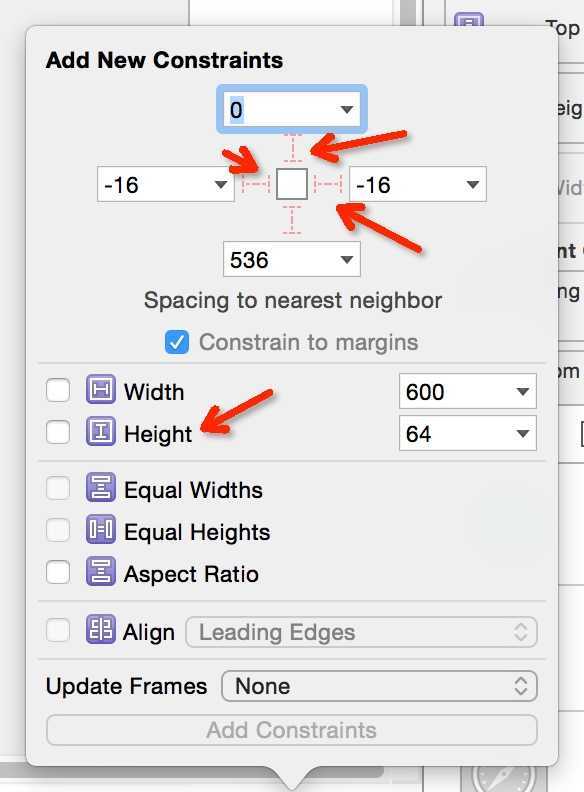
如果要适配不同分辨率,则灰色背景的View在约束的设置上不能设置Width,只需加上左、顶、右、高度,共四个约束,其子控件则需相对父控件做约束。

示例运行效果如下

6 plus太大,缩小显示


可见,5s、6、6 plus模拟器上显示都和设计意图相符。
标签:style blog http io color os sp 数据 on
原文地址:http://www.cnblogs.com/michaellfx/p/4114495.html