标签:style blog http ar os sp 文件 on 2014
第一次接触 Windows 开机动画是 2012 年,那时候魔方的版本号还是 3.12,魔方里面有个很酷炫狂霸拽的功能就是替换 Windows 7 的开机动画。一开始我是在IT之家论坛里下载开机动画,久而久之便萌生了自己制作开机动画的想法。经过多方打探,终于明白了魔方的开机动画 .bmp 文件的奥秘。原来网友制作的 .bmp 文件是由 105 个独立的 200*200 像素的图片组成,每一张图片就是一帧,105 张这样的图片顺序连接起来就是魔方支持的 .bmp 文件。(因此我们也可以算出一个合格的开机动画文件的尺寸是 200*21000)Windows 的开机动画有一定的播放规律,即前 60 帧顺次播放,60 帧以后,即 61-105 帧将执行循环播放。
 Windows 7 开机动画
Windows 7 开机动画
在知道 Windows 开机动画原理后,我们便知晓了制作开机动画的方法 —— 将 105 张图片 200*200 像素的图片合成为一张 200*21000 像素的图片。你可以随便从网上得来一张 GIF 动态图片(或者你也可以截取视频),将它的每一帧保存下来并修改尺寸,通过 Photoshop 或其他软件就能够制作出开机动画。 值得一提的是,当你将自己制作出来的开机动画通过魔方修改后,开机时所展现的图案又是另一番风景 —— 图像被拉伸了,特别是当你的开机图案是正圆的时候。这里我需要向大家普及一下显示器的尺寸问题,一般的宽屏液晶屏(笔记本或一些台式)的尺寸都是 16:9,再就是普屏尺寸 4:3,下面是两张 200*200 的图片:(开机动画中的一帧)
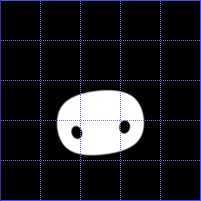
 图一
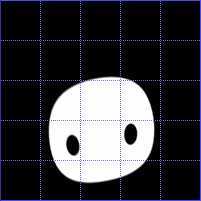
图一  图二
图二
若是我告诉你,这两张图在它们所处的开机动画中显示效果是一样,你会不会相信呢?事实的确如此,图一是 16:9 的尺寸,而图二是 4:3 的尺寸,这里两张图片所在的开机动画在对应尺寸的显示器上的显示效果是完全一样的,显示出来的都是图二的样子。那你可能会问,如何实现两种尺寸的相互转化?答案也很简单,我们只需利用 Photoshop 便可轻松完成。下面是 4:3 转化为 16:9 的方法,16:9 转化 4:3 反着做就行。
STEP 1 用 PS 打开 .bmp 图片
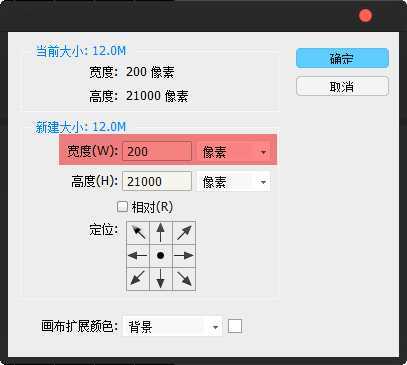
STEP 2 修改图像尺寸(Alt+Ctrl+I)和画布尺寸(Alt+Ctrl+C)

STEP 3 填充空白为黑色
STEP 4 保存
标签:style blog http ar os sp 文件 on 2014
原文地址:http://www.cnblogs.com/RhinoC/p/4115523.html