标签:android style blog http io ar os sp 文件
html5与html4的区别 (h5 and h4)
什么是OPOA
1, 浏览器对h5的支持情况
2, 历史 --- h5
2004年,whatwg 提出 web applications 1.0 草案
2007年,web applications1.0
被w3c接纳,并命名h5
2008年,发布第一份正式草案
2012年,推出建议版的候选版本 -不用担心,已经被各大浏览器中已经认为它为一个标准啦。
2022年,可以成为w3c推荐标准
3,
对PC 或者 手机的支持
firefox version4.0
chrome version 4.0
IE version9.0以上
safari
version4.0
opera version 4.0
手机:
android version2.0(游戏方面对其上面支持的不太好,android websocket方面对尤其方面不太好。)
现在都到4.0以上了,不用担心前句的问题啦。
ios version2.0(在其上面支持的特别好。)
4,
h5 与h4的区别
1)文件类型声明
<!DOCTYPER HTML> -H5
<!DOCTYPER html PUBLIC "-//W3C//DTD HTML 4.01/EN">
2)编码设置
<meta charset ="UTF-8">-H5
<meta http-equiv="Content-Type"
content="text/html";charset=UTF-8">
3)直接嵌入到MathML(指的网页中的复杂计算) and SVG(图形操作方面的) -H5
4)新的解析规范-H5
浏览器中的对margin padding 等显示的布一样,所以h5在所有的浏览器中显示的都一样,这是人家h5的方式。
5)移除一些无用的标签-H5
big,center,font,acronym,applet,basefont,dir,frame,frameset,isindex,noframes,strike,tt
-(其中一些可以用css用到了)
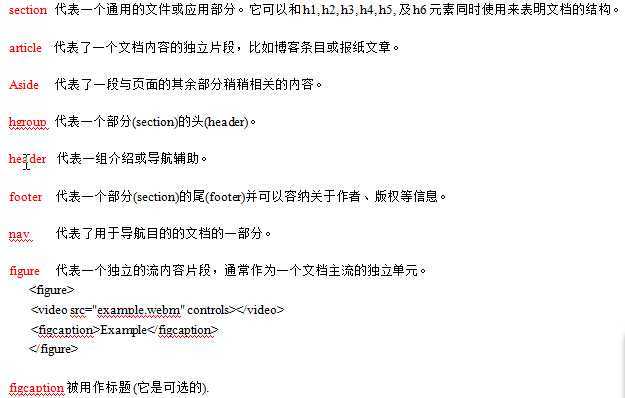
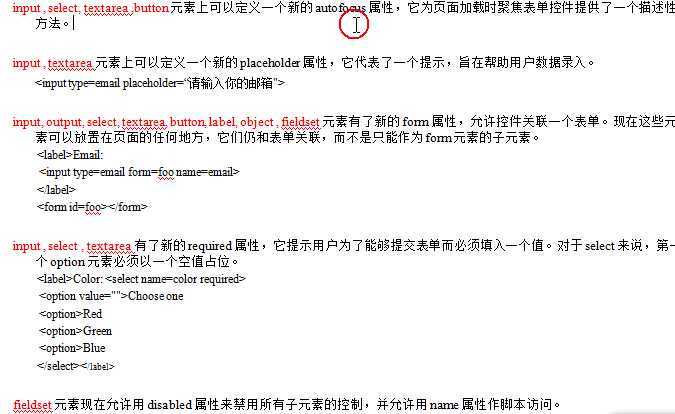
6),引入新的元素和属性 --为了结构化,与引义化
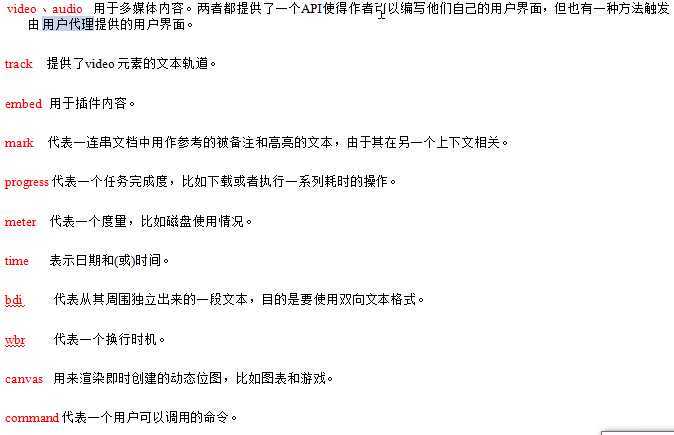
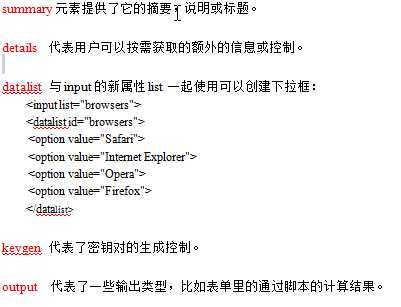
7),增强功能方面的新元素
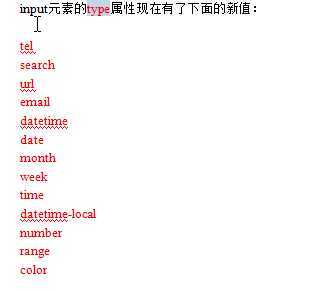
8)增强的input输入框
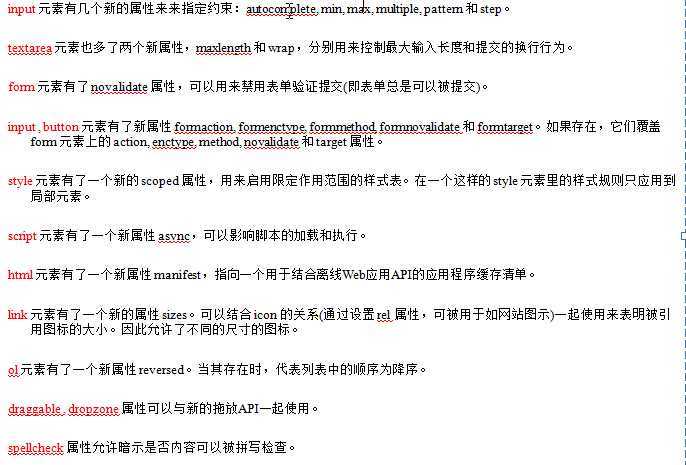
9)其他新的属性
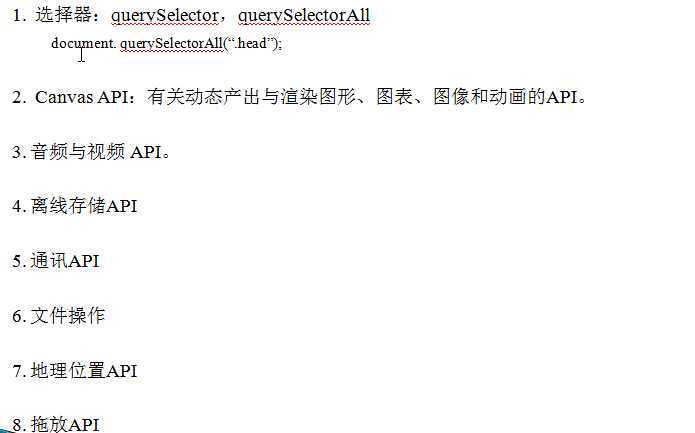
10)新的 API
html5介绍
标签:android style blog http io ar os sp 文件
原文地址:http://www.cnblogs.com/qiankundai/p/4115891.html