标签:des style blog http io ar color os 使用
我们经常使用一些excel表格来处理数据,在html中,我们可以用table来制成表格。今天来看一下一些不同的方法。
方法一:使用CSS3的background的linear-gradient属性
linear-gradient表示一种线性渐变,指定好开始的坐标,以及线性渐变的参数,就可以实现背景颜色的多变。
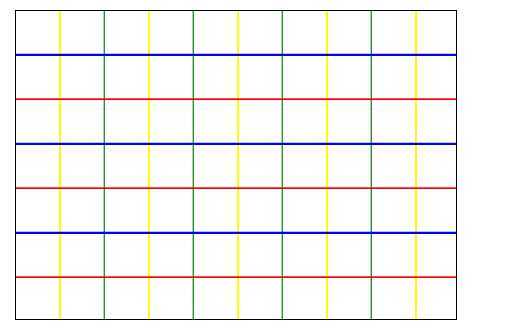
先来看效果图:

看html代码:
<div class="grid"></div>
CSS代码:
div,canvas{ width: 400px; height: 280px; margin: 10px; border: 1px solid #000000; } .grid{ background: -webkit-linear-gradient(top,transparent 39px,blue 39px,blue 41px,transparent 41px,transparent 79px,red 80px), -webkit-linear-gradient(left,transparent 39px,yellow 39px,yellow 41px,transparent 41px,transparent 79px,green); background-size: 81px 81px; }
非常简单,如果仔细看,你就能看出它的使用规律。这里要注意,我使用的是chrome浏览器,如果在兼容多种浏览器,需要在linear-gradient加上相对应的前缀,比如IE:-ms-linear-gradient,firefox:-moz-linear-gradient,opera:-o-linear-gradient。
另外,我们注意到,虽然在CSS代码中,我们是先写横线的样式,再写竖线的样式的,但是,当纵向的线和横向的线相交时,在相交部分,横向的线是在纵向的线之上的。反之,则纵向的线会在横向的线之上。(什么原因暂时还不清楚)。
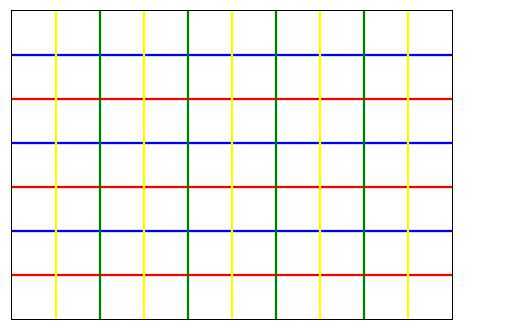
现在我们用canvas的方法实现一遍,效果如上图所示。
html代码:
<canvas></canvas>
JS代码:
var canvas = document.getElementsByTagName(‘canvas‘)[0]; canvas.width = 400; canvas.height = 280; if(canvas.getContext){ var ctx = canvas.getContext("2d"), width = canvas.width, height = canvas.height; ctx.lineWidth = 2;
//先画横线 for( var i = 1; i * 40 < height; i++ ){ ctx.strokeStyle = i % 2 ? ‘blue‘ : ‘red‘; ctx.beginPath(); ctx.moveTo(0,i * 40); ctx.lineTo(width,i* 40); ctx.stroke(); } //再画纵线 for( var j = 1; j * 40 < width; j++ ){ ctx.strokeStyle = j % 2 ? ‘yellow‘ : ‘green‘; ctx.beginPath(); ctx.moveTo(j * 40, 0); ctx.lineTo(j * 40, height); ctx.stroke(); } }
在JS代码中,我们通过画简单的直线来实现了这个效果,但是注意,这里的效果暂时还和预期的有点出入:

横线和纵线相交时,纵线在上,这是因为我们在代码中,先画横线,再画纵线,所以很自然就会有这样的效果。
如果我们要达到预期的效果,有两种解决方案:
方案一:将画线的两个for循环的顺序调转过来,变成先画竖线,再画横线,则可以达到预期的效果。
方案二:使用 ctx.globalCompositeOperation属性,具体的做法:在原来的代码中,在画横线的for循环之前,加上一句:
ctx.globalCompositeOperation = ‘destination-over‘;
它表示,当线与线之间出现重叠时,重叠部分采用后来画的线的样式。
具体ctx.globalCompositeOperation的用法可以参考 这个
参考资料:使用CSS3绘制网格线
<- 本文完 ->
标签:des style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/iceseal/p/4116445.html