标签:style blog http io ar color os sp for
周末小哥我看完了几个星期没追的行尸走肉和生活大爆炸(感谢大A站!),感觉生活真的好空虚,没想到我现在居然会对游戏失去了兴趣!!!代码的魔力真的是无法用语言形容。。。(我真假。。。)百无聊赖,在电脑上装了个sublime text,准备写几行代码满足一下我空虚的心灵。那感觉真是,春风拂过泸沽湖,秋雨浸润九寨沟!(我是小哥。。。不是小益达。。。)尤其感受了那css3狂拽酷炫叼炸天的各种效果。真心觉得,web前端是个充满惊喜的编程工作!
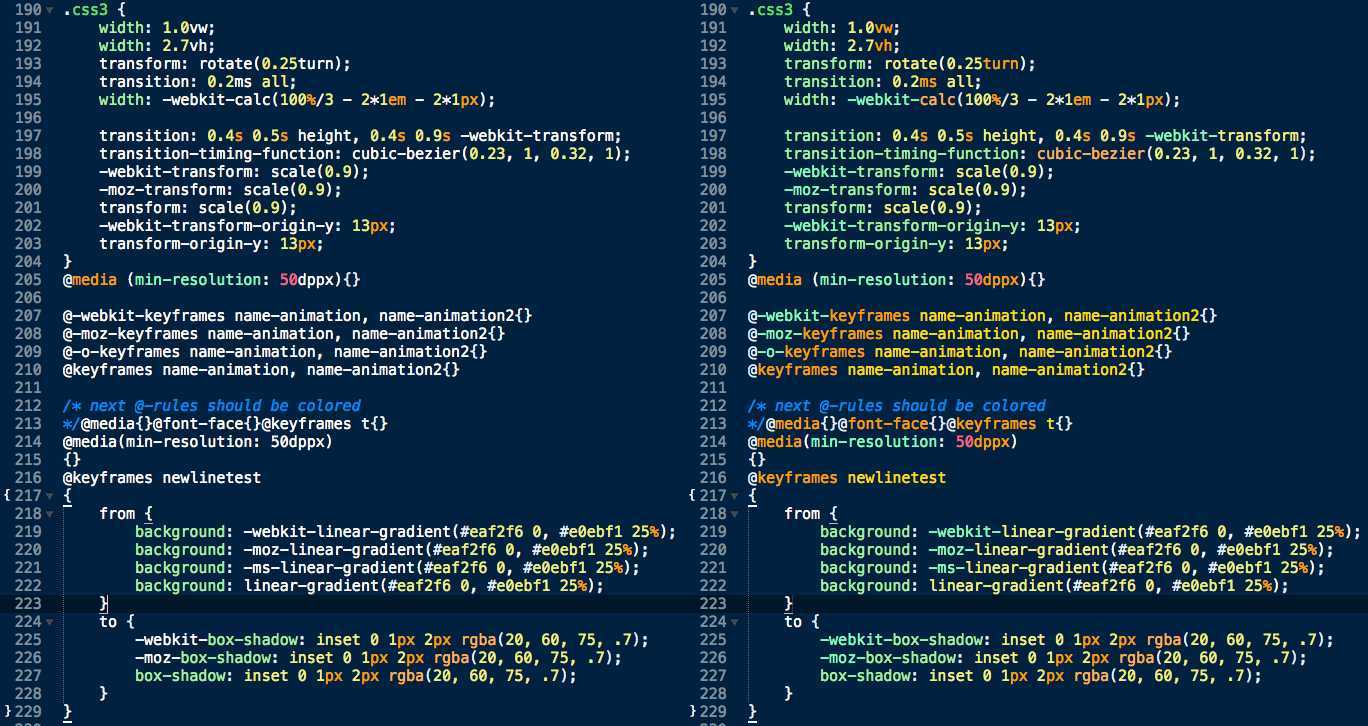
说一些题外话,装上sublime text3时,小哥我的所有css3语法都不能够高亮显示,虽然语法没问题。可以执行,但是跟css高亮一比,有强迫症的我怎么看怎么觉得别扭。在百度上Google一下发现了解决的方法。分享给大家。
大家可以看一看对比图:

左侧为未高亮显示,右侧为高亮显示,是不是感觉看上去有一种莫名的酸爽!
1.首先我们打开sublime text3 ,然后ctrl+shift+p,打开控制台(package control),选择Add Repository ,输入以下网址: https://github.com/i-akhmadullin/Sublime-CSS3
2.之后选择:Install Package:Sublime-CSS3。
3.在菜单中点击查看>语法>打开具有当前当前拓展名的。。。>CSS3 搞定!
方法来源:https://github.com/i-akhmadullin/Sublime-CSS3 (国外的大神太多了~而且都是洋码子,看着就牛x!)
言归正传,这两天一直在研究css3的效果,其中的transition带给我的神奇感觉,在此分享给大家!
transition(过渡效果)有四个属性值:transition-property(过渡效果属性名称)、
transition-duration(过渡效果持续时长)、
transition-timing-funcition(过渡效果的速度曲线)、
transition-dalay(过渡效果延时生效时长)。
transition属性同样也有简写方式,即依次按上面的顺序写出即可。下面的代码为:宽度改变 改变时长为两秒 遵循的时间函数为匀速 延时2s进行。
-webkit-transition:width 2s linear 2s,
下面是我自己写的一个demo。大家可以看一下效果。
html代码如下:
<!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>过渡</title> 6 <link rel="stylesheet" type="text/css" href="过渡.css"> 7 </head> 8 <body> 9 <div>效果展示</div> 10 </body> 11 </html>
css代码如下:
div{ width:100px; height:100px; background-color: blue; -webkit-transition:width 2s,height 2s ,-webkit-transform 2s;/*简写方式 改变的属性名 改变时长*/ -webkit-transition-timing-function:cubic-bezier(0.25,0.1,0.251); /*改变的时间函数 linear ease ease-in ease-out ease-in-out cubic-bezier(n,n,n,n) */ -webkit-transition-delay:1s; /*改变效果延时响应*/ } div:hover{ width:200px; height: 200px; -webkit-transform:rotate(1080deg); }
其中有一点需要说明的是transition-timing-function属性。属性值除了预设的linear ease等,还遵循贝塞尔曲线函数,后面设定四个0~1的参数。大家有兴趣可以研究一下。
希望大家的it路越来越宽!哥斯拉与君同行!
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/skyloveanna/p/4116569.html