标签:android style blog http io ar color os 使用
前言
本人个人博客原文链接地址为http://aehyok.com/Blog/Detail/75.html。
http://www.cnblogs.com/aehyok/p/4098566.html这是上周周末一直在家研究如何安装上VS2015。
看到下面这张图就代表着我VS2015 跨平台Moblie开发工具安装成功了。

上周安装成功后本想一睹跨平台开发的乐趣,可是一直找不到合适的入口。这周又来捯饬一下结果发现了一个入口。于是来写一个Hello World和大家分享一下。我们先来了解一下主角吧,那就是Apache Cordova。
Apache Cordova是一套设备API,允许移动应用的开发者使用JavaScript来访问本地设备的功能,比如摄像头、加速计。它可以与UI框架(如jQuery Mobile或Dojo Mobile或Sencha Touch)等相结合使用,这些UI框架可以使用HTML、CSS和JavaScript开发智能手机应用。
在使用Cordova API时,应用程序的构建可以无需本地代码(如Java或对象C等),使用的是Web技术。
由于这些JavaScript API在多个设备平台上是一致的,而且是基于Web标准创建的,因此应用程序的移植很方便,基本不做什么改变。
使用Cordova的应用使用平台SDK打包成应用程序,可以从每种设备的应用程序商店下载安装。
Cordova提供了一套统一的JavaScript库供调用,它支持iOS、Android、Blackberry、Windows Phone、Palm WebOS、Bada和Symbian。
如果想用Cordova开发移动应用,先看看它的文档。文档中包含了入门指南、JavaScript API参考、例子程序、Cordova升级的事宜、怎样编写自己的Cordova插件等。
Hello World
通过上面的简单介绍,你可以发现它主要是依赖JavaScript来实现的。
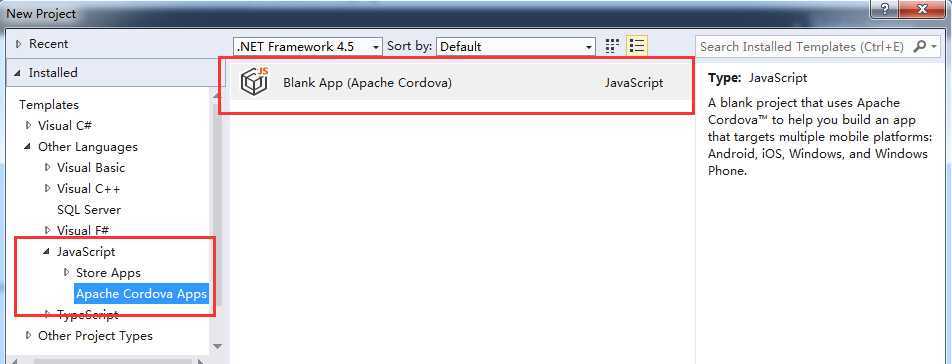
1、新建项目,找到模版

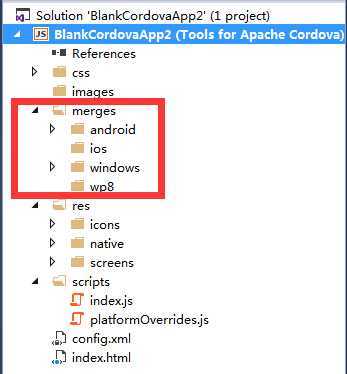
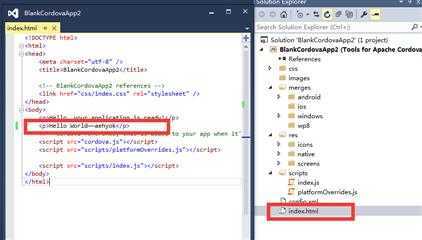
2、查看项目结构

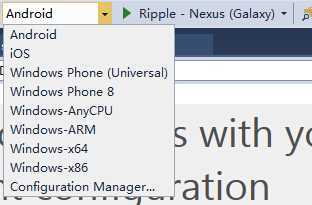
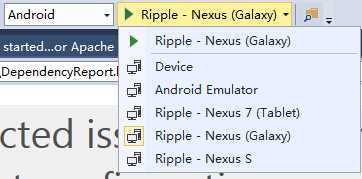
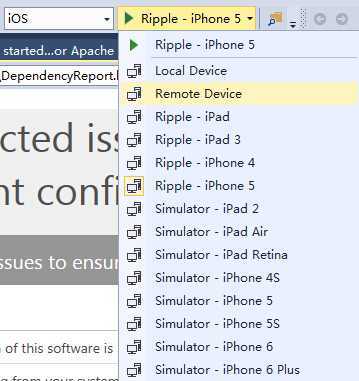
3、查看模拟器

貌似WP模拟器要在Win8以上版本才可以运行。我们来看看Android和IOS的。
Android IOS


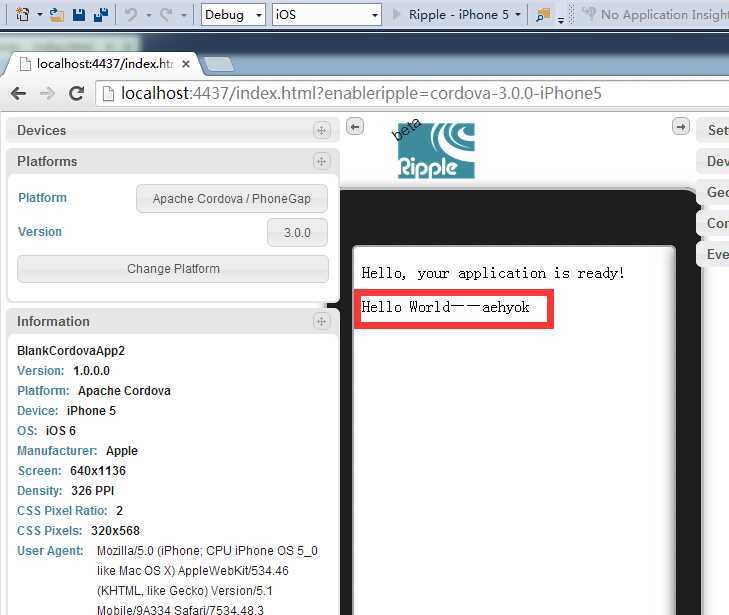
4、找到主页编写Hello World

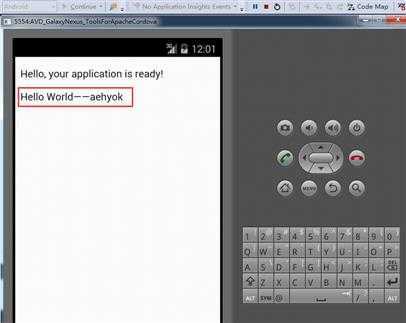
5、Android模拟器运行效果

6、IOS模拟器

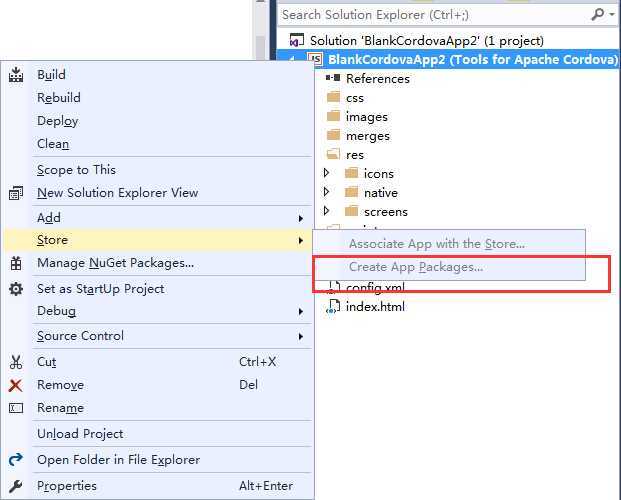
7、本想创建个apk在真机上试试看,无料可能是预览版的缘故吧。

总结
Hello World创建出来了,还是有些兴奋的,微软这一步做的确实不错,一份代码,多个平台随意发布,真是大快人心,接下来就是等待时间和开发人员来验证了。不过还是要等正式版比较靠谱,预览版可能有些bug让我很不舒服。
VS2015 Apache Cordova第一个Android和IOS应用
标签:android style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/aehyok/p/4116410.html