标签:android style blog http io ar color os 使用
初学android,写了个修改时间的小程序,实现如下;

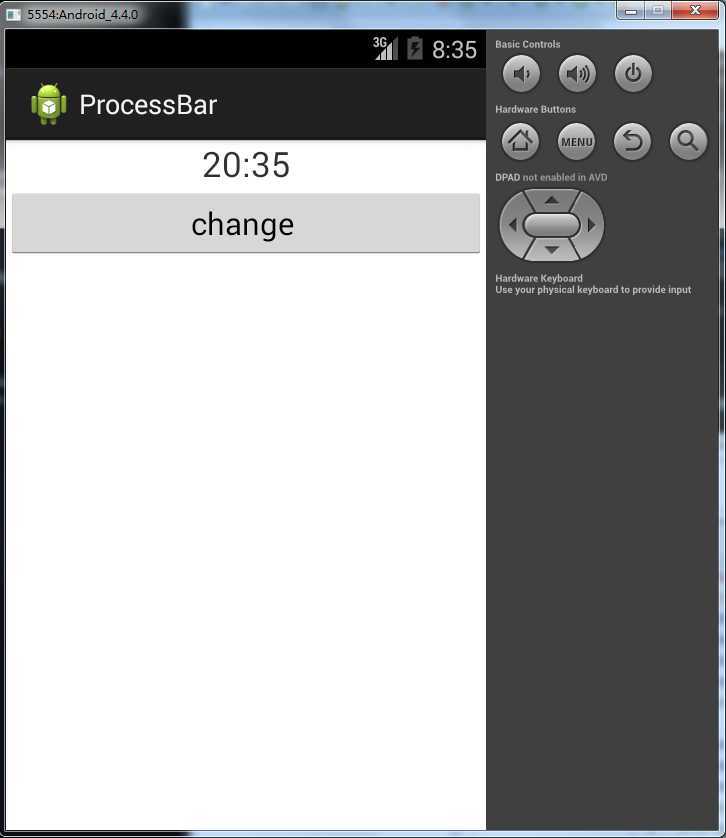
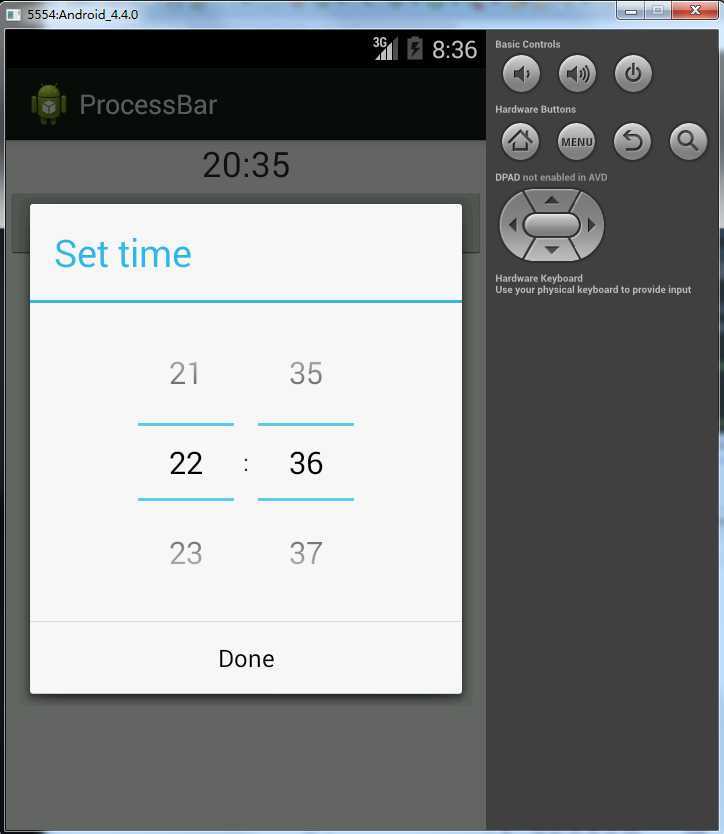
点击change按钮,弹出时间对话框;

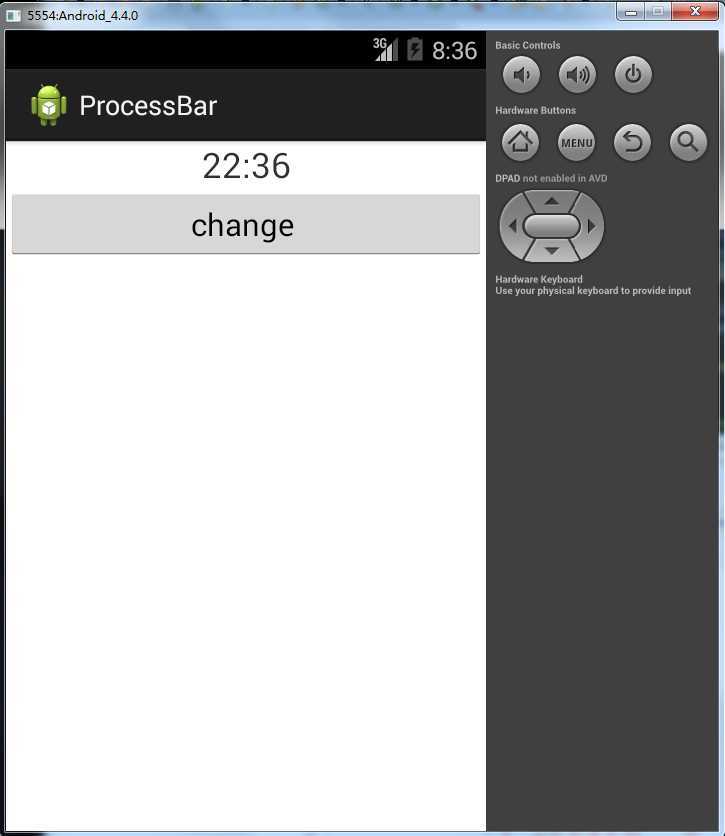
然后点击Done,设置显示时间;

实现方式有两种,
一种是使用showDialog方法,不过此种方法已过期,但还可以用;
另一种是使用DialogFragment类来实现;
先看第二种方式:
其中layout的activity_main.xml配置为:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/timepicker_display"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
/>
<Button
android:id="@+id/button_timepicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="change "
/>
</LinearLayout>
MainActivity.java:
package com.process.processbar;
import java.util.Calendar;
import android.app.Activity;
import android.app.Dialog;
import android.app.DialogFragment;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.TimePicker;
public class MainActivity extends Activity {
private TextView timePickerDisplay;
private Button buttonTimePicker;
private int mHour; // 设置小时
private int mMinute; // 设置分钟
static final int TIME_DIALOG_ID = 0; // 对话框的ID
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
timePickerDisplay = (TextView) findViewById(R.id.timepicker_display);
buttonTimePicker = (Button) findViewById(R.id.button_timepicker);
buttonTimePicker.setOnClickListener(listener);
// 通过Calendar获取模拟器的当前时间
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// 显示当前模拟器的时间
timePickerDisplay.setText(new StringBuilder().append(pad(mHour))
.append(":").append(pad(mMinute)));
}
private OnClickListener listener = new OnClickListener() {
public void onClick(View v) {
DialogFragment fragment = new MyDialogFragment();
fragment.show(getFragmentManager(), "datePicker");
}
};
// 设置显示格式
private static String pad(int c) {
return (c >= 10) ? String.valueOf(c) : "0" + String.valueOf(c);
}
// 使用内部类来实现
class MyDialogFragment extends DialogFragment {
public Dialog onCreateDialog(int id) {
switch (id) {
case TIME_DIALOG_ID:
return new TimePickerDialog(getActivity(), mTimeSetListener,
mHour, mMinute, true);
}
return null;
}
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
return new TimePickerDialog(getActivity(), mTimeSetListener, mHour,
mMinute, true);
}
private TimePickerDialog.OnTimeSetListener mTimeSetListener = new TimePickerDialog.OnTimeSetListener() {
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
timePickerDisplay
.setText(new StringBuilder().append(pad(hourOfDay))
.append(":").append(pad(minute)));
}
};
}
}
第一种方式为:
MainActivity.java:
package com.process.processbar; import java.util.Calendar; import android.app.Activity; import android.app.Dialog; import android.app.TimePickerDialog; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.TextView; import android.widget.TimePicker; public class MainActivity extends Activity { private TextView timePickerDisplay; private Button buttonTimePicker; private int mHour; // 设置小时 private int mMinute; // 设置分钟 static final int TIME_DIALOG_ID = 0; // 对话框的ID @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); timePickerDisplay = (TextView) findViewById(R.id.timepicker_display); buttonTimePicker = (Button) findViewById(R.id.button_timepicker); buttonTimePicker.setOnClickListener(listener); // 通过Calendar获取模拟器的当前时间 final Calendar c = Calendar.getInstance(); mHour = c.get(Calendar.HOUR_OF_DAY); mMinute = c.get(Calendar.MINUTE); // 显示当前模拟器的时间 timePickerDisplay.setText(new StringBuilder().append(pad(mHour)) .append(":").append(pad(mMinute))); } private OnClickListener listener = new OnClickListener() { public void onClick(View v) { showDialog(TIME_DIALOG_ID); // 方法已过期 } }; // 设置显示时间 private static String pad(int c) { return (c >= 10) ? String.valueOf(c) : "0" + String.valueOf(c); } // 监听器 private TimePickerDialog.OnTimeSetListener mTimeSetListener = new TimePickerDialog.OnTimeSetListener() { public void onTimeSet(TimePicker view, int hourOfDay, int minute) { timePickerDisplay.setText(new StringBuilder() .append(pad(hourOfDay)).append(":").append(pad(minute))); } }; // 调用showDialog时,会调用onCreateDialog方法,我们需要重写这个方法,在该方法中创建一个Dialog; @Override protected Dialog onCreateDialog(int id) { switch (id) { case TIME_DIALOG_ID: return new TimePickerDialog(this, mTimeSetListener, mHour, mMinute, true); } return null; } }
需注意:showDialog方法已过期,虽然还可以用,但官方建议使用第二种方式来替代showDialog;
android 通过TimePickerDialog修改时间
标签:android style blog http io ar color os 使用
原文地址:http://www.cnblogs.com/xiaozhang2014/p/4118030.html