标签:style blog http io ar color os 使用 sp
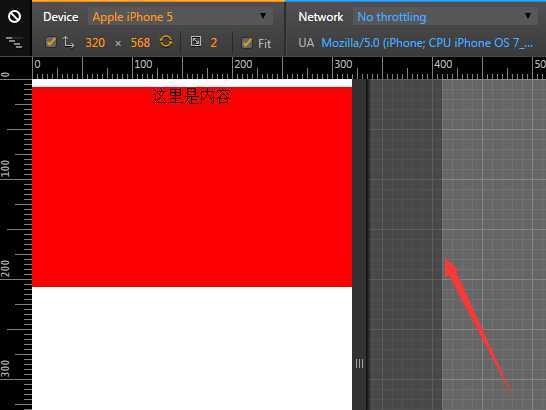
今天制作网站自适应中,遇到一个问题:如果使用定位居中法, 在电脑端设置溢出隐藏起作用, 而在移动端中,右边溢出却可以向右滑动。
具体代码如下:
body { overflow-x:hidden; } .box { position:absolute; left:50%; width:500px; height:200px; background:red; margin-left:-250px; text-align:center; }

右边溢出部分在移动端设备中,可向右滑动。查找了相关资料,最后的解决方法如下:
html, body { overflow-x:hidden; }
给html也加入溢出隐藏,而不是仅仅body,即可解决此问题。
总结: 在做移动端页面时,如果要禁止横向滑动,需要给html及body标签一同加入溢出隐藏代码,防止特殊情况可右滑动。
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/morong/p/4118041.html